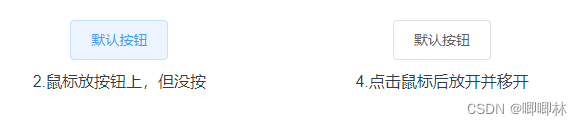
问题:element-ui 的按钮 点击鼠标左键并放开 后,不会自动失焦,仍是和 鼠标放上面但是不按 是同一个样式,还要点一下其他空白地方才能变得正常,和我平时看见的不太一样,十分不喜欢。
十分不喜欢第4状态样式,4居然和第2状态样式一样,我想让第4状态和第1状态样式一样!
从网上借鉴过很多方法,但是都没有效果,今天我自己找方法!
想看直接看解决方案,可以拉到第三部分,不过建议全文看完,反正也不是很长。
原因:CSS样式中,按钮可以分为4种状态(其实还有别的,主要针对这个问题)
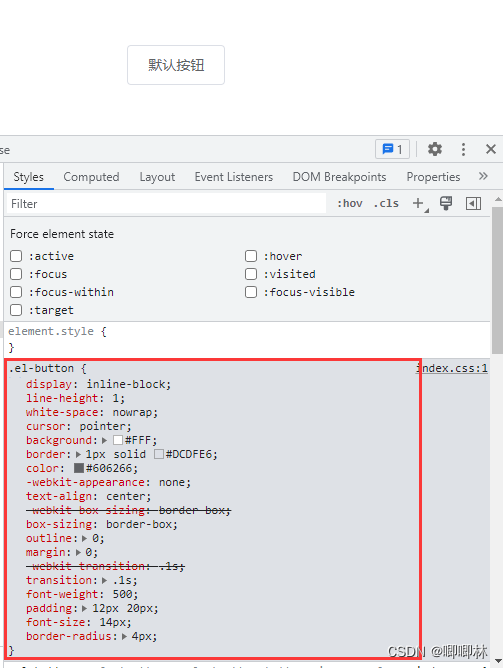
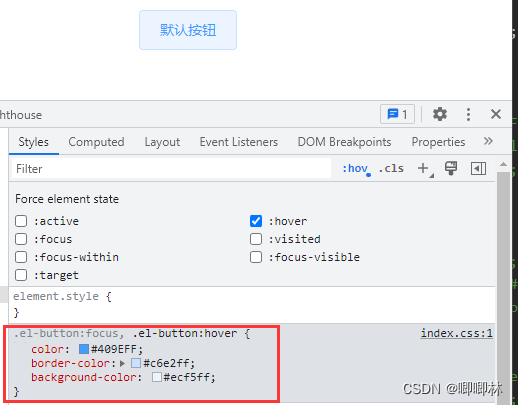
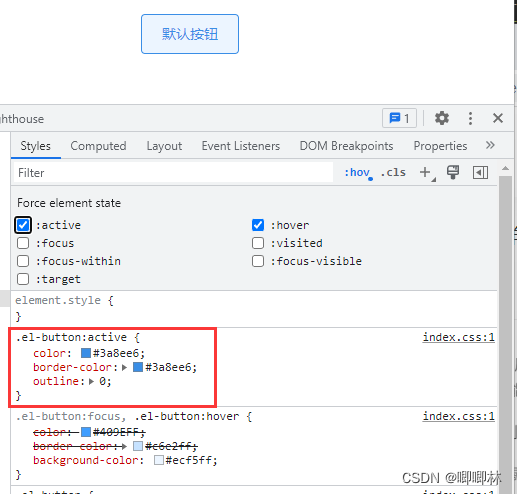
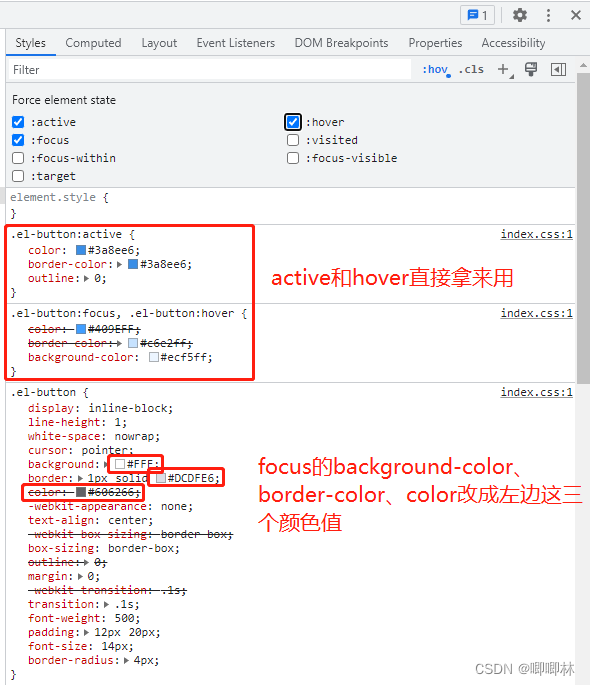
为了方便理解,我们可以使用浏览器的开发者工具(F12)查看这个按钮的styles
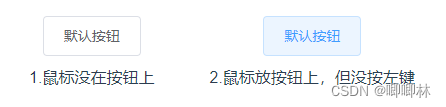
1.默认状态:鼠标没在上面,并且没点过(对应问题部分的1状态)
2.hover状态:鼠标悬停和划过时(对应问题部分的2状态)
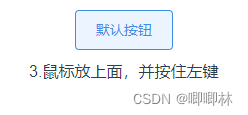
3.active状态:鼠标左键按住按钮,但是没有放开(对应问题部分的3状态)
其实按住的时候,hover状态也还在,所以是两个状态共存
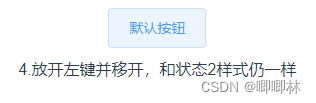
4.focus状态:获得聚焦时,其实也就是按了左键放开之后,主要用于文本框输入文字时(所以也就不难理解,为什么focus状态存在于按钮上并且没设置好其style 的时候会这么不顺眼了)。
洞察问题:在以上的styles中,我们不难发现el-button:focus和el-button:hover的style代码是一样的,所以也就不难明白为什么,状态4(focus)的样式和状态2(hover)是一样的。
解决方案:知道了问题是“el-button:focus和el-button:hover的style代码是一样的”之后,那我们把el-button:focus的代码改成和默认状态(状态1)一样的style不就好了吗。这样的话,状态1和状态4就是同一个style了。
那我们很直接的可以想到,直接把el-button:focus的样式改成和默认状态一样的样式,然后写在App.vue的style中让其覆盖原先默认的样式,这样不就好了吗?
但是有两个小问题:(一定要注意!!!)
1.这里button默认状态样式很长,但是我们只需要改颜色,所以我们只需要拿它的 background-color,border-color和color 这三个属性就行了
2.我们不能在App.vue中只覆写el-button:focus,因为focus、hover、active这三个样式的编写是有顺序要求的,focus然后hover然后active。如果只覆写el-button:focus,会打乱原先本来正常的顺序,然后导致出问题。所以,我们要覆写el-button:focus、el-button:hover、el-button:active三个。
开搞!!! 先解决默认类型button,再解决其他类型的!
1. 在浏览器中使用开发者工具(F12)找到有问题的button的样式代码
el-button:hover、el-button:active:只需要从开发者工具里面复制粘贴到App.vue中的<style>中就行,
