CSS之几个小技巧
- 在一个矩形
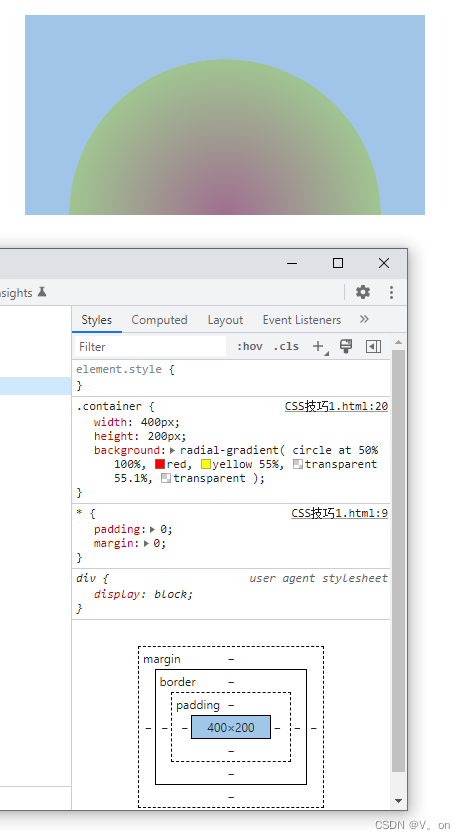
div中,可以通过径向渐变实现一个半圆。
.container {
width: 400px;
height: 200px;
background: radial-gradient(circle at 50% 100%, red, yellow 55%, transparent 55.1%, transparent);
}
效果如下:

-
利用
mask可以对图形进行裁剪,被裁剪区域是透明遮罩层。
例子可以点击这里:通过mask实现透明圆环 -
使用CSS线性渐变实现大量重复有规律的线条,或者方块图形
有一个div:
<div class="conatiner"></div>
设置以下样式:
.conatiner {
height: 400px;
width: 400px;
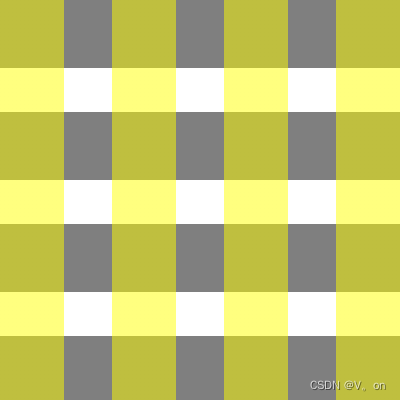
background: repeating-linear-gradient(to right, rgba(255, 255, 0, 0.5) 0 16%, transparent 0 28%), repeating-linear-gradient(rgba(0, 0, 0, 0.5) 0 17%, transparent 0 28%);
}
得到如下效果:

或是设置以下样式:
.conatiner {
height: 400px;
width: 400px;
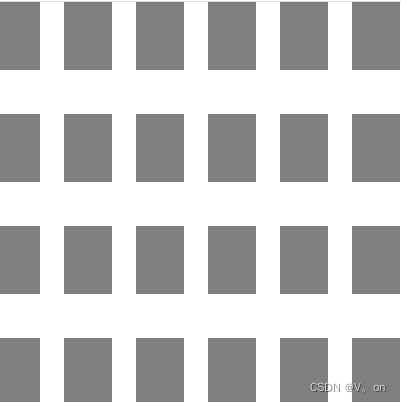
background: repeating-linear-gradient(to right, #fff 10% 16%, transparent 0 28%), repeating-linear-gradient(rgba(0, 0, 0, 0.5) 0 17%, transparent 0 28%);
}
得到以下形状一致的多个方块效果:

- 可以使用
box-shadow创建多个自身,并可以利用扩散半径-spread来等比例放大自身
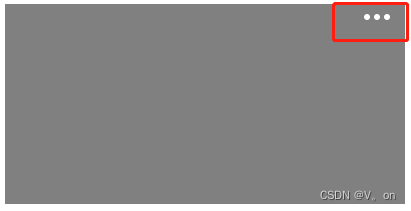
比如卡片上右上角的更多按钮:
<div class="container"></div>
.container {
width: 400px;
height: 200px;
background-color: gray;
position: relative;
}
.container::after {
position: absolute;
right: 35px;
top: 10px;
content: "";
width: 6px;
height: 6px;
border-radius: 50%;
background: #fff;
box-shadow: 10px 0 0 #fff, 20px 0 0 #fff;
}
效果如下:

上述案例中修改扩散半径的值:box-shadow: 10px 0 0 2px #fff, 20px 0 0 #fff;
中间的圆球放大了一些,效果如下:

最后
以上就是结实芹菜最近收集整理的关于CSS之几个小技巧的全部内容,更多相关CSS之几个小技巧内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复