2009年,W3C提出了一种新的方案--Flex布局,可以简便、完整、响应式地实现各种页面布局。目前已得到所有现在浏览器的支持。
.box{
display:flex
}

结构示意图
容器默认存在两根主轴:水平方向主轴(main axis)和垂直方向交叉轴(cross axis),默认项目按主轴排列。
- main start/main end:主轴开始位置/结束位置;
- cross start/cross end:交叉轴开始位置/结束位置;
- main size/cross size:单个项目占据主轴/交叉轴的空间;
设置在容器上的属性有6种:
1.flex-direction
2.flex-wrap
3.flex-flow
4.justify-content
5.align-item
6.align-content
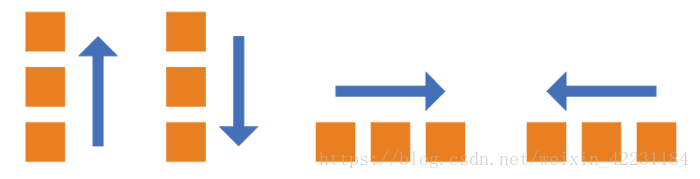
flex-direction属性:决定主轴的方向(即项目的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
- row(默认):主轴水平方向,起点在左端;
- row-reverse:主轴水平方向,起点在右端;
- column:主轴垂直方向,起点在上边沿;
- column-reserve:主轴垂直方向,起点在下边沿。

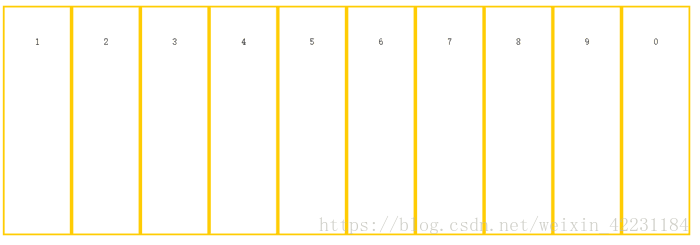
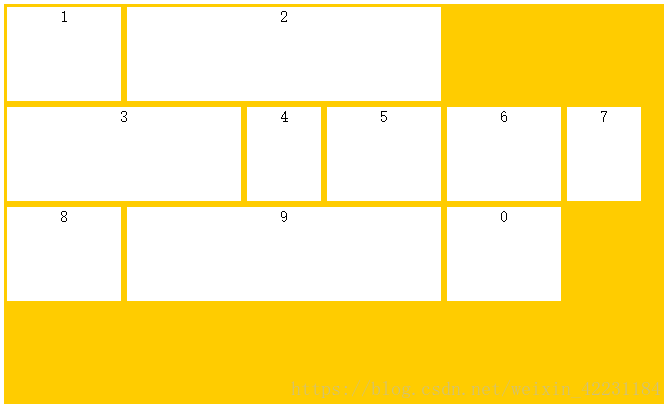
flex-wrap属性:定义换行情况
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}nowrap(默认):不换行;

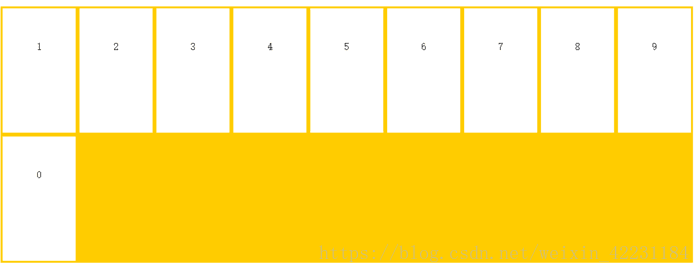
wrap:换行,第一行在上方;

