本文章介绍如何在手机端浏览跳动的爱心代码效果,跳动爱心可双指放缩和单指转动!
使用GitHub的代码托管功能,生成一个url在手机端浏览器中请求这个url即可看到跳动爱心!
内容分为两部分:第一部分为GitHub的仓库建立,第二部分是实现托管爱心代码。
关注微信公众号:「先取个名字吧」

简介
最近随着电视剧《点燃我温暖你》的火热播出,剧中帅气学霸李洵的炫酷爱心代码也迅速火出了圈,作为一个喜欢动手实践的我来说正是一个大好机会啊,于是我就把代码搬到GitHub上并且使用GitHub的代码托管功能,实现无服务器部署静态网站,可在手机端浏览跳动爱心效果哦!
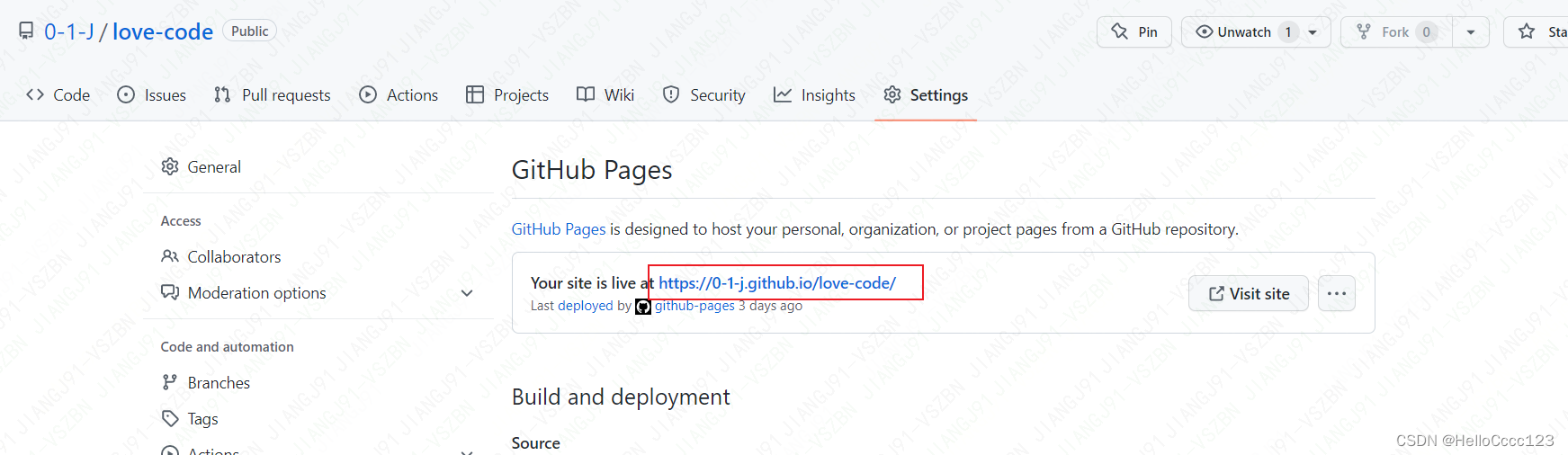
网站效果:https://0-1-j.github.io/love-code/
源码我放在了微信公众号:「先取个名字吧」 回复 爱心代码 大家有需自取哦~????
