之前对flex的值经常使用的可能就是flex:1了,对于其余几种值却不是很清楚它们的用法;
这篇文章,原文地址:flex:0 flex:1 flex:none flex:auto应该在什么场景下使用?终于明白了它们之间的区别及用法。
flex属性是由flex-grow, flex-shrink, flex-basis这三个属性的缩写,用法及介绍可以看这里,这就不做赘述了。
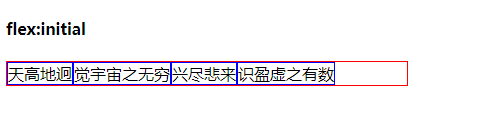
flex:initial—— flex:0 1 auto
flex:initial是flex的默认属性,具体表现为,当容器有剩余空间时不增长,当容器空间不足时会缩小,尺寸自适应内容;
效果如下所示:

代码如下所示:(下面例子代码类似,只是flex值改变,就不做展示)
<h4>flex:initial</h4>
<div class="container">
<div class="iten">天高地迥</div>
<div class="iten">觉宇宙之无穷</div>
<div class="iten">兴尽悲来</div>
<div class="iten">识盈虚之有数</div>
</div>
<style>
.container{
display: flex;
border:1px red solid;
width: 400px;
}
.container div{
border: 1px blue solid;
flex:initial;
}
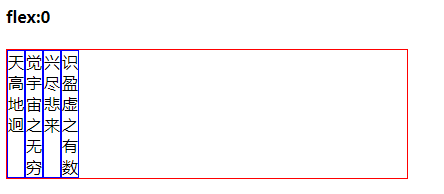
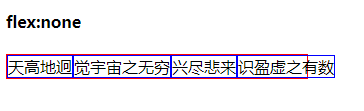
</style>flex:0——flex: 0 1 0% 与 flex: none —— flex: 0 0 auto
- flex:0 1 0%表示flex-grow是0,flex-shrink是1,所以flex:0元素会缩小但不会扩展,在加上flex-basis
:0%表示建议支持是0,因此,设置flex:0的元素的最终尺寸表现为最小内容宽度;
效果图如下所示:

- flex: 0 0 auto表示flex-grow是0,flex-shrink是0,flex-basis是auto,所以元素既不会扩展也不会收缩,然后flex-basis是auto代表尺寸由内容决定,由于元素不具有弹性也就不会换行,最终表现为最大内容宽度

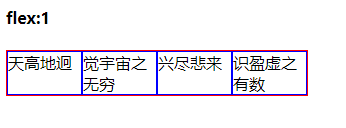
flex:1——flex: 1 1 0% 与 flex:auto——flex:1 1 auto
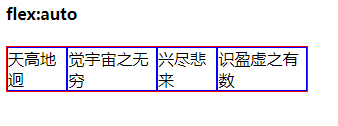
flex:1与flex:auto 两个对应的flex-grow和flex-shrink属性值都是1,只有flex-basis不同,这两种具体表现形式为,元素尺寸可以弹性增大,也可以弹性减小,在flex:1 时在尺寸不足时会优先最小化尺寸,flex:auto在尺寸不足时优先最大化内容尺寸。
效果如下所示:


上图体现了两者的区别,虽然都是充分分配容器内容,但是flex:1 的尺寸是较长的尺寸优先牺牲自己的尺寸,而flex:auto 中是较长的尺寸优先扩展自己的尺寸。
所以,flex:1 更适合在等比例列表时使用,flex:auto适用于元素充分利用剩余空间,比如头部导航文字多少不一致时使用

最后
以上就是曾经小懒虫最近收集整理的关于flex:0 flex:1 flex:auto flex:none之间的区别的全部内容,更多相关flex:0内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复