复习:
vue:
axios请求
第一代:
axios({
method:””,
url:””,
data:””
}).then(resp=>{
resp.data
}).catch(error=>{})
第二代:
axios.get()
axios.post()
...
axios.put()
今日内容
- ElementUI概述
- ElementUI使用步骤
- 常用组件
- 改造项目
- 概述
- 简介
官网:https://element.eleme.cn
ElementUI,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
是基于Vue的一个UI框架,该框架基于Vue开发了很多相关组件,方便我们快速开发页面。
饿了么前端团队基于Vue进行开发并开源,提供了封装好的组件。内部封装了HTML+CSS+JS。
- 下载安装
方式一:CDN引入
CDN在线引入时需要锁定版本
<!-- 引入样式 -->
<link rel="stylesheet"
href="https://unpkg.com/browse/element-ui@2.15.1/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui@2.15.1/lib/index.js"></script>
方式二:下载本地
<!-- 引入 elementUI 样式 -->
<link rel="stylesheet" href="./element-ui-2.13.0/lib/theme-chalk/index.css">
<!-- 引入elementUI 组件库 -->
<script src="./element-ui-2.13.0/lib/index.js"></script>
- 常用组件
- 消息弹窗Message
说明:用于主动操作后的反馈提示
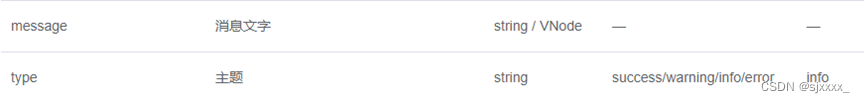
常用参数介绍:



案例:
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- CSS --> <link rel="stylesheet" href="el/element-ui-2.13.0/lib/theme-chalk/index.css"> <script src="el/vue.min.js"></script> <!-- JS --> <script src="el/element-ui-2.13.0/lib/index.js"></script> </head> <body> <div id="app"> <el-button :plain="true" @click="open2" >成功</el-button> <el-button :plain="true" @click="open3">警告</el-button> <el-button :plain="true" @click="open1">消息</el-button> <el-button :plain="true" @click="open4">错误</el-button> </div> <script> var app = new Vue({ el:"#app", methods: { open1() { this.$message('这是一条消息提示'); }, open2() { this.$message({ message: '恭喜你,这是一条成功消息', type: 'success', showClose:true, duration:0 }); }, open3() { this.$message({ message: '警告哦,这是一条警告消息', type: 'warning', center: true }); }, open4() { this.$message.error('错了哦,这是一条错误消息'); } } }) </script> </body> </html> |
- 表格Table
说明:用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
1)el-table元素中
data表示绑定的表格数据
stripe 隔行变色
border 带边框的表格
2)el-table-column中
prop属性来对应对象中的属性值
label属性来定义表格的列名
width属性来定义列宽
type设置 selection 则显示多选
@selection-change="handleSelectionChange"
3)修改删除事件参数:
scope.$index当前行索引
scope.row当前行对象
案例:
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- CSS --> <link rel="stylesheet" href="el/element-ui-2.13.0/lib/theme-chalk/index.css"> <script src="el/vue.min.js"></script> <!-- JS --> <script src="el/element-ui-2.13.0/lib/index.js"></script> </head> <body> <div id="app"> <el-table :data="tableData" stripe border @selection-change="handleSelectionChange" style="width: 100%"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column prop="date" label="日期" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> <el-table-column label="操作"> <template slot-scope="scope"> <el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button> <el-button size="mini" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button> </template> </el-table-column> </el-table> </div> <script> var app = new Vue({ el:"#app", data:{ tableData: [{ date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1517 弄' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1519 弄' }, { date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1516 弄' }], multipleSelection: [] }, methods: { handleSelectionChange(val) { this.multipleSelection = val; // val是选中的每行记录对象的集合 console.log(val[0]); }, handleEdit(index, row) { console.log(index, row.name); }, handleDelete(index, row) { console.log(index, row.date); } } }) </script> </body> </html> |

