文章目录
- 前言
- 一、两个核心概念
- flex container和flex item
- 二、flex布局
- 三、flex-container相关属性
- 1.flex-direction
- 2.justify-content
- 3.align-items
- 4.flex-wrap
- 5.align-content
- 用于设置多行flex items在交叉轴上的对齐方式
- 总结
前言
本节要掌握的基本概念
- flex container
- flex item
- main axis
- main start
- main end
- main size
- cross axis
- cross start
- cross end
- cross size
一、两个核心概念
flex container和flex item
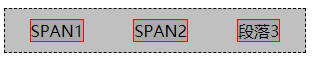
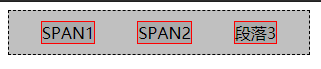
<div id="div1">
<span>SPAN1</span>
<span>SPAN2</span>
<p>段落3</p>
</div>
上述代码中外层div就是flex container,把开启了flex布局的容器称为flex container,在父容器下的子元素称为flex item
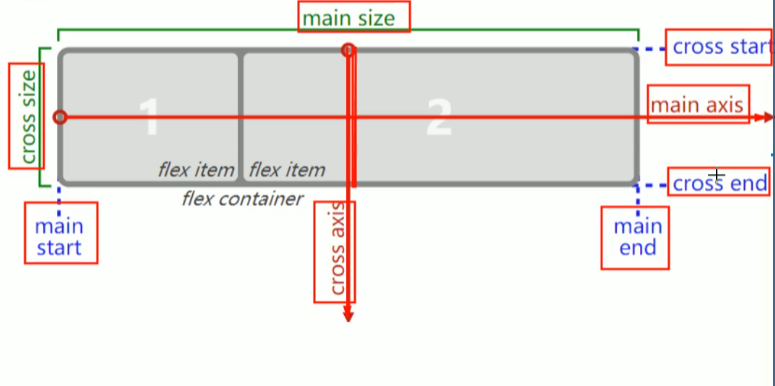
二、flex布局

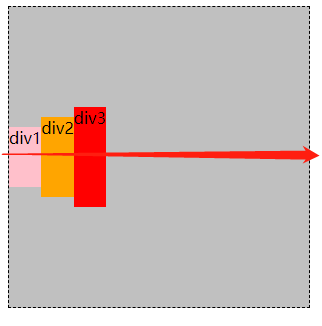
main axis:主轴
main start:主轴起点
main end:主轴终点
main size:主轴宽度
cross axis:交叉轴
cross start:交叉轴起点
cross end:交叉轴终点
cross size:交叉轴宽度
三、flex-container相关属性
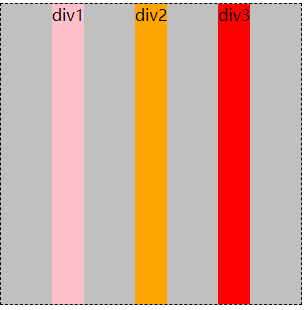
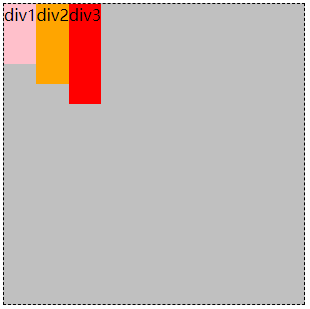
1.flex-direction
默认情况下,在开启了flex布局容器下的flex item会沿着main start向main end 依次排列
此属性主要是决定主轴的方向是水平还是垂直以及主轴的方向,默认情况下,水平的主轴方向是从左到右,垂直的主轴方向是从上到下。
2.justify-content
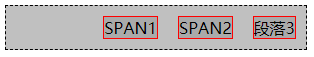
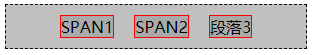
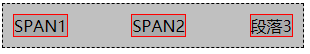
flex start:默认与主轴起点轴对齐