今天周末了,大家都要好好吃饭,好好睡觉哦!????|微信公众号:「先取个名字吧」
GitHub的仓库建立
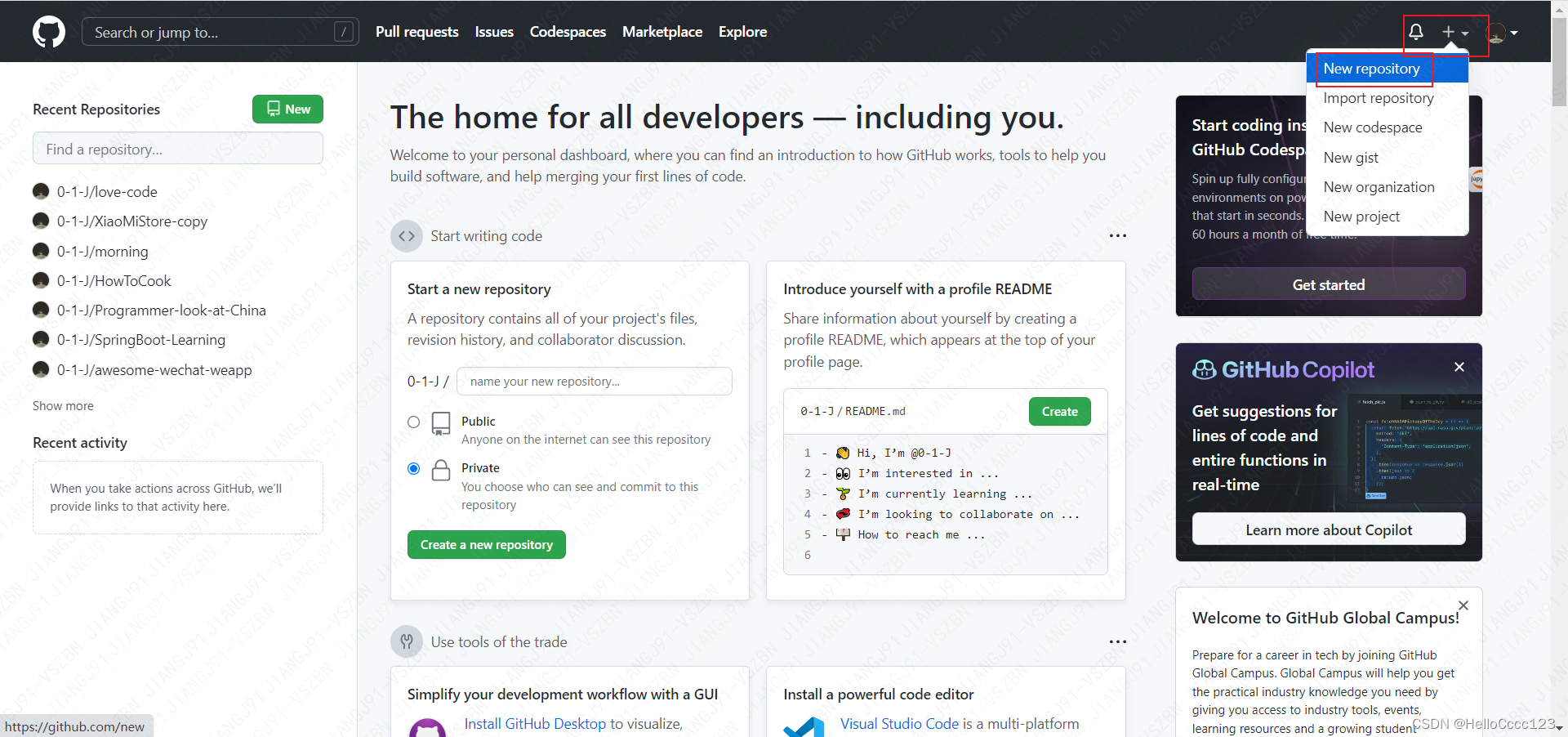
1、首先建立一个GitHub仓库:进入GitHub点击新建仓库。

2、填写仓库信息:仓库名称最好是英文,比如love-code,其他都默认就行了。

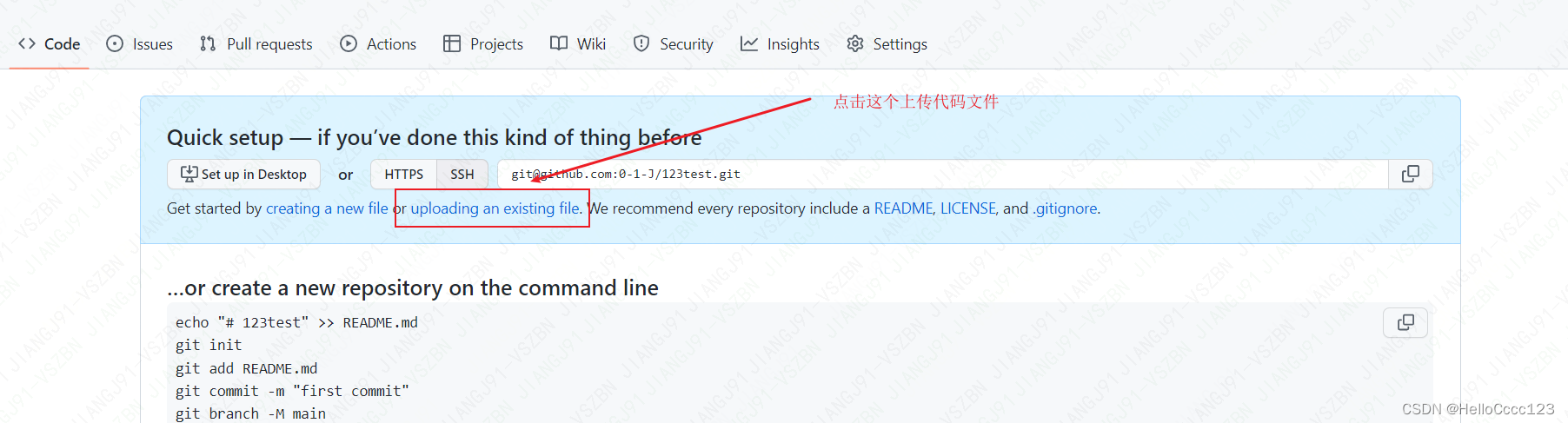