- 分页Pagination
说明:当页面数据量过多时,使用分页分解数据。
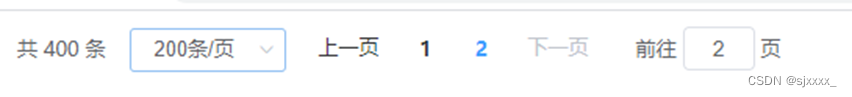
属性说明:
layout 表示需要显示的内容,用逗号分隔,布局元素会依次显示
total表示总条目数
prev 上一页
next 下一页
pager表示页码列表
jumper表示跳页元素
sizes 用于设置每页显示的页码数量
prev-text 替代图标显示的上一页文字
next-text替代图标显示的下一页文字
事件说明:
size-change页码大小发生改变时触发
current-change当前页变动时候触发
案例:
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- CSS --> <link rel="stylesheet" href="el/element-ui-2.13.0/lib/theme-chalk/index.css"> <script src="el/vue.min.js"></script> <!-- JS --> <script src="el/element-ui-2.13.0/lib/index.js"></script> </head> <body> <div id="app"> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" prev-text = "上一页" next-text = "下一页" :current-page="currentPage4" :page-sizes="[100, 200, 300, 400]" :page-size="100" layout="total, sizes, prev, pager, next, jumper" :total="400"> </el-pagination> </div> <script> var app = new Vue({ el:"#app", data:{ currentPage4: 4 }, methods: { handleSizeChange(val) { console.log(`每页 ${val} 条`); }, handleCurrentChange(val) { console.log(`当前页: ${val}`); } } }) </script> </body> </html> |

- 对话框Dialog
说明:在保留当前页面状态的情况下,告知用户并承载相关操作。
参数说明:
title 对话框标题
width 对话框宽度
fullscreen 是否全屏显示,默认false
:visible.sync="dialogVisible" 是否显示对话框,根据boolean值显示
事件说明:
:before-close="handleClose" 关闭对话框之前触发
案例:
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- CSS --> <link rel="stylesheet" href="el/element-ui-2.13.0/lib/theme-chalk/index.css"> <script src="el/vue.min.js"></script> <!-- JS --> <script src="el/element-ui-2.13.0/lib/index.js"></script> </head> <body> <div id="app"> <el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button> <el-dialog title="修改学员信息" :visible.sync="dialogVisible" width="30%" fullscreen = true :before-close="handleClose"> <span>这里可以放表单元素</span> <span slot="footer" class="dialog-footer"> <el-button @click="dialogVisible = false">取 消</el-button> <el-button type="primary" @click="dialogVisible = false">确 定</el-button> </span> </el-dialog> </div> <script> var app = new Vue({ el:"#app", data:{ dialogVisible: false }, methods: { handleClose(done) { this.$confirm('确认关闭?') .then(_ => { done(); }) .catch(_ => {}); } }
}) </script> </body> </html> |

- Upload 上传
说明:通过点击或者拖拽上传文件。
参数说明:
action:上传地址,必选参加
limit: 上传可选文件个数限制
ref: 相当于上传控件名
:on-preview="handlePreview" 单击要上传的文件时触发
:on-remove="handleRemove" 单击删除X时触发
:file-list="fileList" 上传文件列表
:auto-upload="false" 是不可支持自动上传
上传事件:
页面中可能有多个上传控件,this.$refs.upload这里是指定哪个上传控件,uplodad是上面设置的ref属性值,submit()默认提交方法。
submitUpload() {
this.$refs.upload.submit();
}
案例:
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- CSS --> <link rel="stylesheet" href="el/element-ui-2.13.0/lib/theme-chalk/index.css"> <script src="el/vue.min.js"></script> <!-- JS --> <script src="el/element-ui-2.13.0/lib/index.js"></script> </head> <body> <div id="app"> <el-upload class="upload-demo" ref="upload" action="https://jsonplaceholder.typicode.com/posts/" :on-preview="handlePreview" :on-remove="handleRemove" :file-list="fileList" :auto-upload="false"> <el-button slot="trigger" size="small" type="primary">选取文件</el-button> <el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传到服务器</el-button> <div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div> </el-upload> </div> <script> var app = new Vue({ el:"#app", data:{ fileList: [{name: 'food.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}, {name: 'food2.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}] }, methods: { submitUpload() { //页面中可能有多个上传控件,$refs.upload //这里是指定哪个上传控件,uplodad是上面设置的ref属性值 //submit()默认提交方法 this.$refs.upload.submit(); }, handleRemove(file, fileList) { console.log(file, fileList); }, handlePreview(file) { console.log(file); } }
}) </script> </body> </html> |

