我是靠谱客的博主 魁梧香水,这篇文章主要介绍使用百度UEditor 和Websocket 实现手机端实时预览页面编辑效果使用百度UEditor 和Websocket 实现手机端实时预览页面编辑效果,现在分享给大家,希望可以做个参考。
使用百度UEditor 和Websocket 实现手机端实时预览页面编辑效果
准备工作
- JDK1.8
- 安装Apache Tomcat 8.5
- Eclipse 或IntelliJ IDEA
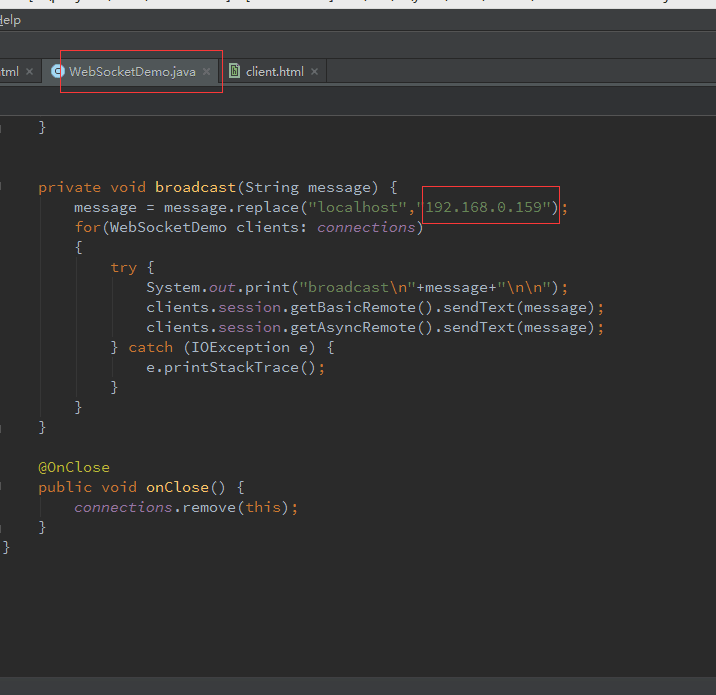
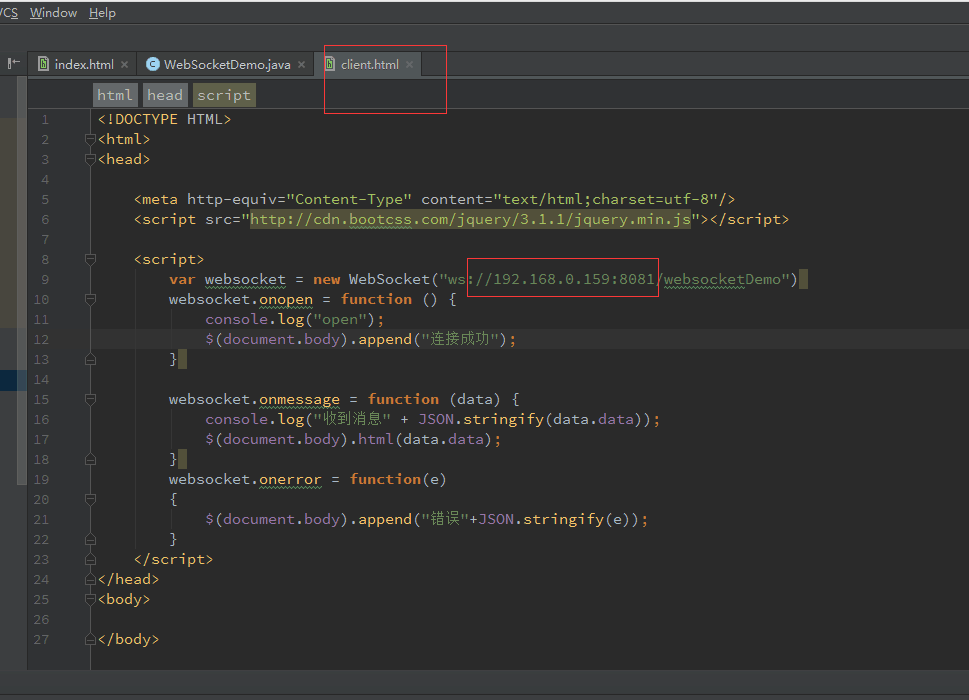
下图标注的地方需要改为你自己电脑的IP,不然客户端不能看到即时编辑的结果
注意
