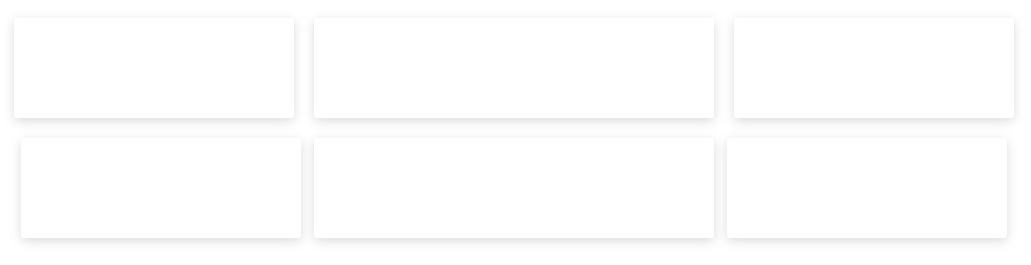
1、不同的对齐方式,一种两端对齐,中间间隔相同;一种每个项目两侧间隔相同
<div class="container-1">
<div class="item col-one-1"></div>
<div class="item col-one-2"></div>
<div class="item col-one-3"></div>
</div>
<div class="container-2">
<div class="item col-one-1"></div>
<div class="item col-one-2"></div>
<div class="item col-one-3"></div>
</div>.container-1{
width: 1000px;
margin: 20px auto;
display: flex;
flex-direction: row;
justify-content: space-between;
}
.container-2{
width: 1000px;
margin: 20px auto;
display: flex;
flex-direction: row;
justify-content: space-around;
}
.item{
background: rgba(255,255,255,0.4);
box-shadow: 0 3px 16px 0 rgba(31,32,41,.16);
border-radius: 3px;
}
.col-one-1{
width: 280px;
height: 100px;
}
.col-one-2{
width: 400px;
height: 100px;
}
.col-one-3{
width: 280px;
height: 100px;
}

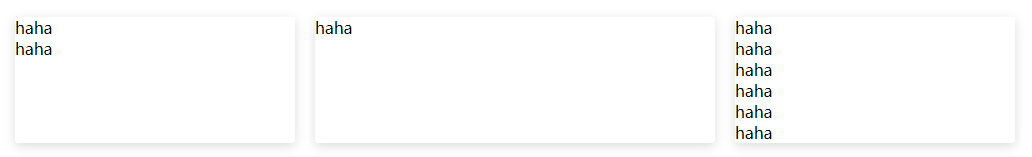
2、竖直方向上对齐方式,根据高度最高的项目自适应
<div class="container-3">
<div class="item col-two-1"><p>haha</p><p>haha</p></div>
<div class="item col-two-2"><p>haha</p></div>
<div class="item col-two-3"><p>haha</p><p>haha</p><p>haha</p><p>haha</p></div>
</div>.container-3{
width: 1000px;
margin: 20px auto;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: stretch;
}
.col-two-1{
width: 280px;
}
.col-two-2{
width: 400px;
}
.col-two-3{
width: 280px;
}
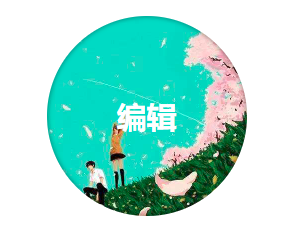
3、用flex布局写一个hover效果 ,下图


<div class='user'></div>.user{
margin:40px auto;
height:200px;
width:200px;
background-image: url('https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1543578549607&di=873a1a556f33daaf0f7fbddc8d24d3ec&imgtype=0&src=http%3A%2F%2F5b0988e595225.cdn.sohucs.com%2Fimages%2F20170824%2F12f7e357710c4f5594248e7b034720af.jpeg');
background-size:200px 200px;
border-radius:50%;
box-shadow:0px 0px 6px 1px rgba(0,0,0,0.3) inset;
overflow:hidden;
}
.user:hover::after{
content:'编辑';
color:#ffffff;
font-size:30px;
font-weight:bold;
cursor:pointer;
display:flex;
height: inherit;
justify-content:center;
align-items:center;
}特别注意的一点,这里的height 要设置 inherit ,不然它会自动计算高度,垂直方向上就不居中了
(此效果学习了博主 https://www.jianshu.com/p/d1d78fdd5b78)
最后
以上就是害羞小猫咪最近收集整理的关于Flex 布局 几种常用形式汇总的全部内容,更多相关Flex内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复