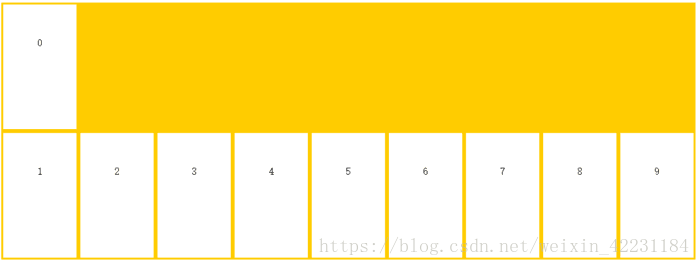
wrap-reverse:换行,第一行在下方。

flex-flow属性:flex-direction和flex-wrap的简写,默认row nowrap
.box{
flex-flow: <flex-direction> || <flex-wrap>;
}
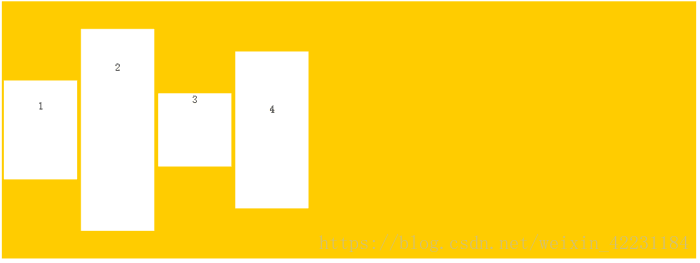
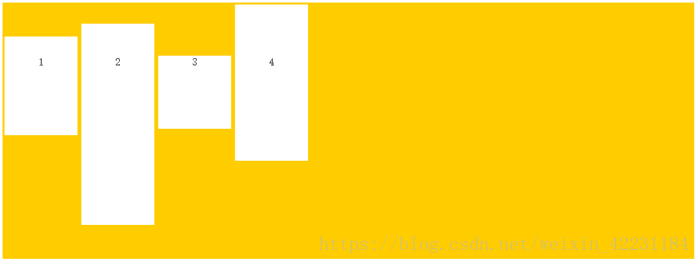
justify-content属性:定义项目在主轴上的对齐方式。
对齐方式与轴的方向有关,本文中假设主轴从左到右。
.box {
justify-content: start | end | flex-start | flex-end | center | left | right | space-between | space-around | space-evenly | stretch | safe | unsafe | baseline | first baseline | last baseline;
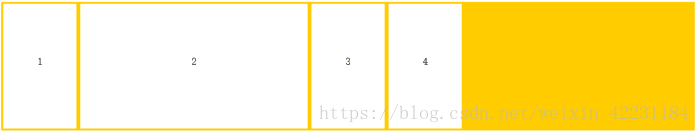
}flex-start(默认值):左对齐;

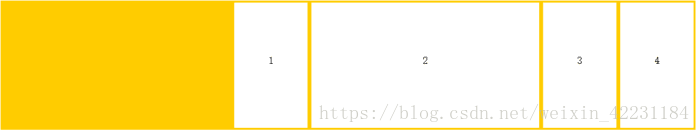
flex-end:右对齐;

center:居中;

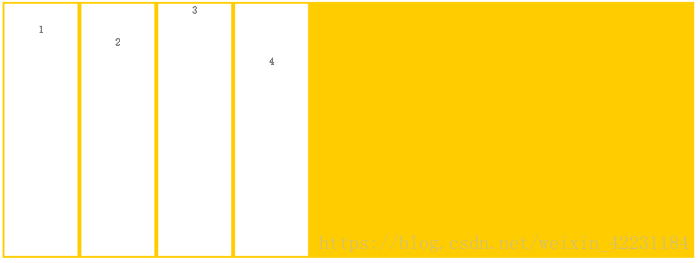
space-between:两端对齐,项目之间间隔相等;

space-around:每个项目两侧的间隔相等,即项目之间的间隔比项目与边框的间隔大一倍。

align-items属性:定义在交叉轴上的对齐方式
对齐方式与交叉轴的方向有关,假设交叉轴从下到上。
.box{
align-items: flex-start | flex-end | center | baseline | stretch;
}
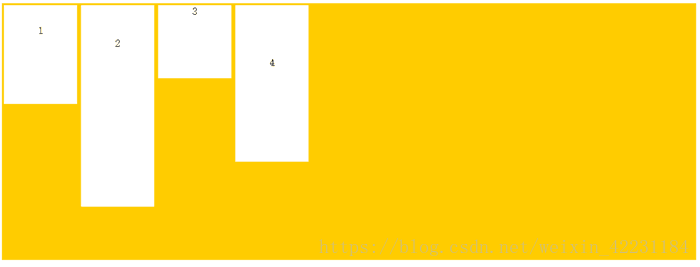
- flex-start:起点对齐;

- flex-end:终点对齐;

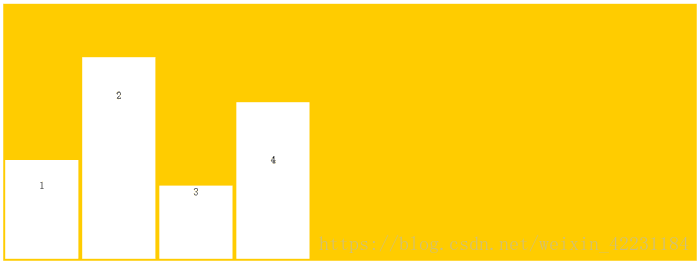
- center:中点对齐;

- baseline:项目的第一行文字的基线对齐;

stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

align-content属性:定义多根轴线的对齐方式
如果项目只有一根轴线,该属性不起作用。
所以,容器必须设置flex-wrap:···;
.box{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
- flex-start:与交叉轴的起点对齐;

- flex-end:与交叉轴的终点对齐;

center:与交叉轴的中点对齐;

center:与交叉轴的中点对齐;
最后
以上就是积极冬瓜最近收集整理的关于display:flex布局教程的全部内容,更多相关display内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复