- 表单Form
说明:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。
在el-form 组件中,每一个表单域由一个 el-form-item 组件构成,表单域中可以放置各种类型的表单控件,包括 Input、Select、Checkbox、Radio、Switch、TimePicker、DatePicker、Upload、InputNumber等元素组成。
表单元素:
- Input 输入框
属性说明:
disabled 禁用
clearable 带清空X
show-password 密码框
:rows="2" 多行文本框(文本域)

- Radio 单选框
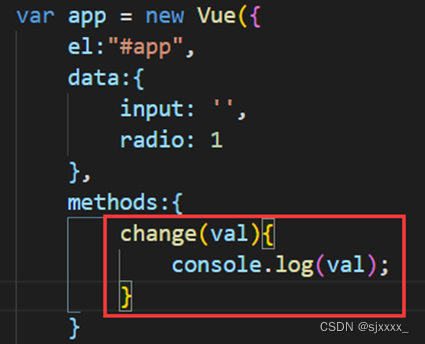
事件说明:change 单击按钮时获取label的值


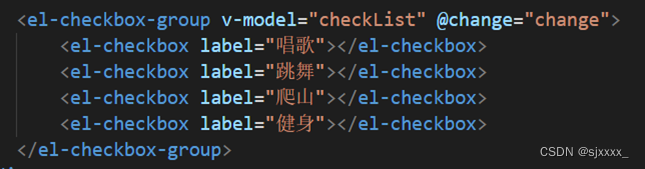
- Checkbox 多选框


- Select 选择器


- Button 按钮

Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- CSS --> <link rel="stylesheet" href="el/element-ui-2.13.0/lib/theme-chalk/index.css"> <script src="el/vue.min.js"></script> <!-- JS --> <script src="el/element-ui-2.13.0/lib/index.js"></script> </head> <body> <div id="app"> <!-- :model="ruleForm"表单绑定的数据集合 :rules="rules" 表单验证的规则 ref="ruleForm" 类似于表单名 --> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"> <el-form-item label="活动名称" prop="name"> <!-- 双向绑定数据 --> <el-input v-model="ruleForm.name"></el-input> </el-form-item> <el-form-item label="活动区域" prop="region"> <el-select v-model="ruleForm.region" placeholder="请选择活动区域"> <el-option label="区域一" value="shanghai"></el-option> <el-option label="区域二" value="beijing"></el-option> </el-select> </el-form-item> <el-form-item label="活动时间" required> <el-col :span="11"> <el-form-item prop="date1"> <el-date-picker type="date" placeholder="选择日期" v-model="ruleForm.date1" style="width: 100%;"></el-date-picker> </el-form-item> </el-col> <el-col class="line" :span="2">-</el-col> <el-col :span="11"> <el-form-item prop="date2"> <el-time-picker placeholder="选择时间" v-model="ruleForm.date2" style="width: 100%;"></el-time-picker> </el-form-item> </el-col> </el-form-item> <el-form-item label="即时配送" prop="delivery"> <el-switch v-model="ruleForm.delivery"></el-switch> </el-form-item> <el-form-item label="活动性质" prop="type"> <el-checkbox-group v-model="ruleForm.type"> <el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox> <el-checkbox label="地推活动" name="type"></el-checkbox> <el-checkbox