引入WangEditor
npm i wangeditor --save
在views目录下创建 Wangeditor.vue
<template>
<div ref='editor' ></div>
<!-- <button @click='syncHTML'>同步内容</button>
<div :innerHTML='content.html'></div> -->
</template>
<script>
// 引入js文件
import Wangeditor from "@/assets/js/Wangeditor";
// 使用js对象
export default {
...Wangeditor,
};
</script>
在assets/js/ 创建 Wangeditor.ts
import { onMounted, onBeforeUnmount, ref, watch } from 'vue';
// 引入wangeditor组件
import WangEditor from 'wangeditor';
// 引入代码高亮组件
import hljs from 'highlight.js'
import { DropListConf, DropListItem, PanelTabConf, PanelConf, TooltipConfItemType } from 'wangeditor'
// 官方文档:https://doc.wangeditor.com/
export default {
name: 'Wangeditor',
setup(props: any, content: any) {
// 获取编辑器实例html
const editor = ref();
// 编辑器实例对象
let instance: any = '';
/**
* @name: 生命周期函数-----挂载完成
* @author: camellia
* @email: guanchao_gc@qq.com
* @date: 2021-01-19
*/
const { $, BtnMenu, DropListMenu, PanelMenu, DropList, Panel, Tooltip } = WangEditor
class AlertMenu extends BtnMenu {
constructor(editor: any) {
// data-title属性表示当鼠标悬停在该按钮上时提示该按钮的功能简述
const $elem = WangEditor.$(
`<div class="w-e-menu" data-title="Alert">
<button>updataImage</button>
</div>`
)
super($elem, editor)
}
// 菜单点击事件
clickHandler() {
// 做任何你想做的事情
// 可参考【常用 API】文档,来操作编辑器
instance.txt.append('<img src="https://bdxh-smart-campus.oss-cn-shenzhen.aliyuncs.com/85d97babcfeb4e7b955e3e02ca358cf8.jpeg" style="-webkit-text-size-adjust: 100%; max-width: 100%;"/>');
}
tryChangeActive() {
// 激活菜单
// 1. 菜单 DOM 节点会增加一个 .w-e-active 的 css class
// 2. this.this.isActive === true
this.active()
// // 取消激活菜单
// // 1. 菜单 DOM 节点会删掉 .w-e-active
// // 2. this.this.isActive === false
// this.unActive()
}
}
onMounted(() => {
// 编辑器实例对象
instance = new WangEditor(editor.value);
//插入代码语言配置
instance.config.languageType = [
'Bash',
'C',
'C#',
'C++',
'CSS',
'Java',
'JavaScript',
'JSON',
'TypeScript',
'Plain text',
'Html',
'XML',
'SQL',
'Go',
'Kotlin',
'Lua',
'Markdown',
'PHP',
'Python',
'Shell Session',
'Ruby',
'typescript'
]
// 自定义菜单
instance.config.menus = [
'head',
'bold', //字体加粗
// 'fontSize',//字号
// 'fontName',//字体
// 'italic',
// 'underline',//下划线
// 'strikeThrough',//删除线
'indent',
// 'lineHeight',
'foreColor',
// 'backColor',
'link',
// 'list',//列表
// 'todo',
// 'justify',//对其
// 'quote',// 引用
'emoticon',
//'image',
// 'video',//视频