3、上传代码文件到GitHub仓库:可直接上传文件或者是使用Git上传代码到仓库。Git的操作需要一定的编程基础,如果想理解Git可在微信公众号:「先取个名字吧」回复 Git

托管爱心代码,生成URL
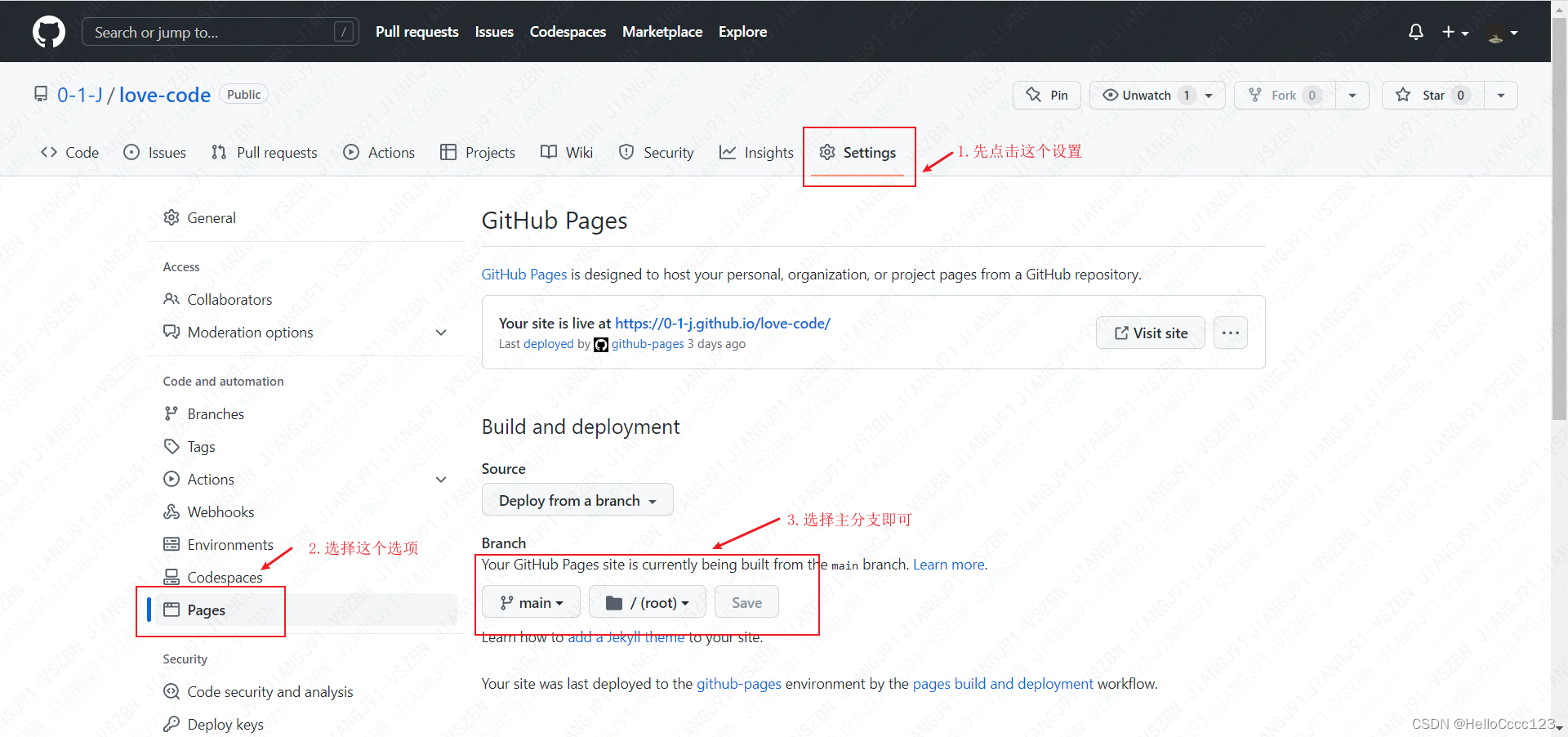
4、GitHub仓库托管代码:使用GitHub的代码托管功能,实现静态网站的部署。

5、生成一个url在手机端打开即可:因为GitHub是国外网站,所以可能加载比较慢,等待一会即可。也可以在浏览器中打开,等待加载!

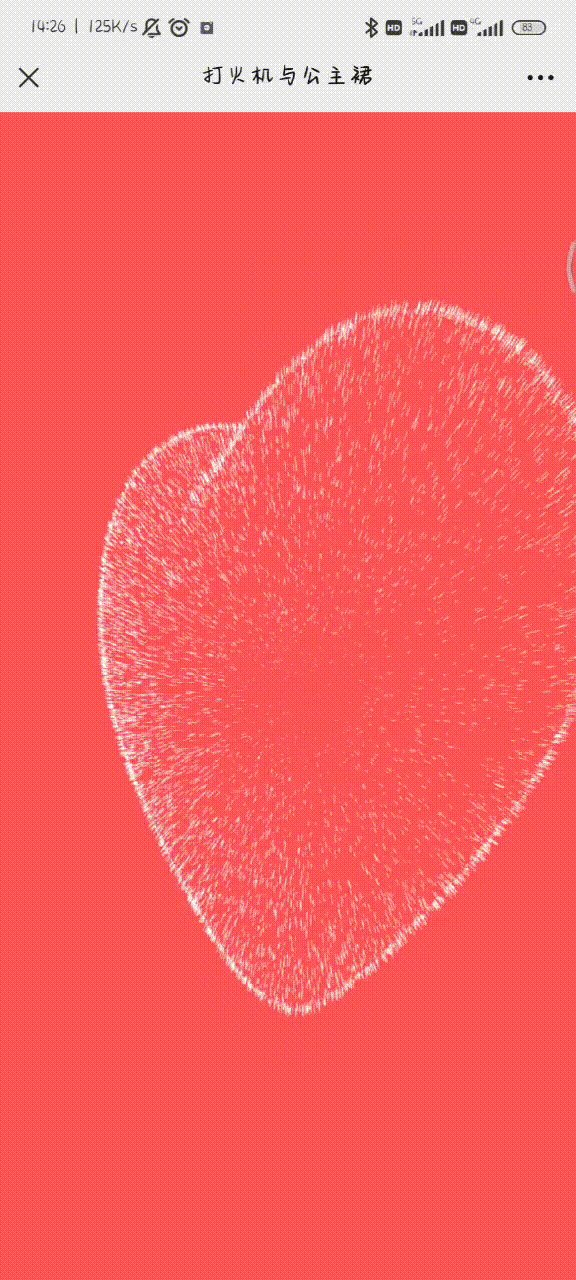
