简单记录一下wangeditor上传图片的集中简单的方式。
1.使用 base64 保存图片
this.editor.customConfig.uploadImgShowBase64 = true
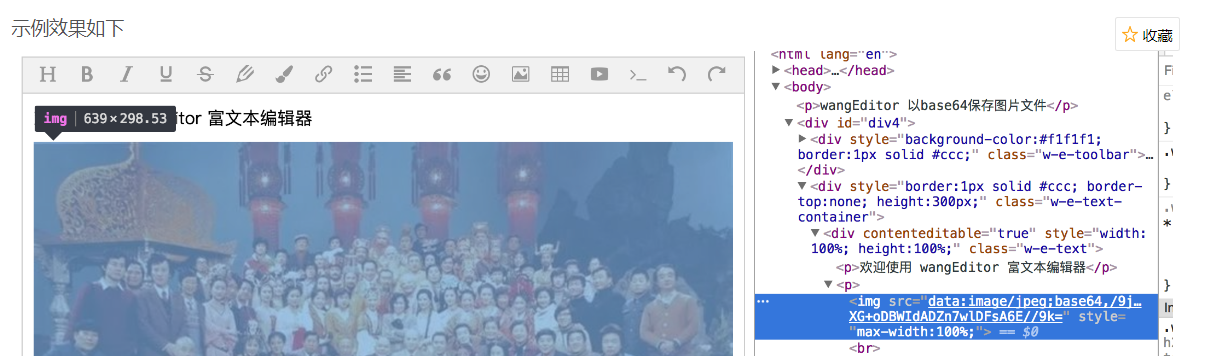
这种方式是将图片以base64的格式放到img标签中,官方图例

2.上传到服务器
①设置上传文件的服务器路径
this.editor.customConfig.uploadImgServer = window.SITE_CONFIG.baseUrl + 'common/upload/uploadFile'
②使用编辑器内部的图片上传回调函数
this.editor.customConfig.uploadImgHooks = {
fail: (xhr, editor, result) => {
},
success: (xhr, editor, result) => {
},
timeout: (xhr, editor) => {
// 网络超时的回调
},
error: (xhr, editor) => {
// 图片上传错误的回调
},
customInsert: (insertImg, result, editor) => {
// 图片上传成功,插入图片的回调
if(result.result === 'OK') {
Message.error(result.result)
Message.success('上传成功')
var url = result.data.uploadPath
insertImg(window.SITE_CONFIG.uploadImage + url)// 将内容插入到富文本中
Message.destroy()
}
setTimeout(() => {
Message.destroy()
}, 5000)
}
}
3.自定义上传图片的请求接口,这样可以在上传图片前对图片一些属性进行判断,比如大小,尺寸或者压缩图片
// 自定义图片上传(支持跨域和非跨域上传,简单操作)
this.editor.customConfig.customUploadImg = async (files, insert) => {
var fileType = files[0].name.substring(files[0].name.lastIndexOf('.') + 1)
if(fileType === 'jpg' || fileType === 'png') {
Message.loading({
content: '上传中...',
duration: 0
})
this.filesToBase64(files)
}else{
Message.warning('请选择 jpg 或 png 格式的图片')
}
}
重点!!!
这里涉及到图片文件转换格式请看下一篇文章
https://blog.csdn.net/weixin_42439024/article/details/107636856
最后
以上就是潇洒墨镜最近收集整理的关于wangeditor富文本自定义图片上传的全部内容,更多相关wangeditor富文本自定义图片上传内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复