// 'table',//表格
'code',
// 'splitLine',
// 'undo',//撤销
// 'redo',//恢复
];
const menuKey = 'alertMenuKey' ;
// 注册菜单
instance.menus.extend(menuKey, AlertMenu);
instance.config.menus = instance.config.menus.concat(menuKey);
// 代码高亮
instance.highlight = hljs;
// 开启本地上传图片(这是后端上传链接)
instance.config.uploadImgServer = '/upload-img';
// 限制上传图片格式
instance.config.uploadImgAccept = ['jpg', 'jpeg', 'png', 'gif', 'bmp'];
// 开启本地上传视频(这是后端上传链接)
instance.config.uploadVideoServer = '/api/upload-video';
// 设置编辑器高度
instance.config.height = 500;
// 设置编辑器页面层级
instance.config.zIndex = 10;
// 设置编辑器placeholder
instance.config.placeholder = '请输入您的文字!';
// 配置编辑器显示颜色
instance.config.colors = [
'#000000',
'#eeece0',
'#1c487f',
'#4d80bf'
];
// instance.image = {
// constructor: function (editor: any) {
// this.editor = editor;
// // this.$elem = $('<div class="w-e-menu">n <i class="el-icon-minus"></i>n </div>');
// this.type = 'click';
// // 当前是否 active 状态
// this._active = false;
// },
// onClick: function onClick(e: any) {
// var editor = this.editor
// editor.cmd.do('insertHTML', '<hr style="margin: 15px 0;"/>')
// }
// }
// 忽略粘贴内容中的图片
instance.config.pasteIgnoreImg = true;
Object.assign(instance.config, {
// wangeditor 值发生变化的时候
onchange() {
// 将值传递至父组件
content.emit('getWangEditorValue', instance.txt.html());
},
// 上传网络图片回调
linkImgCallback(src: string) {
console.log('图片 src ', src)
},
// 上传网络视频回调
onlineVideoCallback(video: string) {
// 自定义回调内容,内容成功插入后会执行该函数
console.log('插入视频内容', video)
}
});
instance.create();
});
/**
* @name: 生命周期函数-----页面卸载之前
* @author: camellia
* @email: guanchao_gc@qq.com
* @date: 2021-01-19
*/
onBeforeUnmount(() => {
instance.destroy();
instance = null;
});
return {
editor,
};
},
};
组件引用
<template>
<div class="about">
<Wangeditor v-on:getWangEditorValue="getWangEditorValue"></Wangeditor>
</div>
</template>
<script lang="ts">
import { reactive, defineComponent } from "vue";
import Wangeditor from "@/views/Wangeditor.vue";
export default defineComponent({
name: "articleDetail",
components: {
Wangeditor,
},
setup(props: any, content: any) {
const getWangEditorValue = (str: string) => {
console.log(str);
};
return {
getWangEditorValue
};
},
});
</script>
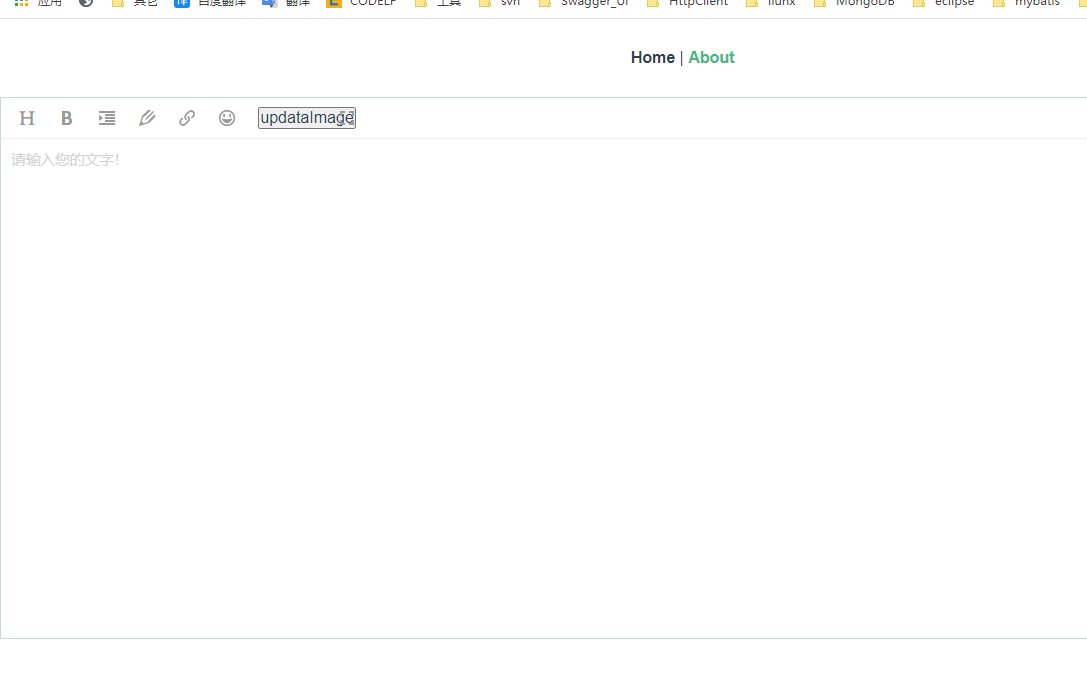
运行结果

最后
以上就是幸福世界最近收集整理的关于vue3 富文本 Wangeditor应用 自定义功能的全部内容,更多相关vue3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复