文章是从有道云笔记转到csdn博客,如果存在图片丢失问题,可阅读原文
文章目录
- 基本概念
- 作用在父元素上的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
- 作用在子元素上的属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
- 参考
刚刚接触CSS布局的时候,很多时候会依赖 display + position + float属性来布局,在使用过程中很不方便。比如一些流布局、权重布局等等,最典型的就是元素居中的问题,相信困扰很多初学者。这些问题有没有一劳永逸的方法来替代传统复杂布局方式,当然是有的,此时 Flex弹性布局就能很好替代大部分传统布局。
基本概念
定义一个弹性布局用display属性设置为flex即可
display : flex
flex布局有两根重要的轴线,分别是主轴线和交叉轴线(又称之侧轴),主轴的位置是决定布局的排列方向(水平方向与垂直方向),布局方向是由属性flex-direction决定的,默认值row即水平方向。下面是水平方向的示意图

- 弹性容器:用display属性设置为flex的容器就是弹性容器
- 弹性项目:容器内的每一个item子元素
- 主轴:主轴取决于
flex-direction的属性值,当属性值为row时,主轴是在水平方向,当属性值为column时,主轴则在垂直方向。 - 交叉轴(侧轴):侧轴是垂直于主轴
- 主轴尺寸与侧轴尺寸:决定子元素item的宽高,对应主轴的称为主轴尺寸,对应侧轴的称为侧轴尺寸
为了更好理解,下面统一将弹性项目称之为子元素,弹性容器成为父元素
从使用的角度来看,可分为两部分:父元素的属性、子元素的属性
父元素的属性:
- flex-direction:控制主轴方向,即子元素的排列方向。
- flex-wrap:控制子元素是否换行,前提是当前行的剩余空间不足时,也就是说无法容纳所有的子元素。
- flex-flow:可选属性。
- justify-content:控制子元素在主轴方向的对齐与空间分配。
- align-items:控制子元素在侧轴(交叉轴)方向的对齐,是以行为单元。
- align-content:控制每行的子元素在侧轴方向的对齐与空间分配,需要与flex-wrap属性配合才会生效,前提必须存在多行,其作用与justify-content属性是类似的。
子元素的属性:
- order:控制子元素的排序,数值越小排的越前。
- flex-grow:类似Android中的weight权重属性,默认值是0,剩余空间不会分配。
- flex-shrink:当父元素容器空间不足时,子元素会缩小适配当前空间大小,默认值是1,空间不足时会分配。
- flex-basis:如果设置具体值,无论剩余空间是否充足,子元素尺寸是不会改变的,,默认值是auto,就是自动。有设置width则占据空间就是width,没有设置就按内容宽度来。
- flex:是flex-grow,flex-shrink和flex-basis的简写
- align-self:控制某单个子元素在侧轴方向的对齐,与align-items的作用是一样的,不同的是align-items是控制所有的子元素。
下面例子所固定的代码
HTML
<div class="container">
<div class="item" style="background-color: #56FF85;">1-广州</div>
<div class="item" style="background-color: #ADFF2F;">2-深圳</div>
<div class="item" style="background-color: #DD56F9;">3-上海</div>
<div class="item" style="background-color: #99882F;">4-北京</div>
</div>
CSS
.container{
width: 400px;
height: 200px;
background-color: #556688;
display: flex;
}
.container .item{
display: flex;
//这里主要是设置子元素的文本居中
align-items: center;
justify-content: center;
}
作用在父元素上的属性
flex-direction
用于控制子元素布局方向,比如是水平方向还是垂直方向,有以下几个值:
- row(默认值):主轴为水平方向,从左往右排列。
- row-reverse:主轴为水平方向,从右往左排列。
- column:主轴为垂直方向,从上往下排列。
- columu-reverse:主轴为垂直方向,从下往上排列。
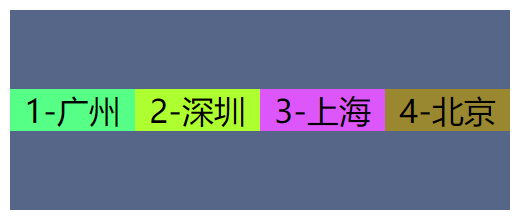
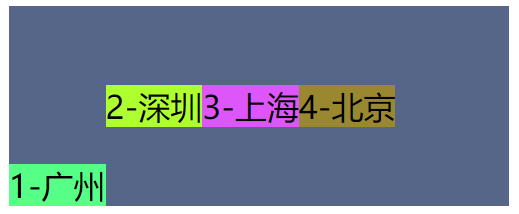
row(默认值) 的效果:

