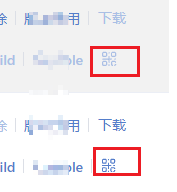
实现效果
如图,我想实现二维码的图片可以根据不同状态进行disabled的切换,本来是用两个img实现的,但是img还需要设置图片不可点击,虽然css使用cursor:no-drop也能实现,后来突然想到button就默认支持disabled呀,我只用把这个二维码的图片设置为button的自定义图标,我就可以使用button的disabled去控制是否可以点击了

代码实现
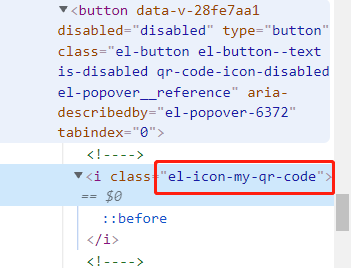
button的icon属性自定义一个图标名称,这个自定义的图标名称会默认添加到button下i标签的class上,我们只需要设置i标签的样式就可以了

<el-button
slot="reference"
type="text"
icon="el-icon-my-qr-code"
:class=" //控制显示图标的颜色
hasIncludeHttpText(row)
? 'qr-code-icon-default'
: 'qr-code-icon-disabled'
"
:disabled="!hasIncludeHttpText(row)"
></el-button>
设置样式需要注意加/deep/,因为这些样式不是在当前组件的,所以不加/deep/设置是没有用的,当然如果不加scoped就不用加/deep/了
.qr-code-icon-default {
/deep/ .el-icon-my-qr-code {
background: url('~@home/assets/images/qr-code-icon.svg') no-repeat;
}
}
.qr-code-icon-disabled {
/deep/ .el-icon-my-qr-code {
background: url('~@home/assets/images/disabled-qr-code-icon.svg') no-repeat;
}
}
/deep/.el-icon-my-qr-code {
font-size: 16px;
background-size: cover;
}
/deep/ .el-icon-my-qr-code:before {
content: '替';
font-size: 16px;
visibility: hidden;
}
最后
以上就是背后冷风最近收集整理的关于element button自定义图标的全部内容,更多相关element内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复