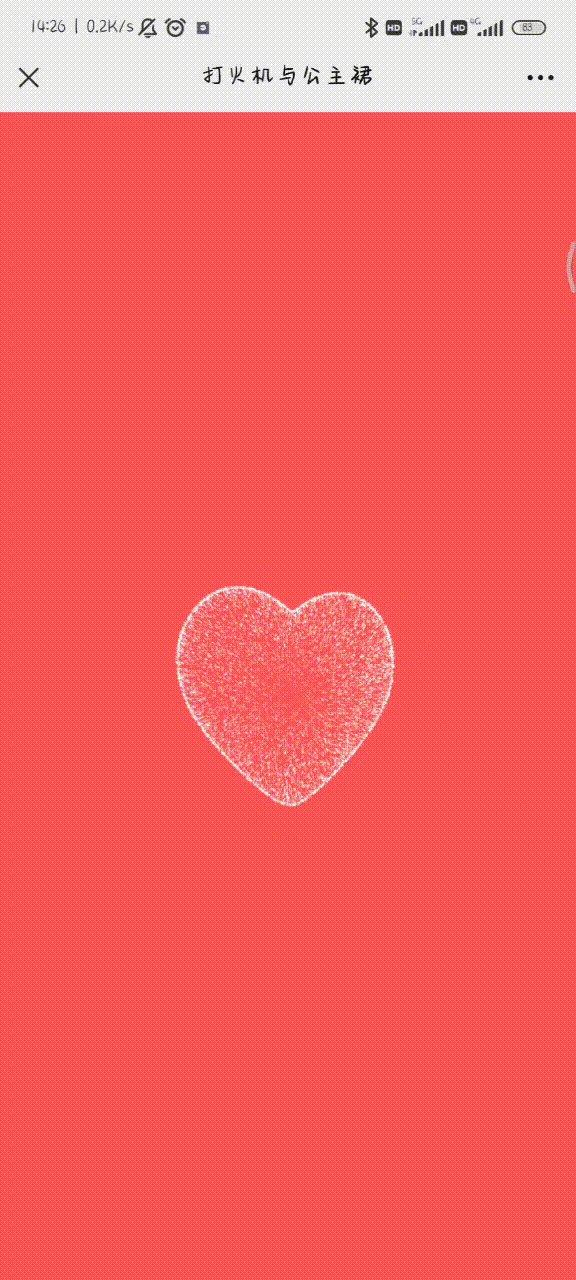
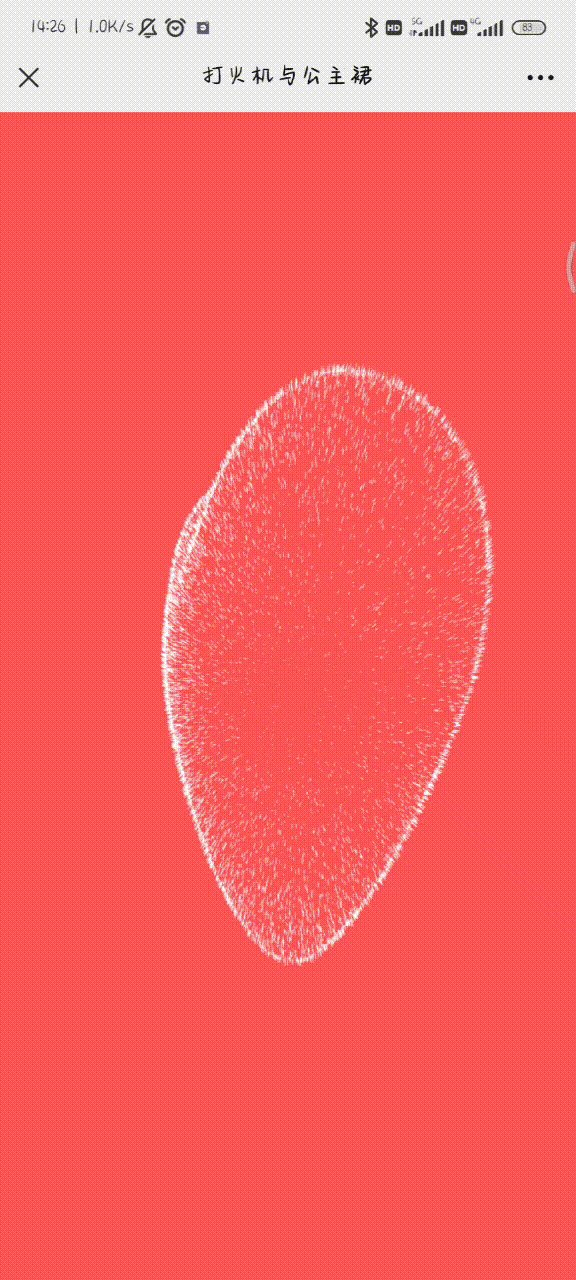
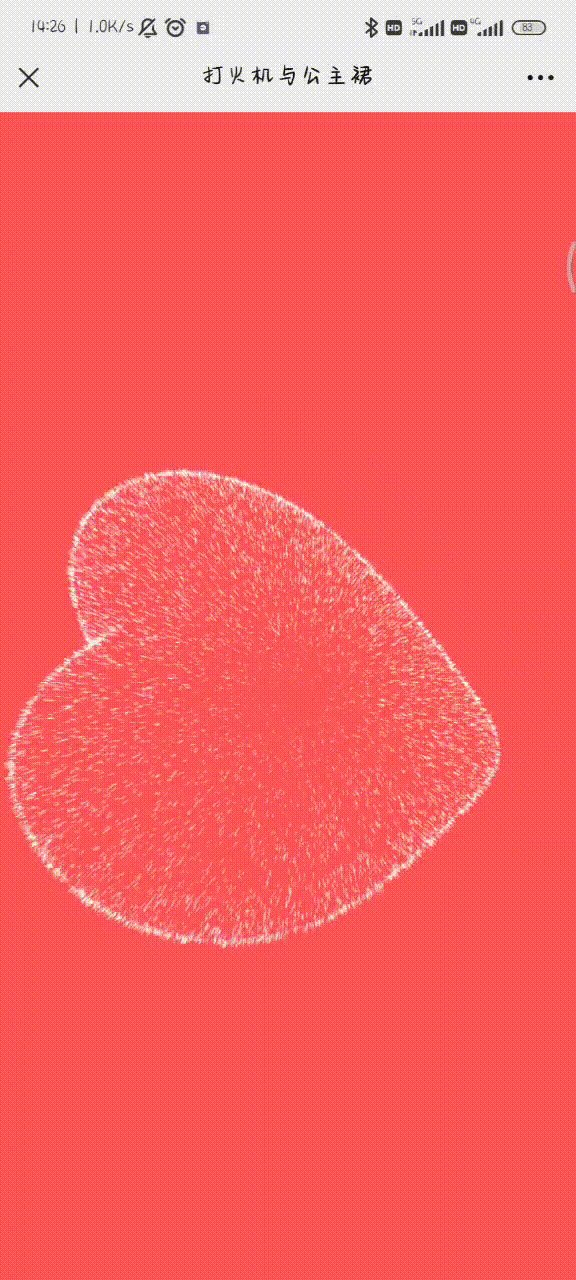
手机端浏览效果
6、手机端直接打开URL浏览即可:跳动爱心可双指放缩和单指转动,非常nice
随便写几行代码代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>爱心跳动,3D拖拽搬</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<script src='./js/three.min.js'></script>
<!-- <script src='./js/MeshSurfaceSampler.js'></script> -->
<script src='./js/TrackballControls.js'></script>
<script src='./js/simplex-noise.js'></script>
<script src='./js/OBJLoader.js'></script>
<script src='./js/gsap.min.js'></script>
<script src="./js/script.js"></script>
.....
</body>
</html>

最后
以上就是标致画笔最近收集整理的关于【手机端浏览】跳动的爱心代码--李峋爱心代码的全部内容,更多相关【手机端浏览】跳动内容请搜索靠谱客的其他文章。








发表评论 取消回复