云开发(微信-小程序)笔记(一)---- hello,world
4.云数据库
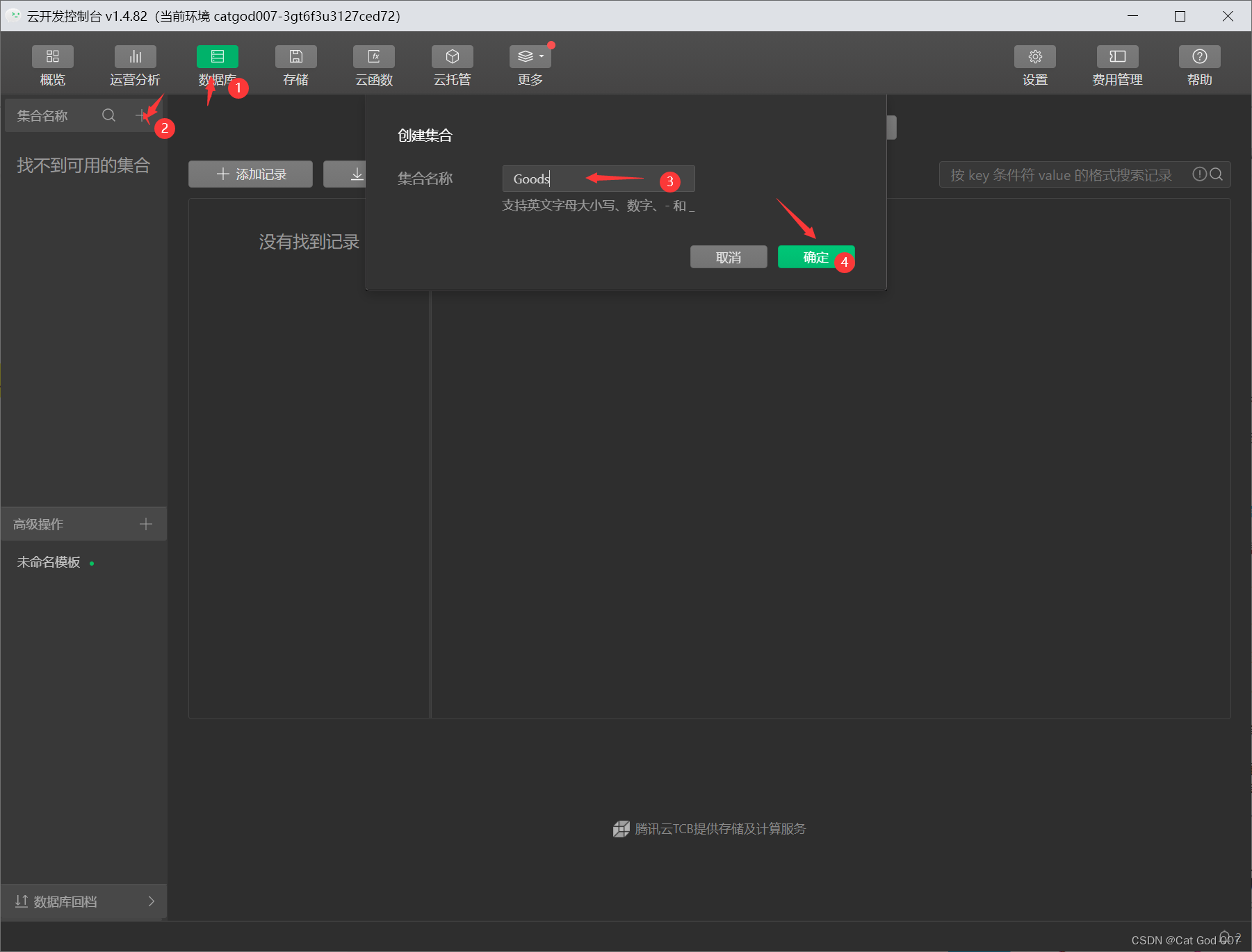
1.数据库的创建
在云开发控制台点击数据库
点击’+',创建集合
输入集合名称
点击确定

2.数据库添加数据
点击上个界面创建的集合
添加自己想添加的数据
建议通过学习后面的数据库添加后添加数据,因为在数据库创建的数据少了字段_openid
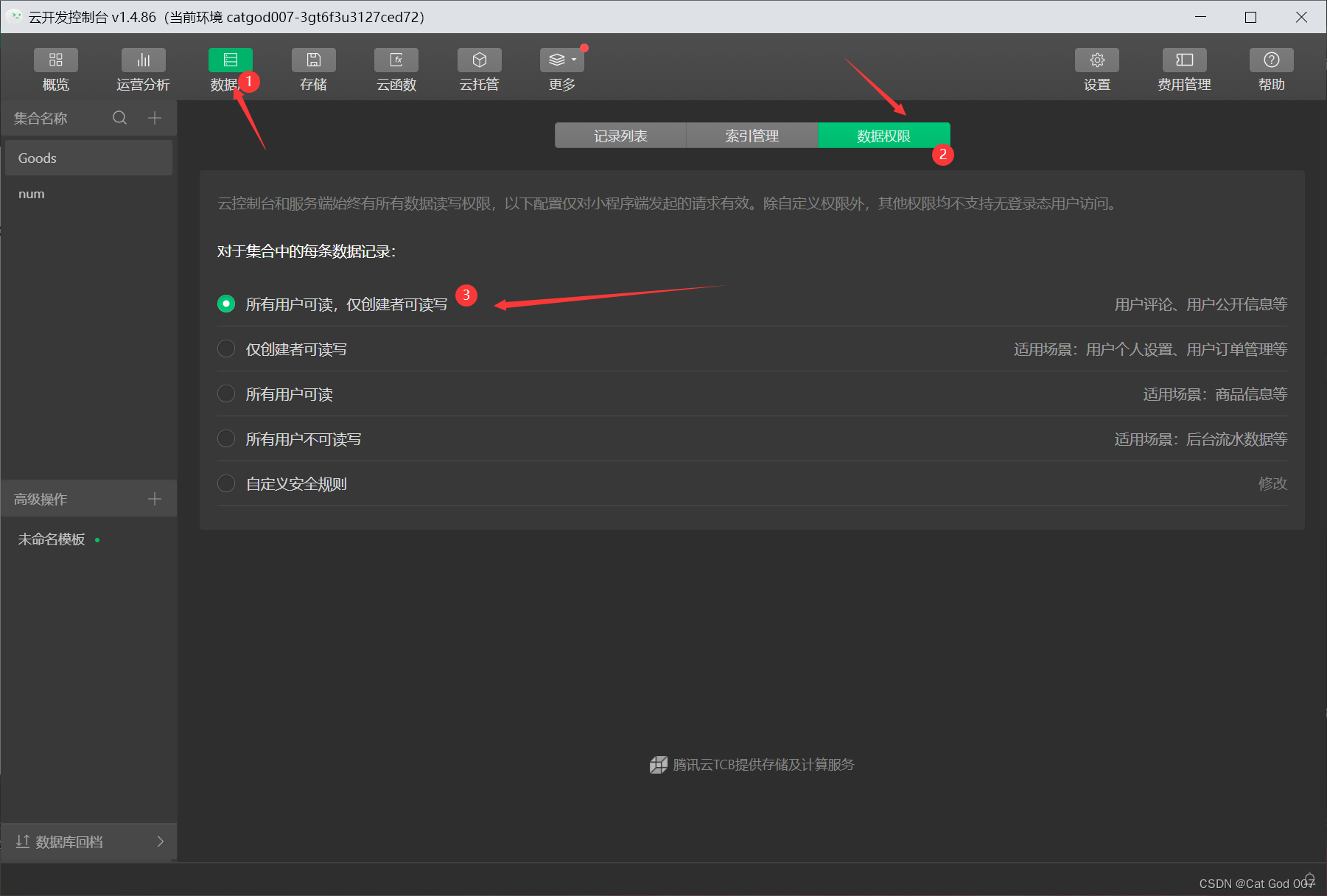
3.数据库权限管理
在旁边的数据权限中选择
所有用户可读,创建者可写(根据自己的需求选择,也可自定义据权限管理)

4.get数据查询
(1)在app.json中的pages字段中添加
"pages": [
"pages/database/database",//自添
"pages/index/index" //自带
],
保存查到是否有出现database的文件夹,如果没有就请重新编译,检查代码是否有误
(2)编写数据库的传统查询语句
// pages/database/database.js
Page({
onLoad() {
//固定写法,这里的Goods是我们之前创建的集合
wx.cloud.database().collection('Goods')
.get({ //查询操作
//请求成功
success(res){
console.log('请求成功',res)
},
//请求失败
fail(err){
console.log('请求失败',err)
}
})
}
})
(3)编写数据库的es6的查询语句
// pages/database/database.js
Page({
onLoad() {
//es6的简洁写法
wx.cloud.database().collection('Goods').get()
.then(res => {
//请求成功
console.log('请求成功1',res)
})
.catch(ree => {
//请求失败
console.log('请求失败1',ree)
})
}
})
传统的写法范围是在某个方法中(局部),es6的写法范围则是在整个page(全局)。建议使用es6的写法!
