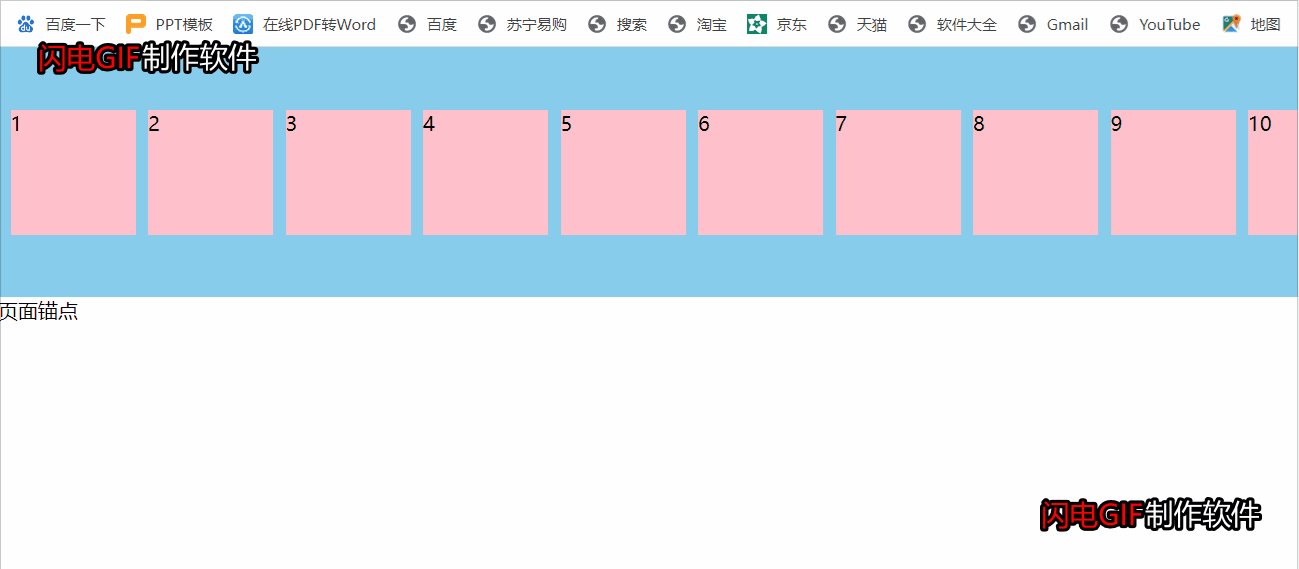
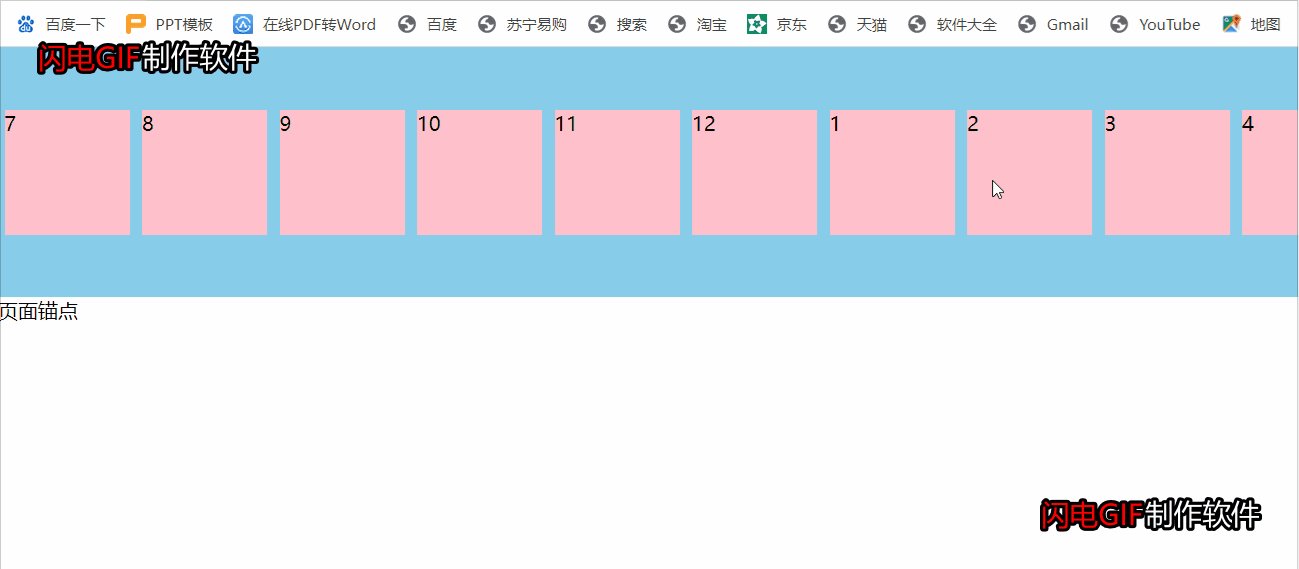
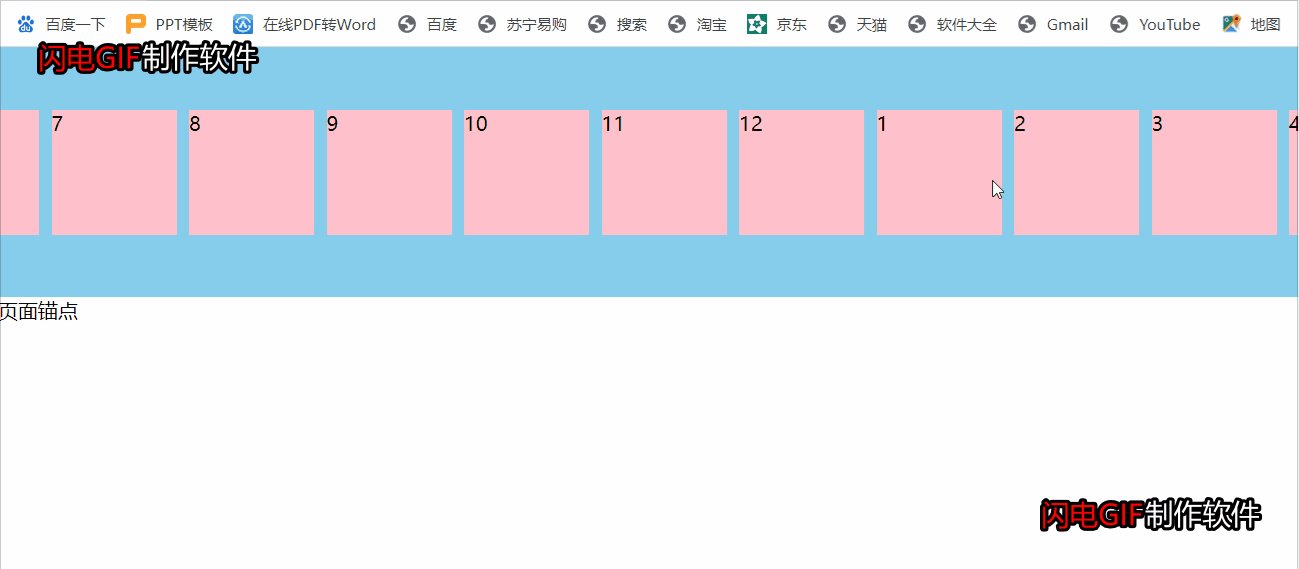
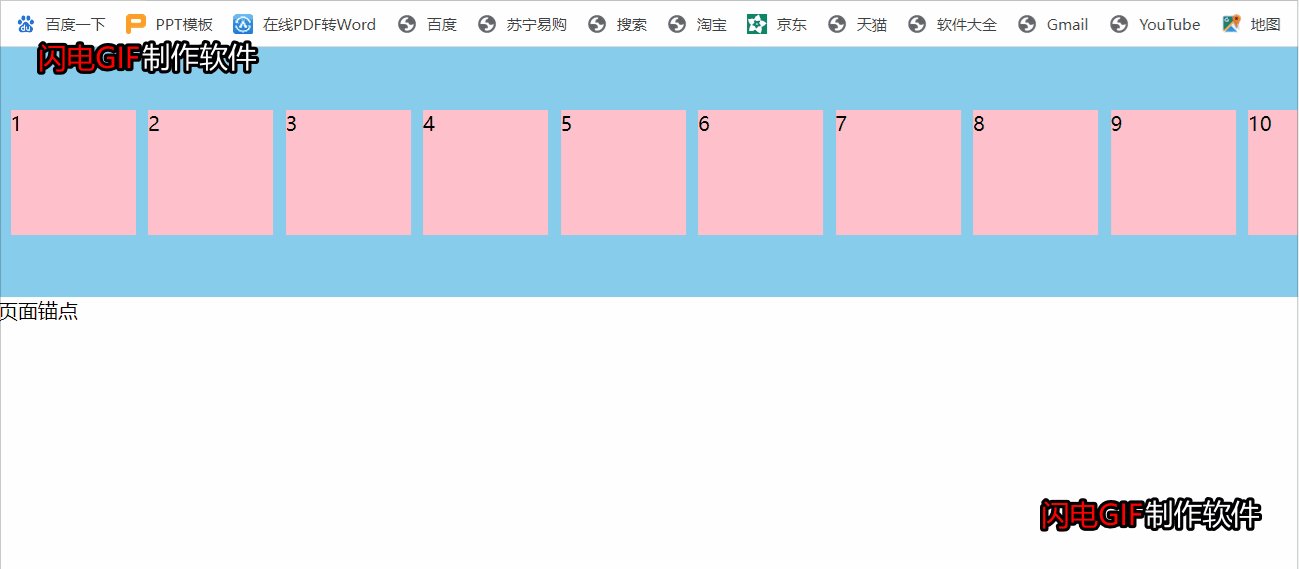
实现效果:

实现原理:
1.在父元素上使用flex布局将多个子项内容排列到一行,将子项设为不缩放
2.在父元素上设置子项超出宽度时产生滚动条
3.隐藏滚动条
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>溢出项布局</title>
<style>
body{
margin: 0;
}
.main{
width: 100vw;
height: 200px;
background: skyblue;
display: flex;
align-items: center;
overflow: auto;
}
/*去除滚动条保留滚动效果*/
.main::-webkit-scrollbar{
display: none;
}
.main div{
width: 100px;
height: 100px;
background: pink;
margin-left: 10px;
flex-shrink: 0;
}
</style>
</head >
<body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
</div>
页面锚点
</body>
</html>
第一次写博客,小菜鸟一枚,各位多多担待,错误的地方敬请指正
最后
以上就是舒心红牛最近收集整理的关于如何实现溢出项布局的全部内容,更多相关如何实现溢出项布局内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复