flex布局中的flex-grow,flex-shrink,flex-basis
接上篇文章,
1. flex-grow属性
flex-grow定义剩余空间的分成。默认为0,即如果存在剩余空间,也不放大。
如何理解这里的剩余空间呢,用例子来说明吧。

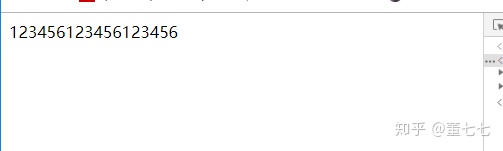
默认的情况(flex-grow:0)在浏览器下是

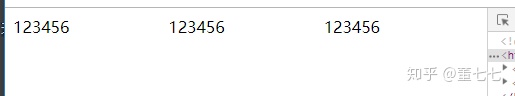
将flex-grow:1 时是:

此时我们将例子变一下
最后
以上就是端庄鸡最近收集整理的关于flex布局_flex布局的 flex(felx-grow、flex-shrink、flex-basis)详解的全部内容,更多相关flex布局_flex布局的内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复