5.条件查询where()
// pages/database/database.js
Page({
data:{
list: []
},
onLoad() {
//es6的简单写法
wx.cloud.database().collection('Goods')
.where({ //条件查询
name:'车厘子'
})
.get()
.then(res => {
console.log('请求成功!',res)
this.setData({
list: res.data
})
})
.catch(ree => {
console.log('请求失败!',ree)
})
}
})
6.使用doc进行单条数据查询
// pages/database/database.js
Page({
data:{
good: []
},
onLoad() {
//使用doc查询单条数据
wx.cloud.database().collection('Goods')
.doc('6d85a2b96268a2ab0075cf7117094274') //数据id
.get()
.then(res => {
console.log('单条数据请求成功!',res.data)
this.setData({
good: res.data
})
})
.catch(res => {
console.log('单条数据请求失败!',res)
})
}
})
7.add增加数据
(1)在app.json中的pages字段中添加
"pages": [
"pages/add/add", //自添
"pages/database/database", //之前添加
"pages/index/index" //自带
],
保存查到是否有出现add的文件夹,如果没有就请重新编译,检查代码是否有误;
排列顺序很重要;
(2)增加语句的编写
<!--pages/add/add.wxml-->
<button bindtap="add">点击添加数据</button>
// pages/add/add.js
Page({
onLoad(){
},
//添加数据
add(){
wx.cloud.database().collection('Goods')
.add({
//增加数据
data: {
name: '车厘子',
price: 200 ,
shengchandi: '德国'
}
})
.then(res =>{
console.log('添加成功',res)
})
.catch(res =>{
console.log('添加失败',res)
})
}
})
8.update更新数据
(1)在app.json中的pages字段中添加
"pages": [
"pages/update/update", //添加
"pages/add/add", //之前添加
"pages/database/database", //之前添加
"pages/index/index" //自带
],
(2)更新语句的编写
<!--pages/update/update.wxml-->
<button bindtap="update">点击更新数据</button>
// pages/update/update.js
Page({
onLoad(){
},
//更新单条数据
update(){
wx.cloud.database().collection('Goods')
.doc('b69f67c0626908e5005bfa6b736809ba') //车厘子的id
.update({
data: {
price: 100
}
})
.then(res =>{
console.log('修改成功',res)
})
.catch(res =>{
console.error('修改失败',res) //出错数据报红
})
}
})
9.remove删除数据
这里就一边带过,没有再创文件夹。
(1)删除语句的编写
<!--pages/update/update.wxml-->
<button bindtap="update">点击更新数据</button>
// pages/update/update.js
Page({
onLoad(){
},
//删除单条数据
remove(){
wx.cloud.database().collection('Goods')
.doc('b69f67c0626908e5005bfa6b736809ba') //车厘子的id
.remove({
data: {
price: 100
}
})
.then(res =>{
console.log('删除成功',res)
})
.catch(res =>{
console.error('删除失败',res)
})
}
10.排序
先要确定要排列的字段是数字类型,不然会出错,通常我们通过小程序添加(没有特别标明)默认字符串类型。
(1)简单案例
1.升序
// pages/database/database.js
Page({
onLoad() {
//升序
wx.cloud.database().collection('Goods').get()
.orderBy('price','asc')
.then(res => {
//升序成功
console.log('升序成功',res)
})
.catch(res => {
//升序失败
console.log('升序失败',res)
})
}
})
2.降序
// pages/database/database.js
Page({
onLoad() {
//升序
wx.cloud.database().collection('Goods').get()
.orderBy('price','desc')
.then(res => {
//降序成功
console.log('降序成功',res)
})
.catch(res => {
//降序失败
console.log('降序失败',res)
})
}
})
(2) 稍微复杂的案例
将查询与排序相结合,把查询语句和排序语句中的相同部分写成了方法。
// pages/update/update.js
Page({
onLoad(){
this.getList(0)
},
getList(type){
let db = wx.cloud.database().collection("Goods")
//0代表不做任何排序,1代表升序,-1代表降序
if (type == 1){
db = db.orderBy('price','asc')
}else if(type == -1){
db = db.orderBy('price','desc')
}
db.get().then(res => {
console.log('商品列表请求成功',res)
this.setData({
list:res.data
})
})
.catch(res => {
console.error('商品详情页请求失败',res)
})
},
//商品升序
shengxu(){
this.getList(1)
},
//商品降序
jiangxu(){
this.getList(-1)
}
云开发(微信-小程序)笔记(三)---- 云数据库案例

菜鸟提醒:如果有什么不懂的地方,多看看官方文档。
感谢大家,点赞,收藏,关注,评论!
最后
以上就是过时流沙最近收集整理的关于云开发(微信-小程序)笔记(二)---- You don‘t talk about martial arts的全部内容,更多相关云开发(微信-小程序)笔记(二)----内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复