label="线下主题活动" name="type"></el-checkbox> <el-checkbox label="单纯品牌曝光" name="type"></el-checkbox> </el-checkbox-group> </el-form-item> <el-form-item label="特殊资源" prop="resource"> <el-radio-group v-model="ruleForm.resource"> <el-radio label="线上品牌商赞助"></el-radio> <el-radio label="线下场地免费"></el-radio> </el-radio-group> </el-form-item> <el-form-item label="活动形式" prop="desc"> <el-input type="textarea" v-model="ruleForm.desc"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button> <el-button @click="resetForm('ruleForm')">重置</el-button> </el-form-item> </el-form> </div> <script> var app = new Vue({ el:"#app", data:{ ruleForm: { name: '', region: '', date1: '', date2: '', delivery: false, type: [], resource: '', desc: '' }, rules: { name: [ { required: true, message: '请输入活动名称', trigger: 'blur' }, { min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' } ], region: [ { required: true, message: '请选择活动区域', trigger: 'change' } ], date1: [ { type: 'date', required: true, message: '请选择日期', trigger: 'change' } ], date2: [ { type: 'date', required: true, message: '请选择时间', trigger: 'change' } ], type: [ { type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' } ], resource: [ { required: true, message: '请选择活动资源', trigger: 'change' } ], desc: [ { required: true, message: '请填写活动形式', trigger: 'blur' } ] } }, methods: { //提交表单 submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) {//判断表单是否验证成功 alert('submit!'); } else { console.log('error submit!!'); return false; } }); }, //重置表单 resetForm(formName) { this.$refs[formName].resetFields(); } } }) </script> </body> </html> |
- Icon 图标
概述:常用的图标集合
使用方式:
1)HTML元素标签中使用class属性
2)组件标签使用icon属性
| <i class="el-icon-edit"></i> <i class="el-icon-share"></i> <i class="el-icon-delete"></i> <p class="el-icon-plus"></p> <p class="el-icon-shopping-cart-full"></p> <el-button type="primary" icon="el-icon-search">搜索</el-button> <el-button type="primary" icon="el-icon-present">大礼包</el-button> |

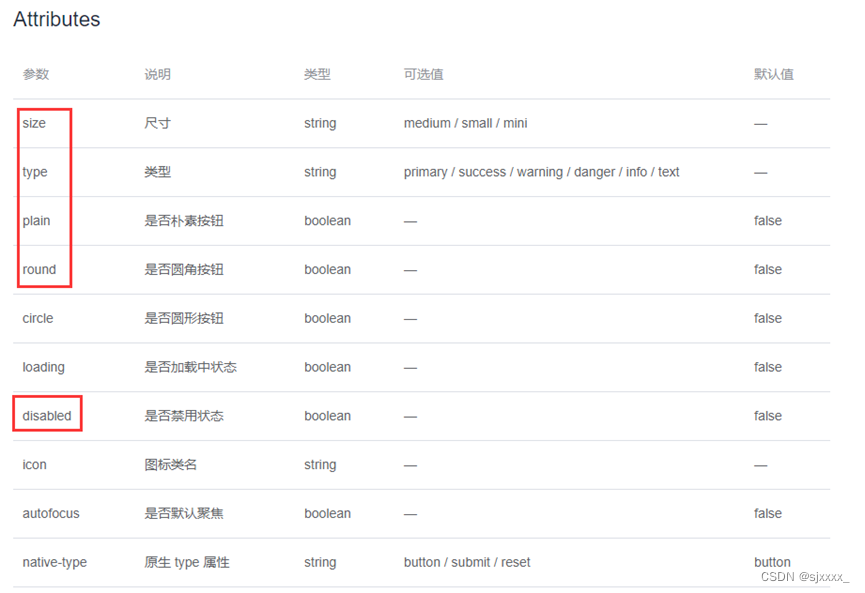
- 按钮Button
可以设置的属性有:

