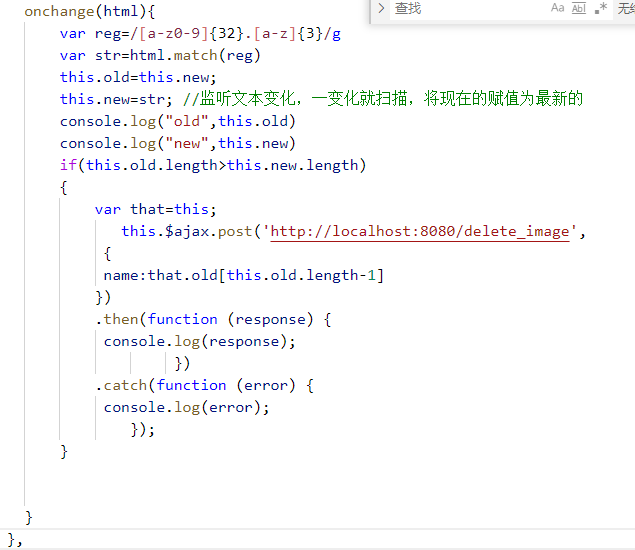
editor.config.onchange = (html)=>{this.editorContent=html;this.onchange(html);}vue中监听文本输入事件,一有变化 就调用onchange方法


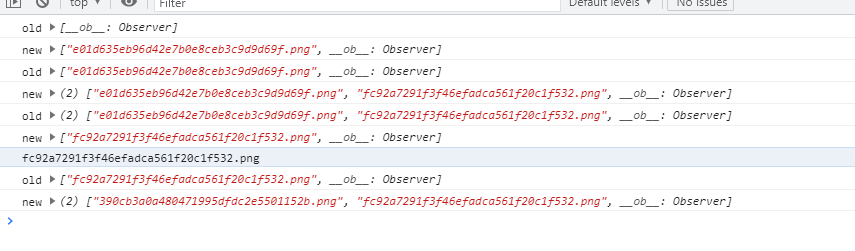
每次都记录new 和old 的值 当old数组的长度大于new数组的长度的时候,这时候说明删除了图片,将图片名字发送给后端进行删除即可!
最后
以上就是聪慧墨镜最近收集整理的关于wangeditor解决图片上传服务器后删除图片的问题的全部内容,更多相关wangeditor解决图片上传服务器后删除图片内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


![[wangEditor] wangEditor富文本编辑器使用](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)





发表评论 取消回复