注释1是四个子元素,注释2是父元素
column的效果:

另外两个row-reverse、columu-reverse就不演示了
上面的效果只在父元素上设置了flex-direction,子元素是没有设置任何属性。
.container{
width: 400px;
height: 200px;
background-color: #556688;
display: flex;
flex-direction: column;
}
flex-wrap
用于控制子元素在主轴方向是否换行,简单的说,就是设置是单行还是多行显示所有的子元素。属性值:
- nowrap:默认值,不换行
- wrap:剩余空间不足时,则会换行
- wrap-reverse:剩余空间不足时,则会换行,第一行会跑到最下方,依次倒序。
把HTML增加几项:
<div class="container">
<div class="item" style="background-color: #56FF85;">1-广州</div>
<div class="item" style="background-color: #ADFF2F;">2-深圳</div>
<div class="item" style="background-color: #DD56F9;">3-上海</div>
<div class="item" style="background-color: #99882F;">4-北京</div>
<div class="item" style="background-color: #56FF85;">5-厦门</div>
<div class="item" style="background-color: #ADFF2F;">6-武汉</div>
<div class="item" style="background-color: #DD56F9;">7-天津</div>
<div class="item" style="background-color: #99882F;">8-杭州</div>
<div class="item" style="background-color: #DD56F9;">9-东莞</div>
<div class="item" style="background-color: #99882F;">10-佛山</div>
</div>
nowrap默认的效果:

很明显每个子元素的内容都被挤压了,来满足一行显示所有的子元素。
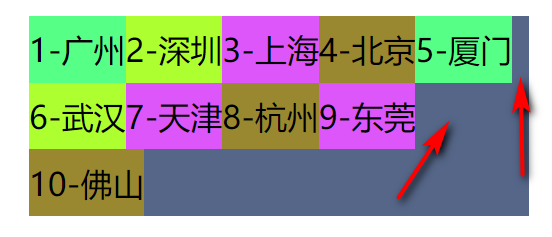
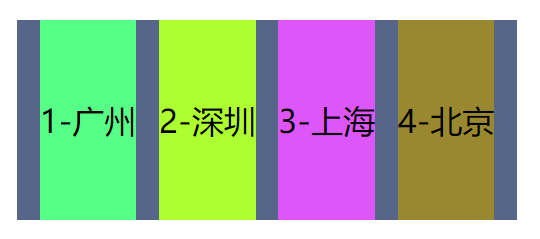
wrap的效果:

当剩余空间无法容纳剩余的子元素时,会换行显示,子元素内容不会发生被挤压的情况。
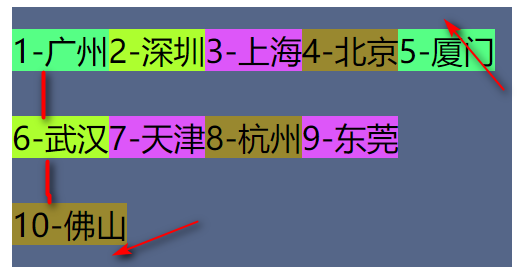
wrap-reverse