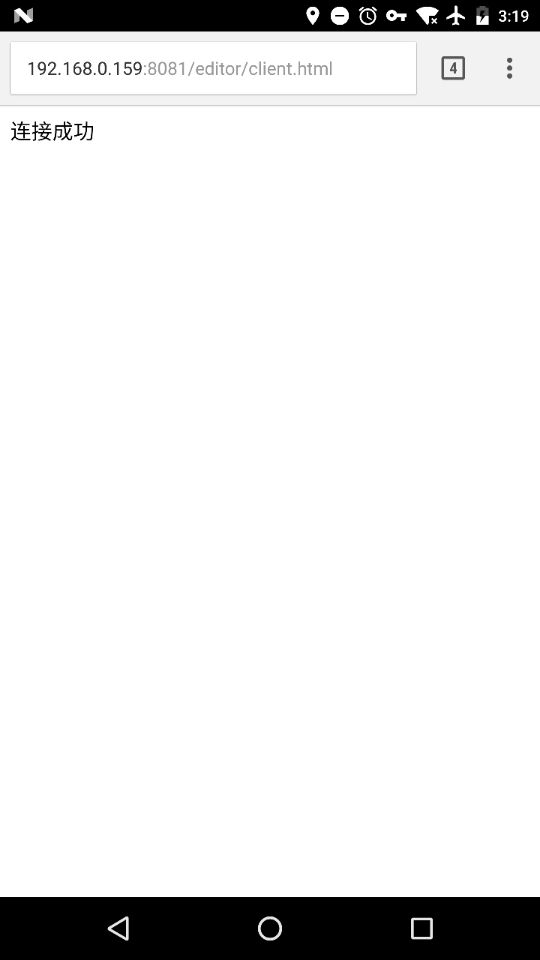
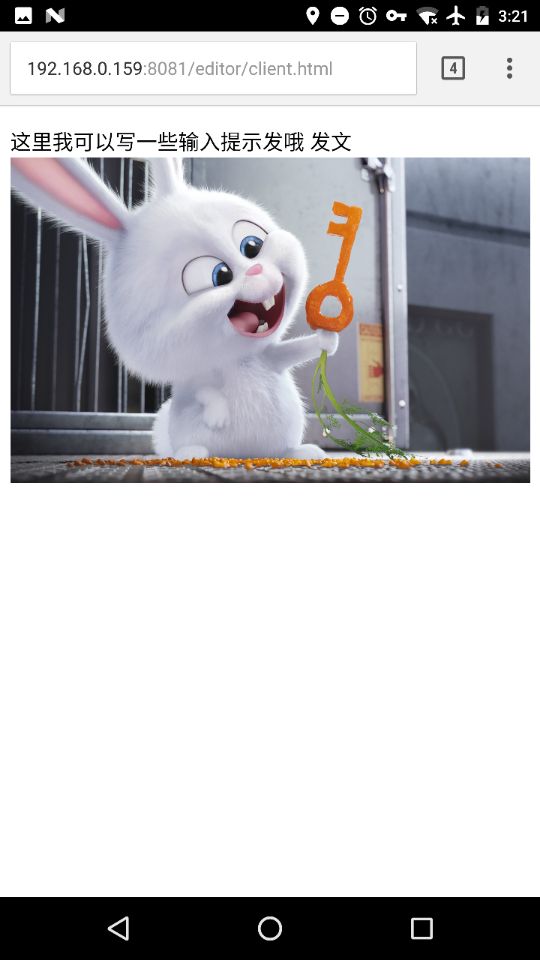
手机端连接后出现如下图所示界面表示连接websocket成功。
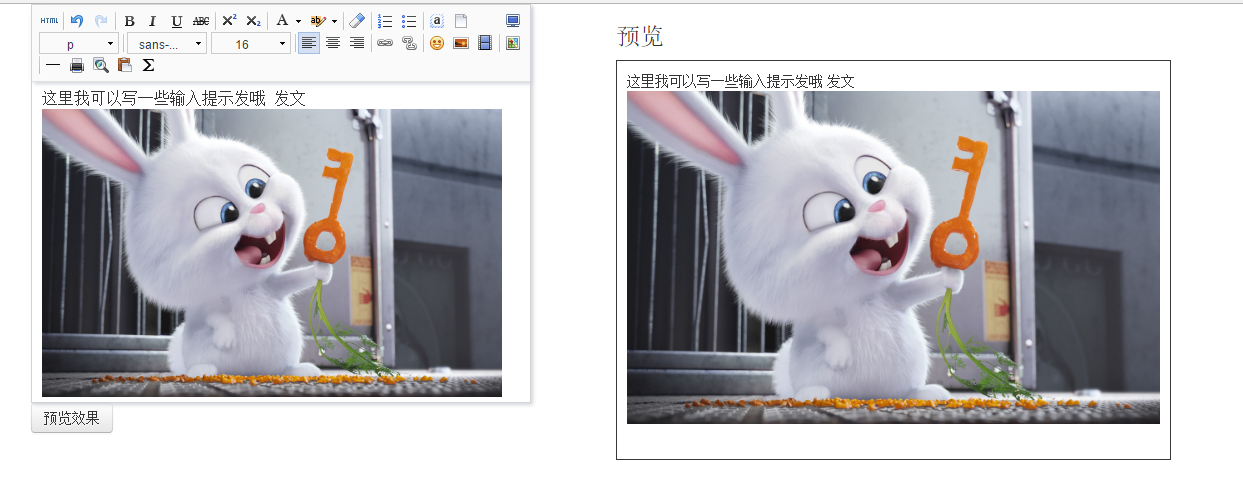
最终效果

代码很简单, 就不贴上来了
点此下载
最后
以上就是魁梧香水最近收集整理的关于使用百度UEditor 和Websocket 实现手机端实时预览页面编辑效果使用百度UEditor 和Websocket 实现手机端实时预览页面编辑效果的全部内容,更多相关使用百度UEditor内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。












发表评论 取消回复