1.首先第一步是下载压缩文件,去官网下载http://www.wangeditor.com/
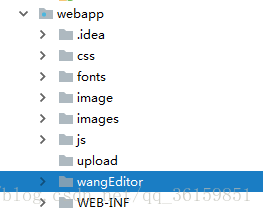
2.解压文件,然后将文件夹放到webapp下面,如图所示:

3.编写html页面,在页面中构造编辑器
<!--文本显示区域,名字id是editor-->
<div id="editor">
</div>
<!--引入wangEditor中的js文件-->
<script type="text/javascript" src="wangEditor/release/wangEditor.min.js"></script>
<!--初始化富文本编辑器-->
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#editor')
// 或者 var editor = new E( document.getElementById('editor') )
//这里我们选用base64来上传图片
editor.customConfig.uploadImgShowBase64 = true
editor.customConfig.uploadImgMaxSize = 3 * 1024 * 1024
editor.customConfig.uploadImgMaxLength = 5
editor.create()
</script>4.通过富文本对象名字调用.txt.html()来获得文本中的内容

这个内容,包含你对文字的样式修改,还包含图片内容,图片的内容是通过转为base64码来保存的,可以直接插入数据库中
,显示的时候就从数据库读出来base64码,并将之转换成图片。但是切记图片不要太大,否则转成的base64码将会非常多,会挤爆你的数据库的。
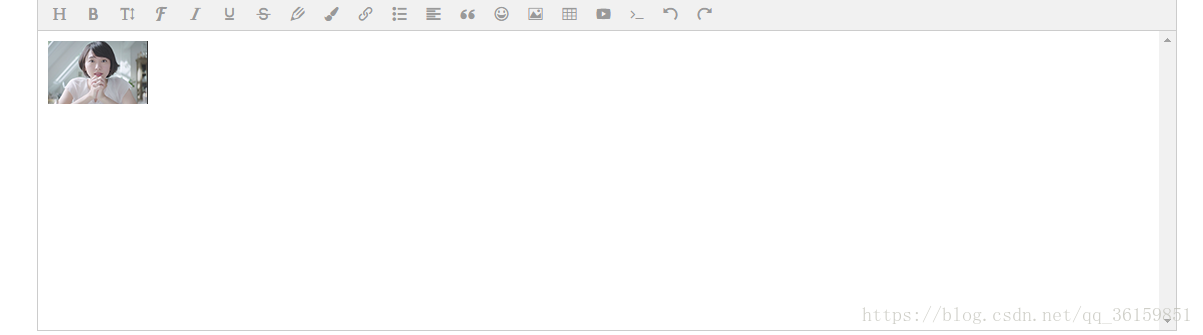
5.如此可以得到良好的富文本编辑器,还能上传图片

最后
以上就是超级星月最近收集整理的关于WangEditor实现富文本编辑和图片上传的全部内容,更多相关WangEditor实现富文本编辑和图片上传内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复