同样的当剩余空间不足时,子元素会换行显示,不同的是第一行是在最下行,依次倒序换行
flex-flow
flex-flow属性是flex-direction与flex-wrap的简写,是一个可选属性,语法:
flex-flow:<flex-direction> <flex-wrap>
前面是flex-direction属性值,紧接着就是flex-wrap的属性值
比如设置布局主轴为水平方向,并且子元素是多行显示:
.container{
width: 250px;
height: 130px;
background-color: #556688;
display: flex;
flex-flow: row wrap;
}

justify-content
示例代码:
.container{
width: 250px;
height: 130px;
background-color: #556688;
display: flex;
flex-flow: row wrap;
justify-content: center;
}
控制主轴方向的对齐与分布,属性值:
- flex-start:左对齐
- flex-end:右对齐
- center:居中对齐
- space-between:表现为两端对齐。between是中间的意思,意思是多余的空白间距只在元素中间区域分配
- space-around:around是环绕四周的意思,重点表现于子元素两侧是等距的,其中的距离宽度只有中间间隔宽度是1/2。
- space-evenly:evenly是匀称、平等的意思,表现在每个子元素的间隔宽度和两侧宽度是一样的。
align-items
新增一个CSS样式在偶数子元素设置高度,这里只是为了体现属性值差异性,在开发中,如果使用flex布局,不建议给子元素设置固定高度或宽度,这里就Flex弹性概念有所背离。如果子元素单独设置宽高,在默认情况下是不会生效的,会被stretch默认属性值所覆盖掉,会被拉伸的。
.container :nth-child(2n){
height: 30px;
}
控制的所有子元素在侧轴(交叉轴方向的对齐,属性值:
- stretch:默认值,拉伸子元素,从上面效果图会发现子元素div并没有设置高度,但还是充满父元素的高度,这就是拉伸的结果。注意无论是否设置align-items属性,子元素默认就是拉伸。如果子元素设置高度是没有效果,会被默认值属性覆盖掉,依然会拉伸。这有点类似Android中子View设置了match_parent属性。
- flex-start:所有子元素在侧轴上方对齐,子元素不会被拉伸
- flex-end:所有子元素在侧轴下方对齐,子元素不会被拉伸
- center :所有子元素在侧轴方向居中对齐,子元素不会拉伸,常常用于垂直居中对齐。
- baseline:所有子元素在侧轴方向以文本基准线对齐,关于基准线可参考
align-content
align-items只是控制每行主轴方向上所有子元素的对齐方式,大家一起顶部或底部、居中等对齐,都是以子元素自己为参考;不能在垂直方向(侧重)上分配父元素的剩余空间。以多行为例
.container{
width: 250px;
height: 130px;
background-color: #556688;
display: flex;
flex-flow: row wrap;
align-items: center;
}

