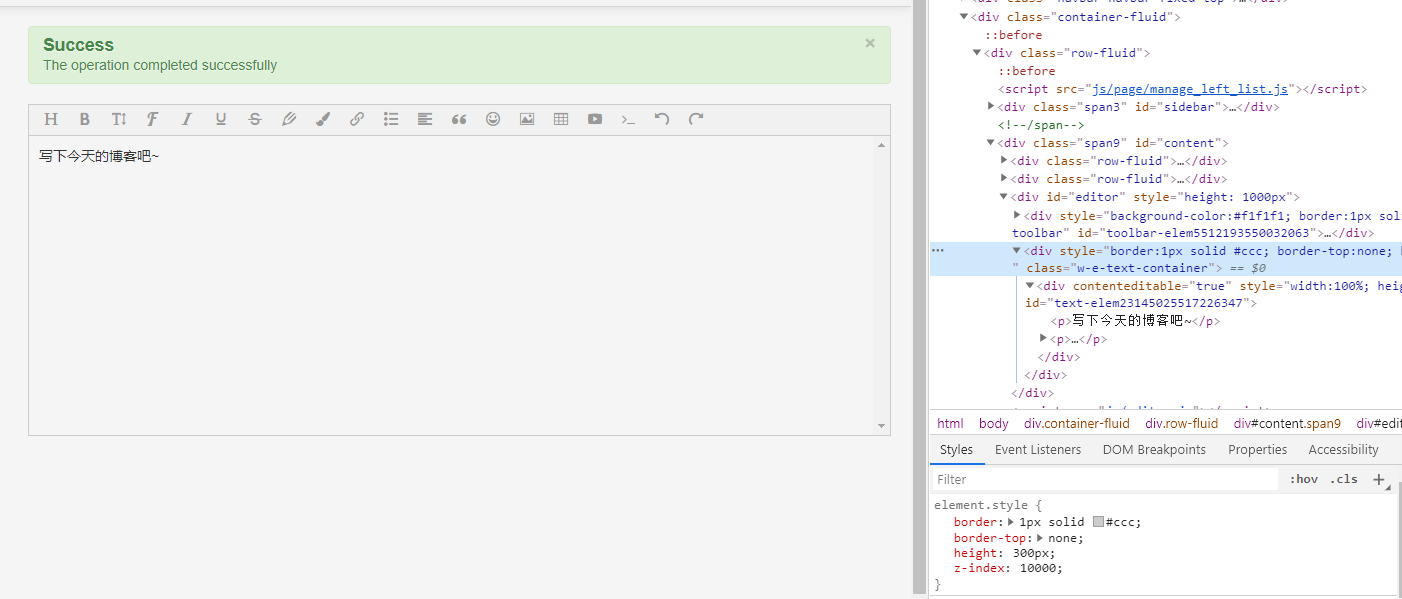
这个富文本编辑器默认的的高度是300px,放在页面里太小了,所以考虑设置一下。

在 wangEditor.js下查找
$textContainerElem.css('border', '1px solid #ccc').css('border-top', 'none').css('height', '300px');将300px改成想要的就好了。
修改之后:

最后
以上就是激昂小蚂蚁最近收集整理的关于富文本编辑器wangEditor设置初始文本框大小的全部内容,更多相关富文本编辑器wangEditor设置初始文本框大小内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复