设置了【display:flex】的元素为弹性容器,弹性容器中的直接子元素为弹性元素。
一、弹性容器
【1】弹性容器的部分特征
①弹性容器中的块元素不再独占一行。
②弹性容器的高和宽可以自行设置
若设置的宽小于其弹性元素的宽时,弹性元素默认收缩为合适大小
若不设置则高度默认由弹性元素撑开,宽度为100%

【2】弹性容器的可用属性
①flex-direction
可选值如下
column:使弹性元素按顺序(html中的先后顺序)垂直排列。
column-reverse:使弹性元素按倒序(html中的先后顺序)垂直排列。
row:使弹性元素按顺序(html中的先后顺序)水平排列。
row-reverse:使弹性元素按倒序(html中的先后顺序)水平排列。
②flex-wrap
可选值如下
wrap:换行,当弹性容器设置了宽度且该值小于弹性元素的总宽度值时,可使用该属性进行换行。
nowrap:不换行。
wrap-reverse:倒序进行换行,也就是说新的一行在原来元素的上边。

③justify-content
可选值如下
center:弹性元素水平居中对齐。
flex-start:沿弹性容器始端水平对齐。
flex-end:沿弹性容器末端水平对齐。
space-around:将弹性容器中水平方向上的空白部分平均分配给每个弹性元素的间隔,包括始末两端。
space-between:将弹性容器中水平方向上的空白部分平均分配给每个弹性元素的间隔,不包括始末两端。

④align-items
可选值如下
center:弹性元素在弹性容器中垂直居中。
flex-start:弹性元素沿弹性容器顶端对齐。
flex-end:弹性元素沿弹性容器底端对齐。
stretch:给弹性容器设高度而不给弹性元素设高度,则弹性元素的高度默认与容器高度相等。
base-line:沿基线对齐。
⑤align-content
可选值如下
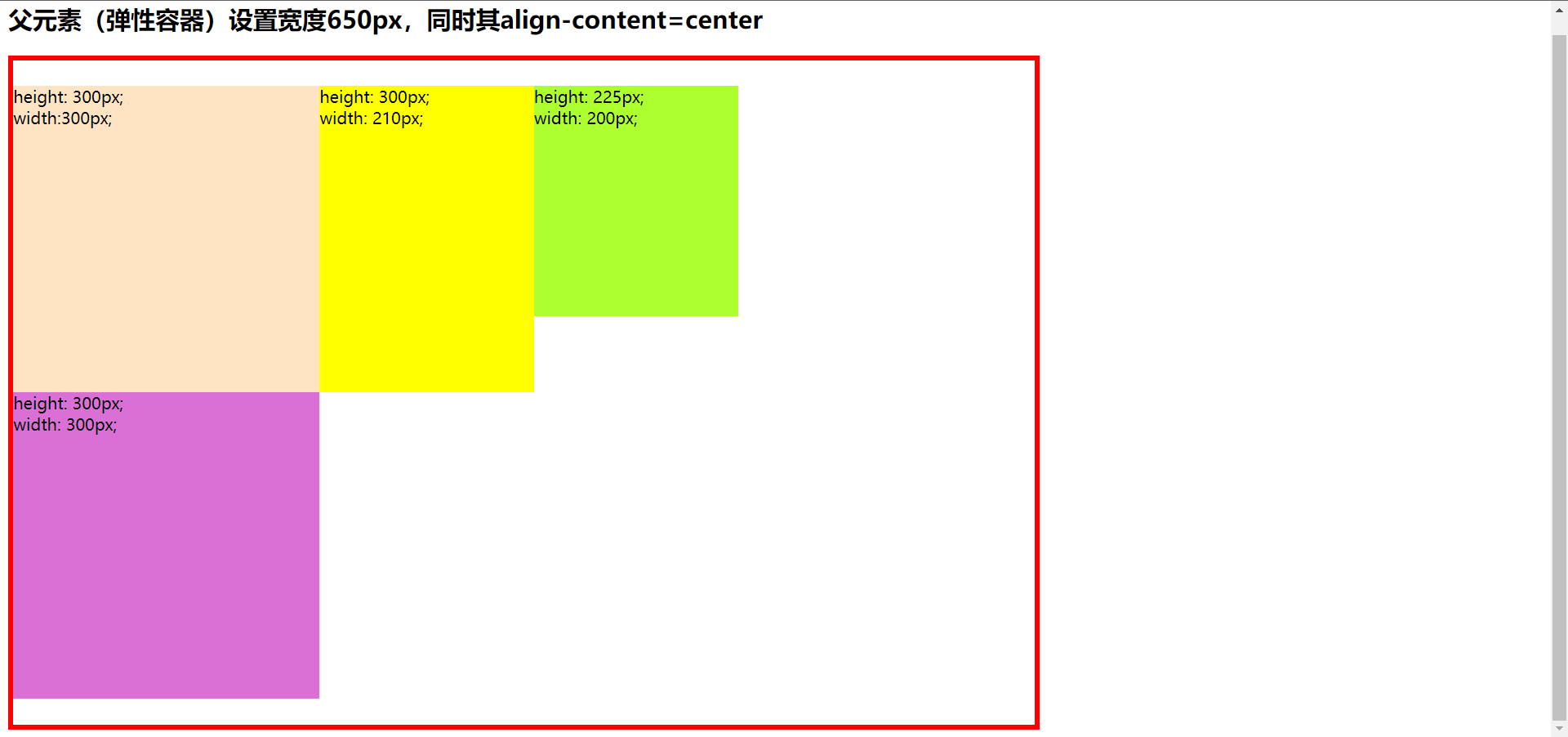
center:在弹性容器中间显示弹性线,与align-items:center的区别如下图。
flex-start:在弹性容器开始显示弹性线。
flex-end:在弹性容器末尾显示弹性线。
stretch:拉伸弹性线占满弹性容器。
space-around:将弹性容器中垂直方向上的空白部分平均分配给每个弹性元素的间隔,包括始末两端。
space-between:将弹性容器中垂直方向上的空白部分平均分配给每个弹性元素的间隔,不包括始末两端。


二、弹性元素
①order
设置数字,改变弹性元素的排列顺序(此处的顺序指html中的排列顺序)。
②flex-grow
设置数字,表示弹性元素的增长速度。即设置的数值越大,该弹性元素为占据弹性容器水平空白部分的比例越大。
③flex-shrink
设置数字,表示弹性元素的减小速度。即设置的数值越大,该弹性元素为达到容器指定宽度而缩小的比例越大。
④flex-basic
设置像素值,表示弹性元素的初始大小。
⑤flex
同时设置②、③、④
⑥align-self
设置弹性元素的对齐方式,覆盖掉align-items设置的对齐方式。
最后
以上就是含糊彩虹最近收集整理的关于css中flexbox弹性容器和弹性元素的常用属性的全部内容,更多相关css中flexbox弹性容器和弹性元素内容请搜索靠谱客的其他文章。








发表评论 取消回复