Java Web
【黑马程序员新版JavaWeb基础教程,Java web从入门到企业实战完整版】
13 Vue & Element
文章目录
- Java Web
- 13 Vue & Element
- 13.2 Element
- 13.2.1 快速入门
13.2 Element
13.2.1 快速入门
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。
Element 提供了很多组件(组成网页的部件)供开发者使用。
例如 超链接、按钮、图片、表格等等~
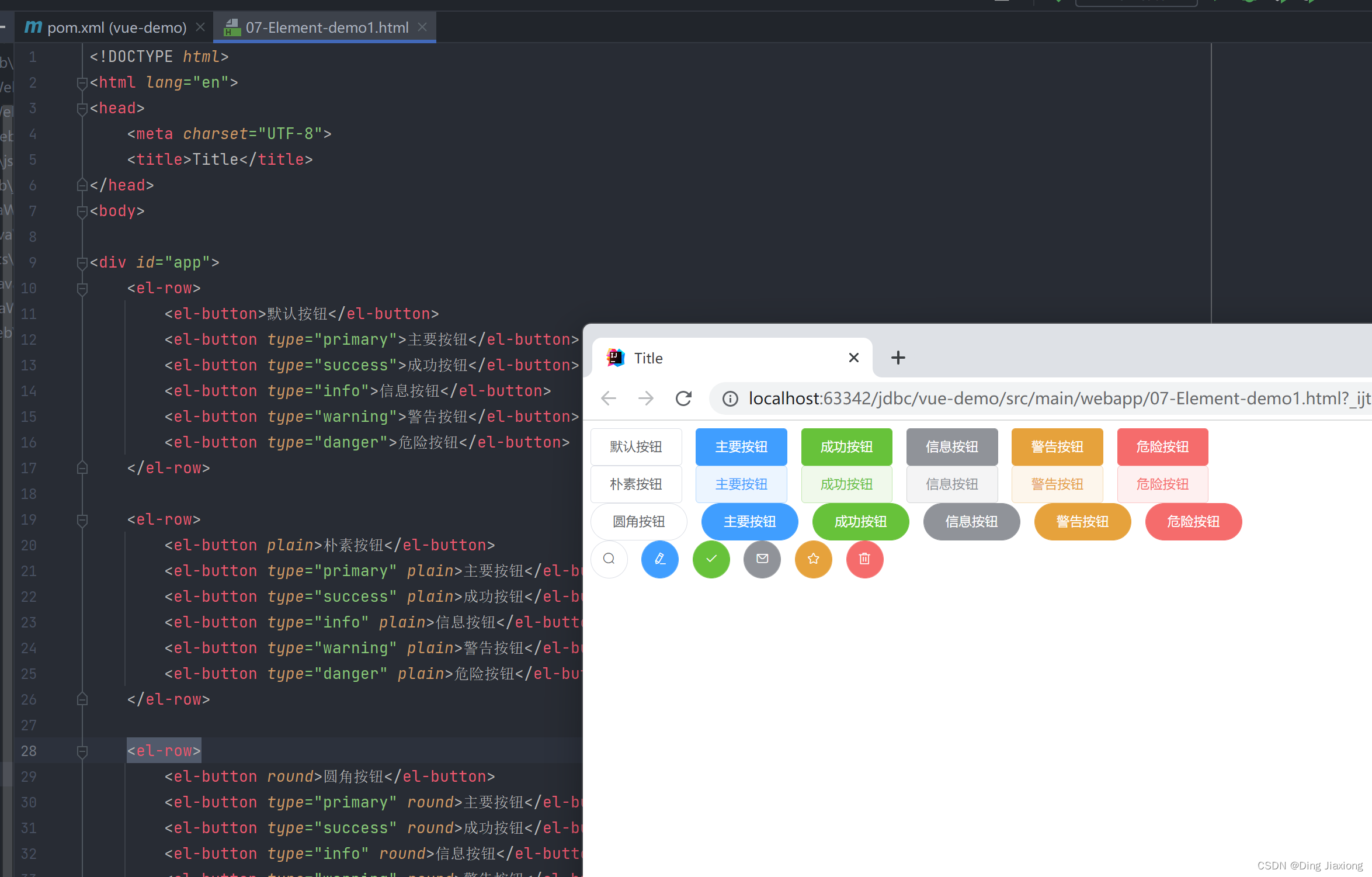
比如:
左边的是编写页面看到的按钮,上图右边的是 Element 提供的页面效果

