1、npm 安装到生产 wangeditor
npm install wangeditor --save
2、vue使用
- 定义一个div元素用来渲染富文本编辑器
<div class="ml-40" :style="{ width: computedWidth + 'px' }">
<div ref="editorElem" style="text-align:left;"></div>
</div>- 首先在vue单页面中初始化一个data属性 editor
- 初始化编辑器
// 引入wangeditor
import E from "wangeditor";
// 指定页面中对应元素为编辑器
this.editor = new E(this.$refs.editorElem);
// 使用 base64 保存图片 出现上传图片的链接
this.editor.customConfig.uploadImgShowBase64 = true;
// 隐藏“网络图片”tab
this.editor.customConfig.showLinkImg = false;
// 将图片大小限制为 20M
this.editor.customConfig.uploadImgMaxSize = 20 * 1024 * 1024;
// 限制一次最多上传 9 张图片
this.editor.customConfig.uploadImgMaxLength = 9;
this.editor.customConfig.customUploadImg = (files, insert) => {
// files 是 input 中选中的文件列表
// insert 是获取图片 url 后,插入到编辑器的方法
// 引入oss this._ossConfValue是通过接口获取到的ali-oss配置信息
const OSS = require("ali-oss");
let client = new OSS({
region: this._ossConfValue.region, // 阿里云地址
accessKeyId: this._ossConfValue.accessKeyId, // 秘钥id
accessKeySecret: this._ossConfValue.accessKeySecret, // 秘钥密码
bucket: this._ossConfValue.bucket // bunket是将文件存放到阿里云哪个文件夹的地址+ '/'
});
files.forEach(item => {
let _tempFileName = this.timestamp();
let suffix = item.name.substr(item.name.lastIndexOf("."));
// 拼接文件名称 this._ossConfValue.filePath是阿里云OSS地址文件夹名称
this.storeAs = `/${this._ossConfValue.filePath}${_tempFileName}fuwenben${suffix}`;
console.log(this.storeAs);
// oss上传文件 第一个参数是阿里云文件夹地址+文件名称 第二个是编辑器返回的图片文件流
client.multipartUpload(this.storeAs, item).then(result => {
let _res = result.res;
this.uploadUrl = _res.requestUrls[0];
if (_res.status === 200 && _res.statusCode === 200) {
// 上传代码返回结果之后,将图片插入到编辑器中
insert(_res.requestUrls[0].split("?")[0]);
// this.$message.success({
// message: "文件已上传到OSS平台!",
// center: true
// });
}
});
});
};
// 配置编辑器头部功能的显示与隐藏
this.editor.customConfig.menus = [
// 菜单配置
"head", // 标题
"bold", // 粗体
"fontSize", // 字号
"fontName", // 字体
"italic", // 斜体
"underline", // 下划线
"strikeThrough", // 删除线
"foreColor", // 文字颜色
"backColor", // 背景颜色
// "link", // 插入链接
"list", // 列表
"justify", // 对齐方式
"quote", // 引用
"emoticon", // 表情
"image", // 插入图片
"table", // 表格
// "code", // 插入代码
"undo", // 撤销
"redo" // 重复
];
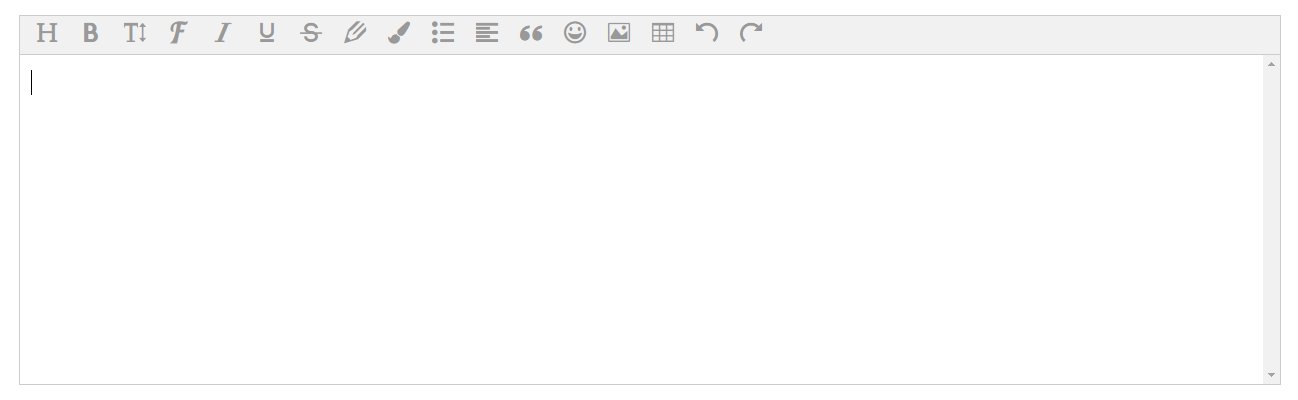
this.editor.create(); // 创建富文本实例- 实际效果展示

- 编辑器编辑好文本之后如何上传内容到后端呢?
// 上传编辑器内容的时候是使用的html获取内容
let jsonStr = this.editor.txt.html(); // 获取 JSON 格式的内容
// 判空的时候是text获取内容,因为编辑器为空的时候html也是一个标签数组,是不为空的
let textEditor = this.editor.txt.text(); // 获取文本格式的内容
注意:如果编辑器是空的使用html获取内容输出的是`<p><br></p>`,输出的text是'',所以提交编辑器内容判空的时候使用text()获取编辑器内容。
文档链接:https://www.kancloud.cn/wangfupeng/wangeditor3/332599
最后
以上就是留胡子方盒最近收集整理的关于vue之PC端-富文本-wangeditor的安装使用并且上传图片至oss代码实操,文章末尾是该插件的文档链接的全部内容,更多相关vue之PC端-富文本-wangeditor内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![APICloud开发者进阶之路|[ APP开发技巧 ] Db模块操作封装JS类,超级好用](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)







发表评论 取消回复