1.富文本编辑器
2.自己总结
它就是一个别人的框架就像发送邮件一样,别人封装好的我们只需要在它的基础上然后在增加自己想要的东西。别人也有好的但是东西多不好改用。所以自己尽量在创建一个页面,自己需要哪些功能然后我们就将其内容写在自己创建的页面中引用就可以了。
原理就相当于我们的input框然后直是在这里换做了其他的标签。同样是post传值然后将值传到数据库,不过不一样的然后就是它传入数据库的内容是为代码所以,所以我们就不用在意他的图片问题。
3.富文本编辑器的使用
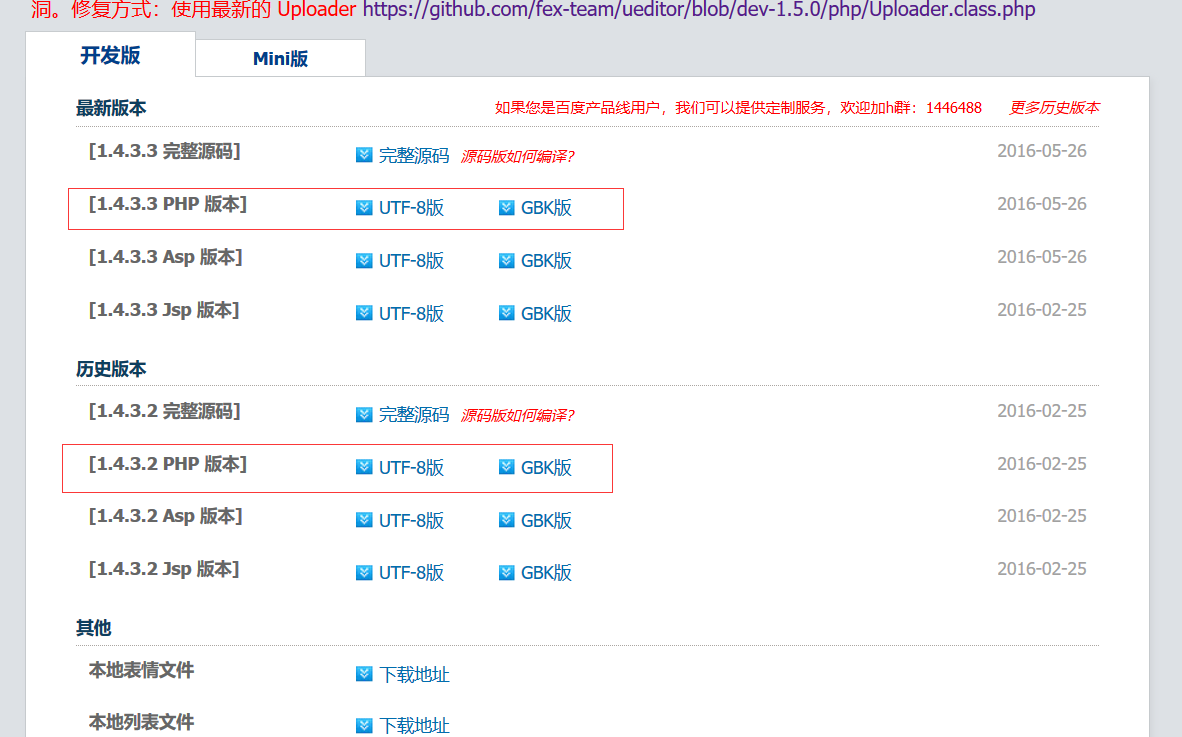
首先找到资源 https://blog.csdn.net/qq_40452317/article/details/89965934 登录这个网址获取资源然后还有方法
注意我们他们的版本有很多我们没必要选最全的版本我们要找适合自己项目的版本。那么上面已经说过然后我们就没必要去更该别人的东西,然后我们只需要在增加啊自己需要东西写一遍就好了。
使用步骤
首先先下载资源

然后下载php版本的因为我们要用到php的,所以就是我们用到什么的就下载用什么的。

然后将我们下载的放在www里面。

放入之后将里面的文件夹放在外面就是用里面的文件夹外边那个就不用了。
再结合 https://blog.csdn.net/qq_40452317/article/details/89965934 这个网站新建一个富文本编辑器(也可看下面)
建一个html 页面
建一个php页面接收编辑器内容
新建一个数据库和数据表接收数据。注意表的格式就为text这个可以接收很多的文字。
首先下载ueditor,这个编辑器有点复杂,如果需要简介的可以去找其他的。
下载地址:https://ueditor.baidu.com/website/download.html
解压出来改名为ueditor放在工程文件中。
建立前端代码,下面是一个非常简单的html代码
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>ueditor demo</title>
</head>
<body>
<form action="server.php" method="post">
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<button id="button" type="submit">提交</button>
</form>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var editor = UE.getEditor('container');
</script>
</body>
</html>如果是在自己的工程中,需要引入ueditor的相关文件,以及实例化,可以自己修改实例化时需要传入的参数。可以自己修改一下编辑器大小高低。
<form action="server.php" method="post">
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<button id="button" type="submit">提交</button>
</form>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var editor = UE.getEditor('container');
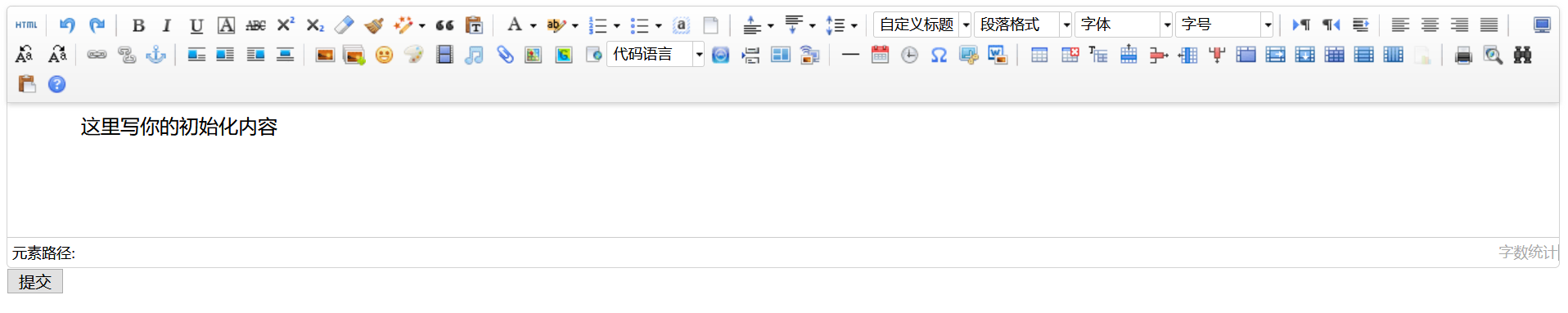
</script>下图时运行成功的时候的样子。

修改图片等上传路径配置信息,这里采用的是默认的路径。具体信息参考:http://fex.baidu.com/ueditor/#server-path
然后写server.php中的php代码。将数据上传入数据库,跟以前学习的php提交代码一样。
下面内容转载于https://blog.csdn.net/qq_40452317/article/details/89965934
最后
以上就是俊秀纸鹤最近收集整理的关于富文本编辑器的使用1.富文本编辑器的全部内容,更多相关富文本编辑器内容请搜索靠谱客的其他文章。








发表评论 取消回复