学习 Element 其实就是学习怎么从官网拷贝组件到自己的页面并进行修改
官方地址:https://element.eleme.cn/#/zh-CN

【快速入门】

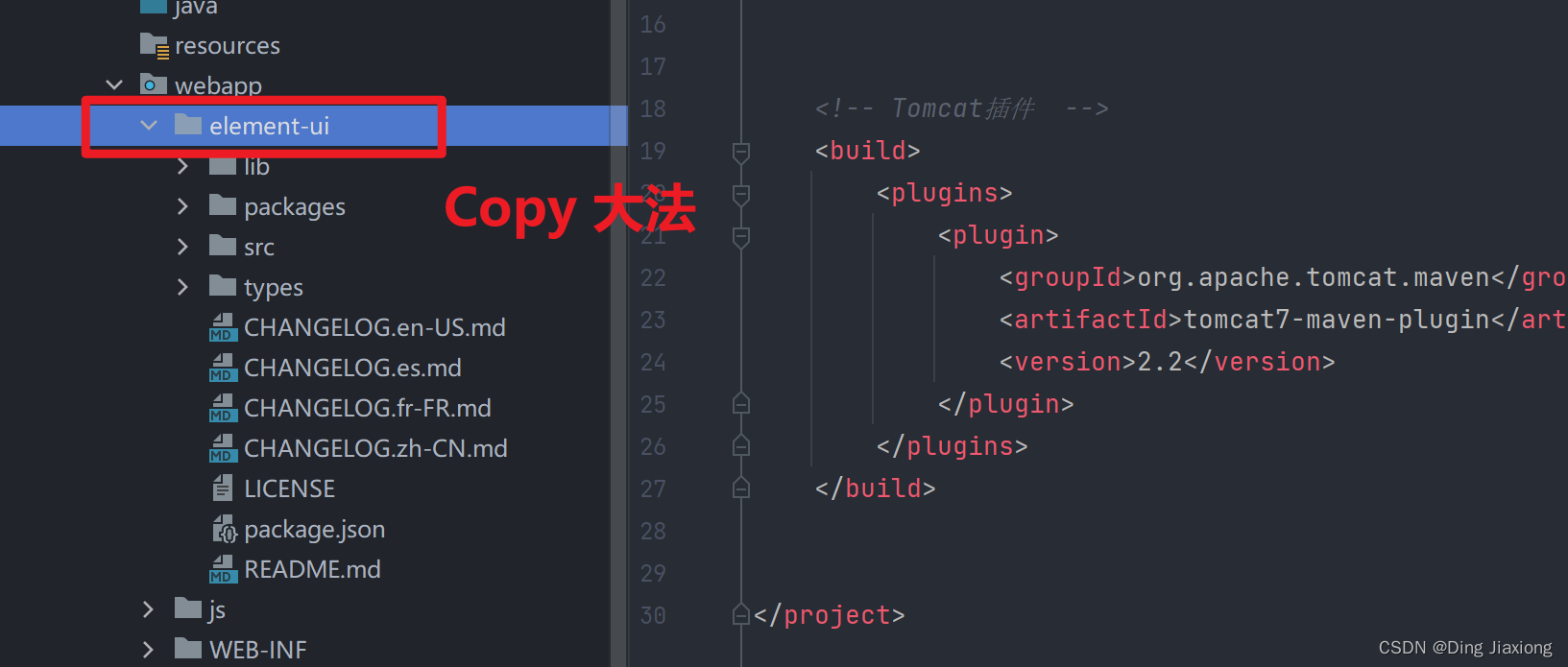
创建页面引入Element 的Css 、js 和Vue.js
创建Vue 核心对象
Element 是基于Vue 的,所以使用Element 时必须要创建Vue 对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<el-row>
<el-button plain>朴素按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
</el-row>
<el-row>
<el-button round>圆角按钮</el-button>
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</el-button>
<el-button type="info" round>信息按钮</el-button>
<el-button type="warning" round>警告按钮</el-button>
<el-button type="danger" round>危险按钮</el-button>
</el-row>
<el-row>
<el-button icon="el-icon-search" circle></el-button>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="success" icon="el-icon-check" circle></el-button>
<el-button type="info" icon="el-icon-message" circle></el-button>
<el-button type="warning" icon="el-icon-star-off" circle></el-button>
<el-button type="danger" icon="el-icon-delete" circle></el-button>
</el-row>
</div>
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<script>
new Vue({
el: "#app"
})
</script>
</body>
</html>
直接查看网页

查看展示效果

最后
以上就是谨慎长颈鹿最近收集整理的关于Java Web 13 Vue & Element 13.2 Element 13.2.1 快速入门的全部内容,更多相关Java内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复