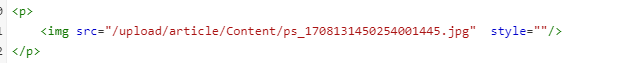
若是没有对编辑器做任何配置直接添加图片的话,显示的html内容如下图所示:它会显示出原图片尺寸

所以必须要对图片的初始显示尺寸做控制:ueditor文件中找到image.js文件

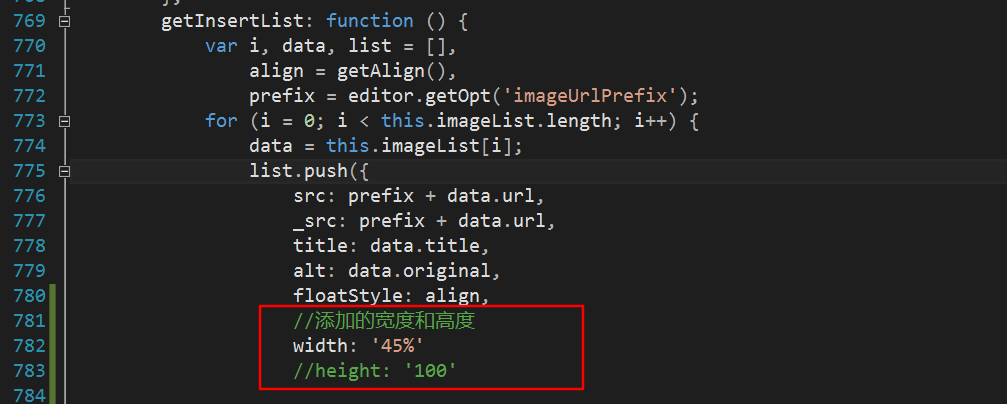
在image.js中找到如下图所示:

在此处添加上所要想显示的尺寸!
http://ueditor.baidu.com/doc/#COMMAND::insertimage

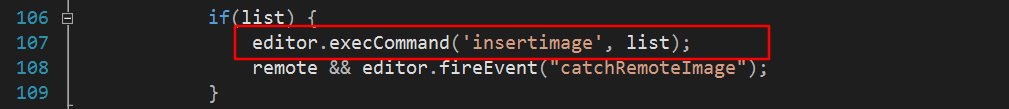
在image.js中使用的是这个execCommand方法来初始化图片属性的
添加完毕宽度和高度属性后显示如下:

最后
以上就是健康手套最近收集整理的关于百度的富文本编辑器UEditor批量添加图片自动加上宽度和高度的属性的全部内容,更多相关百度内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复