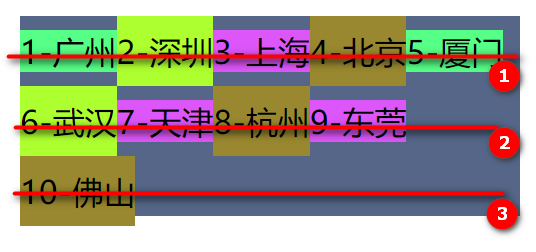
align-items属性只是控制主轴方向的对齐(1、2、3三条主轴线),每行间的间距与父元素上下两侧间距没有一个规律性分配,因此不能对空间的分配。而align-content正好可以解决这个问题。
个人理解,在flex布局中有多少行就有多少主轴线
align-content是用于控制垂直方向(侧轴)的子元素空间分配与对齐,类似justify-content属性作用,其属性值也是与justify-content一样的。
示例代码:
.container{
width: 250px;
height: 130px;
background-color: #556688;
display: flex;
flex-flow: row wrap;
align-content: stretch;
}
在flex布局中,如果父元素没有设置固定高度,父元素的高度会跟随子元素的总高度来撑大。
- stretch:默认值,每一行子元素都会等比拉伸,比如只有两行元素,每行都以50%比例拉伸。下面图示父元素高度130px,每行以1/3等比平分
- flex-start:在顶部对齐,不会拉伸
- flex-end:在底部对齐,不会拉伸
- center:表现为整体垂直居中对齐
- space-between:表现上下两端对齐,每行间距是一样的。
- space-around:表现为与上下两端有相同的间距(A),而且每行的间距也是一样的(B),但A与B的间距不相等的。
- space-evenly:表现为与上下两端的间距与每行间距是一样的,简单就是每行元素完成等比平分。
align-content必须与flex-wrap配合使用换行的情况下才会生效。
在使用align-items和align-content属性时需要特别注意,在默认属性值stretch情况下,如果子元素设置高度,高度是不会生效的,都会按各自规则拉伸充满父元素。
一般情况align-items与align-content不会同时使用。
作用在子元素上的属性
order
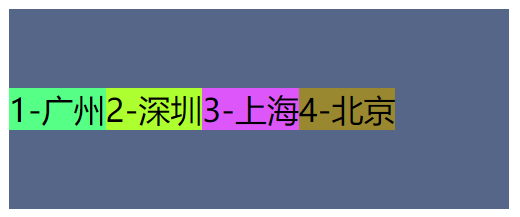
改变某一个子元素的排序位置,数值越小则排的越前,默认值是0,比如原始元素排序:

注意所有的子元素的order都是默认是0
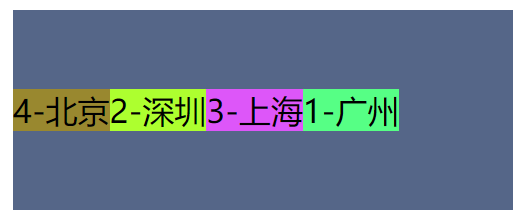
现在把北京这个子元素排序到第一,只要在子元素(北京)设置order为-1就可以
#beijing{
order: -1;
}

如果此时把广州子元素order设为1,子元素(广州)就会排到最后。
#guangzhou{
order: 1;
}

flex-grow
属性中的grow是扩展的意思,是针对子元素进行尺寸扩展,前提是在父元素有剩余空间可用。
剩余的空间是父容器的大小减去所有子元素的大小加起来的大小。如果所有的子元素都有相同的flex-grow系数,那么所有的项目将获得相同的剩余空间,否则将根据不同的flex-grow系数定义的比例进行分配。
flex-grow默认值是0,表示自元素不进行尺寸扩展,负数是无效的。
子元素有相同的flex-grow系数:
.container .item{
flex-grow: 1;
}

每项子元素在主轴方向等比平分剩余的空间,如果在每个子元素不同flex-grow系数,设比例1:2:3:4

比例越大分配到的空间就越大,这点与Android中weight权重属性类似。
flex-shrink
shrink是收缩的意思,flex-shrink是指定子元素的收缩规则,只有在子元素宽度之和大于父容器的时候才会发生收缩。
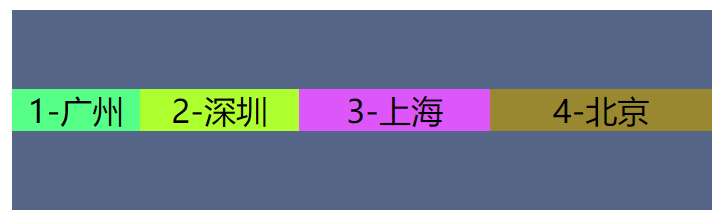
flex-shrink不支持负值,默认值是1,也就是默认所有的flex子项都会收缩。如果设置为0,则表示不收缩,保持原始的fit-content宽度。
flex-shrink为默认值1时:子元素很明显有收缩的情况,具体表现是文本收缩换行了。这里是所有子元素都是默认值1

