思路:
正常div设置宽高并加上边框后显示为一个长方形,而菱形和长方形结构其实相似(正方形也是一种特殊的菱形),如果将div宽高设置为相等值,旋转45°后就可以得到一个最简单的菱形。
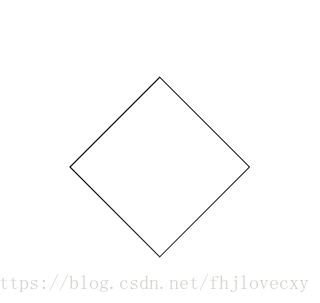
显示效果:

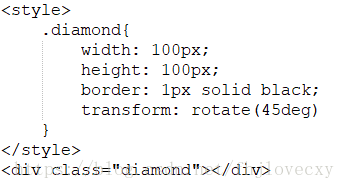
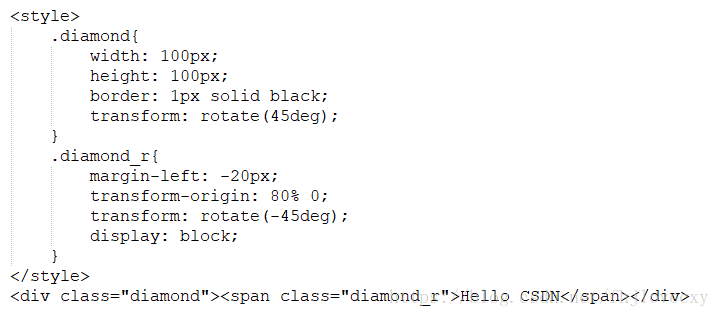
代码如下:

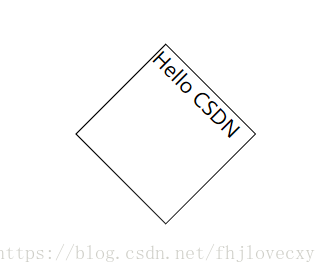
但是如果在其内部添加文字,文字会随div一同旋转

这样显示无法达到预期效果。
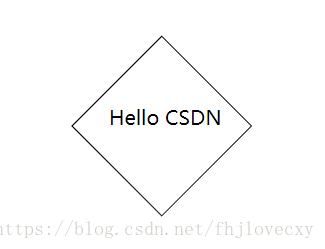
但是如果对其中文字做特殊处理可以达到类似效果,

代码如下:

这里将其中文字反向旋转,使其回归水平,不过若要使其能旋转,一定要是块级元素。
(但是这种方法,我现在不知道如何调整它的角度,使其真正看着像个菱形。以后我再尝试调整。)
下面进入今天的主要部分,巧妙使用边框制作菱形决策框
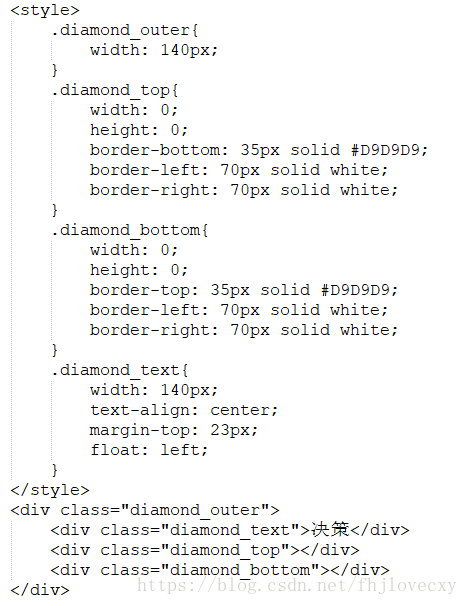
效果图如下:

代码如下:

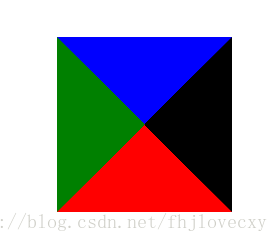
主要使用了border自身的特性,两条相接的边平分角,如图所示:

上图为一个div宽高都为0时,设置border宽度后显示的效果,通过将多余的边设置成和背景色相同,那么使用两个三角拼接的方法就可以得到一个完美的菱形。
其中的文字时通过浮动,调整到合适位置。
最后
以上就是甜蜜蜜蜂最近收集整理的关于如何使用border画流程图中的决策框(CSS菱形框)的全部内容,更多相关如何使用border画流程图中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复