本人在做前端时遇到IE浏览器和Google浏览器验证码显示不出来的情况后来百度后发现经过以下步骤可以解决该问题
IE:对Internet 安全选项进行自定义级别
ajax跨域请求数据在谷歌火狐我本地IE11都是没问题的。
让测试就发现问题了,IE8下请求不到数据,然后我查看一下自己写的js看有没有不兼容问题,可是都没有啊,为什么就请求不到呢。
我把ajax的error打印出来提示no transport,网上找了资料在js中第一行加这个就可以了jQuery.support.cors = true;
好了这个问题没有了,可是又有另一个error没有权限。这个问题百度了好多都没有我想要的,最后看了一篇文章让我豁然开朗这是IE浏览器的安全性设置问题,
解决方法如下:点击IE浏览器的的“工具->Internet 选项->安全->自定义级别”将“其他”选项中的“通过域访问数据源”选中为“启用”或者“提示”,点击确定就可以了。
Google:
在之前版本的谷歌浏览器中使用 --args --disable-web-security
2016年3月之后的新版本需要使用 --args --disable-web-security --user-data-dir
具体操作如下:更改前需要关闭谷歌浏览器的所有窗口
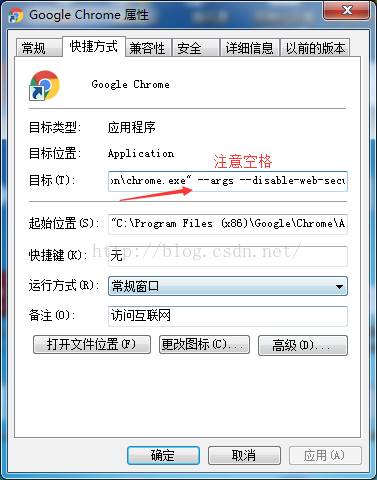
右击谷歌浏览器图标——>属性。弹出属性对话框。在目标栏最后添加 --args --disable-web-security --user-data-dir
注意空格
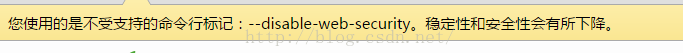
应用确定后,重新打开谷歌浏览器,出现如下图显示,就ok了
最后
以上就是忧虑白云最近收集整理的关于解决Google浏览器和IE浏览器跨域的问题的全部内容,更多相关解决Google浏览器和IE浏览器跨域内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。










发表评论 取消回复