flex end:与主轴终点轴对齐

center:居中显示

space-between:flex items之间的距离相等,与主轴起点,终点两端对齐

space-around:flex items之间的距离相等,与主轴起点,终点两端的距离是flex items之间间距的一半

space-evenly:flex items之间的距离与flex items距主轴起点,终点两端的距离相等

3.align-items
normal:效果和stretch一样
stretch:当flex items在交叉轴上的长度为auto时,会自动拉伸至交叉轴的长度。

flex-start:在交叉轴的起点轴对齐

flex-end:在交叉轴的终点轴对齐

center:在交叉轴的中点轴对齐

baseline:根据基线对齐

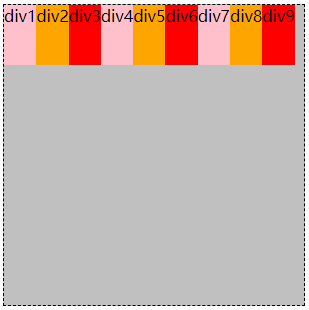
4.flex-wrap
nowrap:默认不换行

wrap:换行

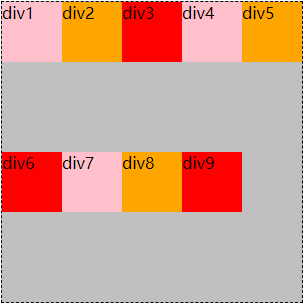
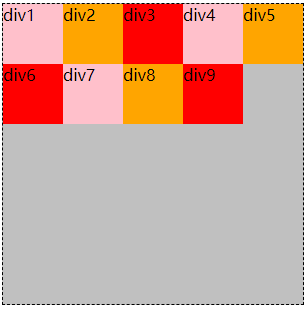
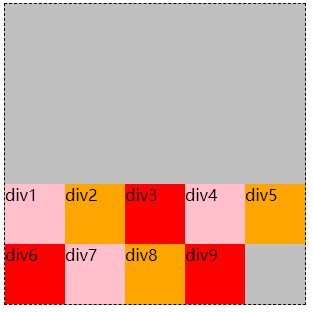
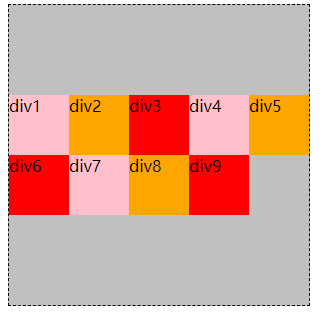
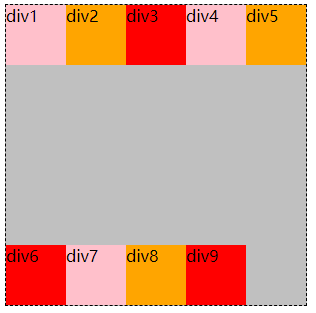
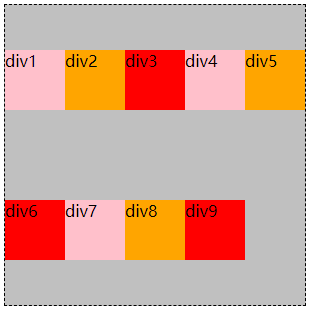
5.align-content
用于设置多行flex items在交叉轴上的对齐方式
flex-start:在交叉轴的起点轴上对齐

flex-end:在交叉轴的终点轴上对齐

center:在交叉轴的中点轴上对齐

space-between:flex items的两端对齐,items的中间间距相等

space-around:flex items与交叉轴两端间距是flex items间距的一半

总结
以上就是今天要讲的内容,
今天你学废了吗?
最后
以上就是舒适睫毛膏最近收集整理的关于1.flex布局前言一、两个核心概念二、flex布局三、flex-container相关属性总结的全部内容,更多相关1内容请搜索靠谱客的其他文章。








发表评论 取消回复