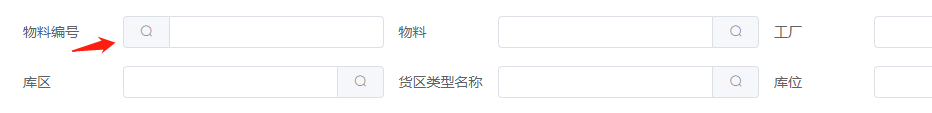
<el-button slot="append"></el-button> 里的 slot="append" 就是一个UI摆放的位置,其实就是封装的样式布局。
- append:代表放在紧贴在依赖组件的后面

- prepend:代表放在紧贴在依赖组件的前面

<el-form :model="form" label-width="0px">
<el-form-item>
<el-input v-model="form.account">
<el-button slot="prepend" icon="el-icon-user"></el-button>
</el-input>
</el-form-item>
<!--登录的密码-->
<el-form-item>
<el-input v-model="form.password" show-password>
<el-button slot="prepend" icon="el-icon-lock"></el-button>
</el-input>
</el-form-item>
最后
以上就是迷人奇迹最近收集整理的关于工作155:icon图标前置和后置的全部内容,更多相关工作155内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复