看了原文链接
记一下方便自己之后使用
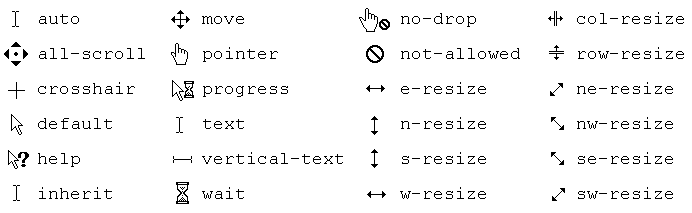
常用的鼠标指针样式及cursor对应的属性

1.单引用 直接在控件的style里写
<label style="cursor: pointer;">
aa
</label>css编写
<style>
.aa{
cursor: pointer;
}
</style>
<body>
<label class="aa">
bb
</label>
</body>最后
以上就是彩色砖头最近收集整理的关于【html+css3+js】 鼠标悬停控件改变鼠标样式的全部内容,更多相关【html+css3+js】内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复