由于上一个做的下拉菜单有问题,重新写一个,虽然简单但是初学的我也是搞了半天,
上一个的问题是:当悬浮在菜单上时,弹出的下拉菜单会将下面的内容下挤,造成布局混乱。
这两个都是用自定义列表写的。
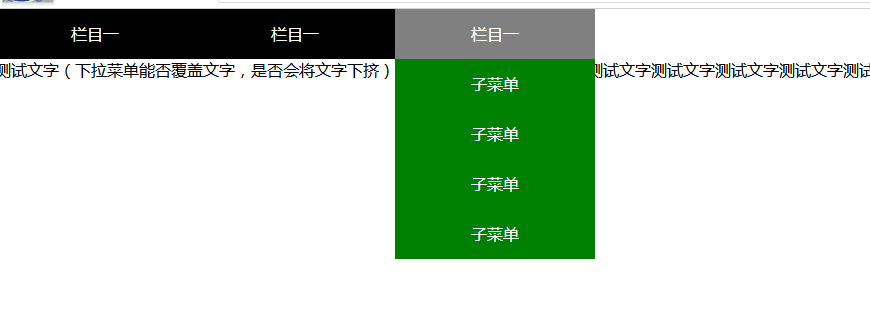
效果如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;/*消除网页默认的填充*/
}
dl {
width: 200px;
height: 50px;
text-align: center;
background: black;
position: relative;
display: inline-block;/*为父元素设置宽高,并设置相对位置,设置行内样式*/
}
dt {
color: white;
line-height: 50px;
cursor: pointer;
}
dt:hover {
background: gray;
}
.div2 {
display: none;/*隐藏div中的a标签*/
position: absolute;
}
dl:hover .div2 {/*显示div中的的a*/
display: block;
width: inherit;
}
.div2 a {
text-decoration: none;/*为a标签设置样式,*/
color: white;
background: green;
display: block;
height: 50px;
line-height: 50px;
}
.div2 a:hover {
background: pink;
border-top: solid 1px blue;
border-bottom: solid 1px blue;
}
/*由于设置inline-block而产生空格间隔,用以下方式消除。*/
.div1 {
font-size: 0;
}
.div1 a,dt{
font-size: 16px;
}
</style>
</head>
<body>
<div class="div1">
<dl>
<dt>栏目一</dt>
<div class="div2">
<dd><a href="#">子菜单</a></dd>
<dd><a href="#">子菜单</a></dd>
<dd><a href="#">子菜单</a></dd>
<dd><a href="#">子菜单</a></dd>
</div>
</dl>
<dl>
<dt>栏目一</dt>
<div class="div2">
<dd><a href="#">子菜单</a></dd>
<dd><a href="#">子菜单</a></dd>
<dd><a href="#">子菜单</a></dd>
<dd><a href="#">子菜单</a></dd>
</div>
</dl>
<dl>
<dt>栏目一</dt>
<div class="div2">
<dd><a href="#">子菜单</a></dd>
<dd><a href="#">子菜单</a></dd>
<dd><a href="#">子菜单</a></dd>
<dd><a href="#">子菜单</a></dd>
</div>
</dl>
</div>
<p>测试文字(下拉菜单能否覆盖文字,是否会将文字下挤)测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字</p>
</body>
</html>
转载于:https://www.cnblogs.com/hys-blog/p/9880056.html
最后
以上就是自觉萝莉最近收集整理的关于下拉菜单(二)的全部内容,更多相关下拉菜单(二)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复