flex-shrink设为0时:文本还是按照原始的宽度显示,由于子元素的总宽度已经大于父元素的宽度,很明显有溢出问题。

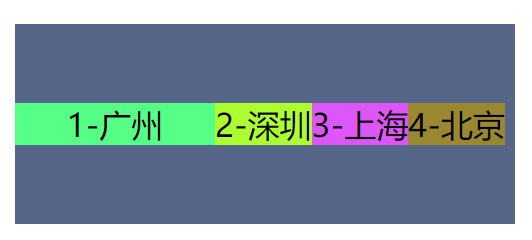
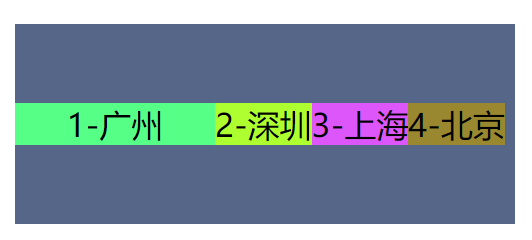
为单个子元素设置flex-shrink为0.5或1,其他都设置为0,以广州子元素为例
#guangzhou{
flex-shrink: 0.5;
}
#shengjun{
flex-shrink: 0;
}
#shanghai{
flex-shrink: 0;
}
#beijing{
flex-shrink: 0;
}

可以看出只有广州子元素进行了收缩,收缩了50%的空间让于青岛子元素占用。另外在主轴方向的子元素不能存在有换行现象,必须是一行的情况flex-shrink才会生效。
flex-grow与flex-shrink的作用与提前正好相反,flex-grow是在父元素剩余可用的情况才会生效(扩展),而flex-shrink则是在剩余可用不足时才会生效(收缩)。
flex-basis
指定子元素在主轴方向上的初始大小,告诉浏览器预留设置空间大小。
flex-basis默认指auto,其意思是子元素大小自动根据元素内容(content)来指定,另外可以通过flex-basis指定具体数值,如下
.container{
width: 250px;
height: 100px;
background-color: #556688;
display: flex;
flex-flow: row nowrap;
align-items: center;
}
#guangzhou{
flex-basis: 100px;
}

如果广州子元素的flex-basis设为200px时,父元素为250px,实际广州子元素并不会达到200px,其他子元素也不会溢出父容器,因为当剩余空间不足时,子元素flex-shrink默认是收缩的。

如果子元素同时设置了flex-basis与width属性,flex-basis属性优先级会更高,会把width忽略掉。
#guangzhou{
flex-basis: 100px;
width: 200px;
}

在使用Flex弹性时,是不建议在子元素中设置width或height,这会失去弹性的特性了,另外Flex部分属性把会width或height所忽略掉。
flex
flex属性是flex-grow,flex-shrink和flex-basis的缩写。语法:
flex: none | auto | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
其中第2和第3个参数(flex-shrink和flex-basis)是可选的。默认值为0 1 auto。
拆分如下
- flex: none
- flex: auto
- flex: <‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’>
flex: none 等同于 flex: 0 0 auto

flex: auto等同于flex:1 1 auto

flex属性可以指定一个、二个或三个值,具体语法参考MDN的flex介绍
align-self
align-self是控制子元素在垂直方向(侧轴)的对齐方式,与align-items是类似的,align-self可以单独控制某个子元素的对齐,而align-items是在父元素中作用用于控制所有子元素在垂直方向的对齐。其属性值与align-items是一样的。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
如果父元素设置了align-items,同时在子元素也设置了align-self,此时align-self值会把当前子元素上align-items属性值覆盖掉。
.container{
width: 250px;
height: 100px;
background-color: #556688;
display: flex;
flex-flow: row nowrap;
align-items: center;
}
#guangzhou{
align-self: flex-end;
}

参考
- CSS 弹性盒子布局
- 写给自己看的display: flex布局教程
最后
以上就是尊敬背包最近收集整理的关于CSS - Flex弹性布局笔记的全部内容,更多相关CSS内容请搜索靠谱客的其他文章。























发表评论 取消回复