代码示例
| <el-row> <el-button>默认按钮</el-button> <el-button type="primary" size="small">主要按钮</el-button> <el-button type="success" plain>成功按钮</el-button> <el-button type="info" round>信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger" circle>危险按钮</el-button> <el-button icon="el-icon-delete" circle type="danger"></el-button> </el-row> |

- 项目改造
使用elementUI将图书项目进行改造。
- 显示列表页面和修改页面合并

| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>图书列表页面</title> <style> tr { text-align: center; } </style> <link rel="stylesheet" href="el/element-ui-2.13.0/lib/theme-chalk/index.css"> <script src="el/vue.min.js"></script> <script src="el/axios.min.js"></script> <script src="el/element-ui-2.13.0/lib/index.js"></script> </head> <body> <div id="app"> <h2>图书列表展示</h2> <el-button type="primary" icon="el-icon-plus" @click="addBook()">添加新图书</el-button> <hr> <el-table :data="tableData" stripe border style="width: 100%"> <el-table-column prop="bid" label="图书编号" width="180"> </el-table-column> <el-table-column prop="bname" label="图书名称" width="180"> </el-table-column> <el-table-column prop="bprice" label="图书价格"> </el-table-column> <el-table-column prop="bauthor" label="图书作者"> </el-table-column> <el-table-column prop="bdesc" label="图书简介"> </el-table-column> <el-table-column label="操作"> <template slot-scope="scope"> <el-button icon="el-icon-edit" type="primary" size="mini" @click="handleEdit(scope.$index, scope.row)">编辑 </el-button> <el-button icon="el-icon-delete" size="mini" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button> </template> </el-table-column> </el-table> <!-- 修改图书表单开始 --> <el-dialog title="修改图书信息" :visible.sync="dialogVisible" width="50%"> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"> <el-form-item label="图书名称" prop="bname"> <el-input v-model="ruleForm.bname"></el-input> </el-form-item> <el-form-item label="图书价格" prop="bprice"> <el-input v-model="ruleForm.bprice"></el-input> </el-form-item> <el-form-item label="图书作者" prop="bauthor"> <el-input v-model="ruleForm.bauthor"></el-input> </el-form-item> <el-form-item label="图书简介" prop="bdesc"> <el-input v-model="ruleForm.bdesc"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('ruleForm')">修改</el-button> <el-button @click="back()">返回</el-button> </el-form-item> </el-form> </el-dialog> <!-- 修改图书表单结束 --> </div> <!-- vue代码开始 --> <script> var app = new Vue({ el: "#app", data: { tableData: [], dialogVisible: false, ruleForm: { bid: '', bname: '', bprice: '', bauthor: '', bdesc: '' }, rules: { bname: [ { required: true, message: '请输入活动名称', trigger: 'blur' }, { min: 1, max: 15, message: '长度在 3 到 5 个字符', trigger: 'blur' } ], bprice: [ { required: true, message: '请输入活动名称', trigger: 'blur' }, ], bauthor: [ { required: true, message: '请输入活动名称', trigger: 'blur' }, ], bdesc: [ { required: true, message: '请输入活动名称', trigger: 'blur' }, ] } }, created() { this.findAllBook(); }, methods: { addBook(){ location.href = "addbook.html"; }, back() { this.dialogVisible = false; }, //提交表单 submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) {//判断表单是否验证成功 //封装数据 var params = new URLSearchParams(); params.append("bname", this.ruleForm.bname); params.append("bprice", this.ruleForm.bprice); params.append("bauthor", this.ruleForm.bauthor); params.append("bdesc", this.ruleForm.bdesc); params.append("bid", this.ruleForm.bid); params.append("method", "updateBook"); //向后台发送请求 axios({ method: "post", data: params, url: "http://localhost:8080/booksys/book" }).then(resp => { if (resp.data.code == 200) { this.$message({ message: resp.data.msg, type: 'success' }); } else { this.$message({ message: resp.data.msg, type: 'error' }); } setTimeout(() => { //跳转到index.html首页 location.href = "index.html"; }, 1500); }) } else { alert("表单验证失败"); } }); }, handleEdit(index, row) { this.dialogVisible = true; this.ruleForm = row; }, handleDelete(index, row) { this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { //请求后台服务器做删除操作 axios({ method: "get", url: "http://localhost:8080/booksys/book?method=delBook&bid=" + row.bid }).then(resp => { this.$message({ type: 'success', message: resp.data.msg }); setTimeout(() => { location.href = "index.html"; }, 1500);
}) })
}, findAllBook() { //向后台服务器请求数据 axios({ method: "get", url: "http://localhost:8080/booksys/book?method=findAllBook", }).then(resp => { console.log(resp.data.data); this.tableData = resp.data.data;//将后台响应的所有图书信息赋值到vue的data变量中 }) } } }) </script> </body> </html> |
- 添加页面
2.增加页面

| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>添加图书</title> <link rel="stylesheet" href="el/element-ui-2.13.0/lib/theme-chalk/index.css"> <script src="el/vue.min.js"></script> <script src="el/axios.min.js"></script> <script src="el/element-ui-2.13.0/lib/index.js"></script> </head> <body> <div id="app"> <h2>添加新图书</h2> <!-- 表单 --> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"> <el-form-item label="图书名称" prop="bname"> <el-input v-model="ruleForm.bname"></el-input> </el-form-item> <el-form-item label="图书价格" prop="bprice"> <el-input v-model="ruleForm.bprice"></el-input> </el-form-item> <el-form-item label="图书作者" prop="bauthor"> <el-input v-model="ruleForm.bauthor"></el-input> </el-form-item> <el-form-item label="图书简介" prop="bdesc"> <el-input v-model="ruleForm.bdesc"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('ruleForm')">添加</el-button> <el-button @click="resetForm('ruleForm')">重置</el-button> </el-form-item> </el-form> <!-- 添加图书表单结束 --> </div> <!-- vue代码开始 --> <script> var app = new Vue({ el:"#app", data:{ dialogVisible: false, ruleForm: { bname: '', bprice:'', bauthor:'', bdesc:'' }, rules: { bname: [ { required: true, message: '请输入活动名称', trigger: 'blur' }, { min: 1, max: 15, message: '长度在 3 到 5 个字符', trigger: 'blur' } ], bprice: [ { required: true, message: '请输入活动名称', trigger: 'blur' }, ], bauthor: [ { required: true, message: '请输入活动名称', trigger: 'blur' }, ], bdesc: [ { required: true, message: '请输入活动名称', trigger: 'blur' }, ] } }, methods:{ //提交表单 submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) {//判断表单是否验证成功 //封装数据 var params = new URLSearchParams(); params.append("bname",this.ruleForm.bname); params.append("bprice",this.ruleForm.bprice); params.append("bauthor",this.ruleForm.bauthor); params.append("bdesc",this.ruleForm.bdesc); params.append("method","addBook"); axios({ method:"post", url:"http://localhost:8080/booksys/book", data:params }).then(resp=>{ if(resp.data.code==200){ this.$message({ message: resp.data.msg, type: 'success' }); }else{ this.$message({ message: resp.data.msg, type: 'error' }); } setTimeout(() => { //跳转到index.html首页 location.href = "index.html"; }, 1500);
}) } else { alert("表单验证失败"); } }); }, //重置表单 resetForm(formName) { this.$refs[formName].resetFields(); } } }) </script> </body> </html> |
最后
以上就是友好自行车最近收集整理的关于小白学习Java第四十二天的全部内容,更多相关小白学习Java第四十二天内容请搜索靠谱客的其他文章。








发表评论 取消回复