文章目录
- 一、js下载地址
- 二、前端:
- 三、后端
- 四、效果预览
- 五、注意
- 六、参考资料:
一、js下载地址
https://download.csdn.net/download/i_am_yong_ge/11633651
二、前端:
引用wangEditor.js
var E = window.wangEditor
var editor = new E('#editor')
//开启配置
editor.customConfig.debug = true
// 隐藏“网络图片”tab
editor.customConfig.showLinkImg = true
// 关闭粘贴内容中的样式
editor.customConfig.pasteFilterStyle = false
// 忽略粘贴内容中的图片
editor.customConfig.pasteIgnoreImg = false
// 将图片大小限制为 3M
editor.customConfig.uploadImgMaxSize = 5 * 1024 * 1024
// 限制一次最多上传 1 张图片
editor.customConfig.uploadImgMaxLength = 1
editor.customConfig.uploadImgServer = 'uploadImg'
editor.customConfig.uploadFileName = 'myFileName'
// 使用 base64 保存图片
editor.customConfig.uploadImgShowBase64 = true
editor.customConfig.uploadImgHooks = {
customInsert: function (insertImg, result, editor) {
var url =result.data;//获取后台返回的url
console.log("image url = " + url)
insertImg(url);
}
};
//上传视频
editor.customConfig.uploadVideoServer = 'uploadVideo'
editor.customConfig.uploadVideoHooks = {
customInsert: function (insertImg, result, editor) {
var url =result.data;//获取后台返回的url
console.log("video url = " + url)
insertImg(url);
}
};
editor.create();
三、后端
@RequestMapping(value = "/uploadImg")
@ResponseBody
public Map<String, String> uploadImg(
@RequestParam(value = "myFileName") MultipartFile file,
HttpServletRequest request) {
try {
String type = file.getContentType();
String uploadDir = request.getSession().getServletContext().getRealPath("/") + "upload\photo\";
String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf("."));
String curDate = new SimpleDateFormat("yyyy-MM-dd").format(new Date());
String fileName = curDate + "\" + System.currentTimeMillis() + suffix;
String path = uploadDir + fileName;
File myfile = new File(path);
FileUtils.createDirectory(myfile);
file.transferTo(myfile);
String separator = System.getProperty("file.separator");
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + request.getContextPath()
+ separator + "upload" + separator + "photo" + separator;
String str = basePath + fileName;
Map<String, String> map = new HashMap<String, String>();
map.put("data", str);
return map;
} catch (Exception e) {
e.printStackTrace();
return null;
}
}
@PostMapping("/uploadVideo")
@ResponseBody
public synchronized Map uploadVideo(MultipartHttpServletRequest request) throws IOException {
try {
MultipartFile file = request.getFile("file");
String type = file.getContentType();
String uploadDir = request.getSession().getServletContext().getRealPath("/") + "upload\video\";
String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf("."));
String curDate = new SimpleDateFormat("yyyy-MM-dd").format(new Date());
String fileName = curDate + "\" + System.currentTimeMillis() + suffix;
String path = uploadDir + fileName;
File myfile = new File(path);
FileUtils.createDirectory(myfile);
file.transferTo(myfile);
String separator = System.getProperty("file.separator");
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + request.getContextPath()
+ separator + "upload" + separator + "video" + separator;
String str = basePath + fileName;
Map<String,Object> map = new HashMap<String,Object>();
map.put("data",str);
map.put("errno",0);
return map;
} catch (Exception e) {
e.printStackTrace();
return null;
}
}
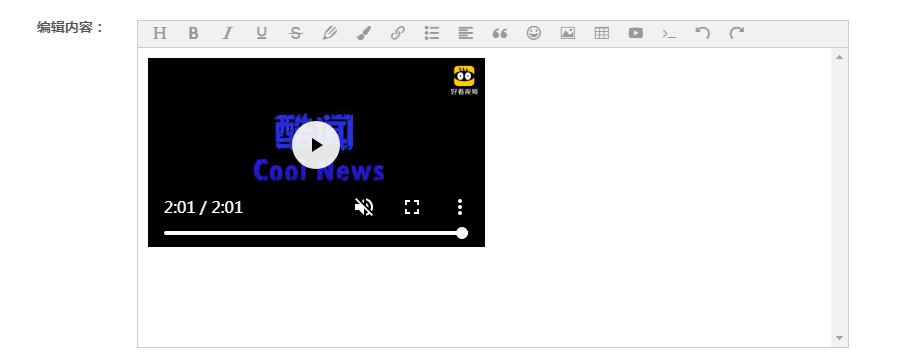
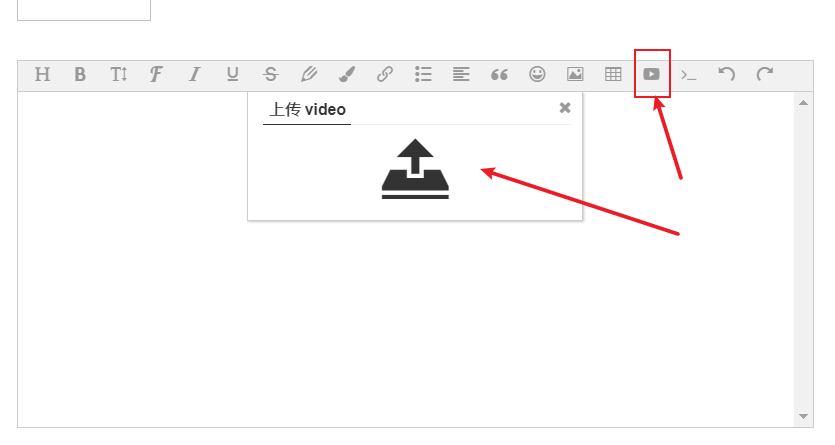
四、效果预览


五、注意
上传后,可能发现一切正常,但是没有图片
很有可能是没有编辑器还没有光标
下载积分快用完了,帮忙支持下哈
JS下载地址:https://download.csdn.net/download/i_am_yong_ge/11633651
六、参考资料:
https://blog.csdn.net/one_hwx/article/details/87652525
最后
以上就是尊敬奇异果最近收集整理的关于wangEditor3 上传本地视频和图片的全部内容,更多相关wangEditor3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复