el-button:focus:要从开发者工具里的el-button里面找出 background-color、border-color、color 三个属性,再把其赋给el-button:focus
这里要注意顺序一定要是focus然后hover然后active!
//App.vue中 <style> .el-button:focus { background-color: #FFF; border-color: #DCDFE6; color: #606266; } .el-button:hover { color: #409EFF; border-color: #c6e2ff; background-color: #ecf5ff; } .el-button:active { color: #3a8ee6; border-color: #3a8ee6; outline: 0; } </style>2.然后再跑一次,发现问题解决了
3.但是千万别着急,这只是对默认类型的按钮有用,text类型、primary类型等其他类型的el-button也必须要单独搞,才能解决(因为他们使用的不是同一套样式)。做法和上面是一样的。
再次强调顺序:focus然后hover然后active!
text类型button的代码如下:
<style> .el-button--text:focus { background-color: initial; border-color: transparent; color: #409EFF; } .el-button--text:hover { color: #66b1ff; border-color: transparent; background-color: transparent; } .el-button--text:active { color: #3a8ee6; border-color: transparent; background-color: transparent; } </style>primary类型button的代码如下:
<style> .el-button--primary:focus { background-color: #409EFF; border-color: #409EFF; color: #FFF; } .el-button--primary:hover { background: #66b1ff; border-color: #66b1ff; color: #FFF; } .el-button--primary.is-active, .el-button--primary:active { background: #3a8ee6; border-color: #3a8ee6; color: #FFF; } </style>最后,全部都没问题了
总结:不管是哪种类型的按钮,只要自己在App.vue的style中覆写原来的按钮处于focus、hover、active状态的样式就可以了,而且也只是去覆写它原来的老三样background-color、border-color、color就可以了。
说明:本人主要学习后端,前端的内容只是照猫画虎、三脚猫功夫,内容可能有错误,这个解决方法可能并不是最高效的方法,但是也算是一个可以解决问题的方法,希望对大家有用。
最后
以上就是落寞枫叶最近收集整理的关于解决 Element-ui 按钮点击放开后 不会自动失焦 仍是悬停样式开搞!!! 先解决默认类型button,再解决其他类型的!的全部内容,更多相关解决内容请搜索靠谱客的其他文章。



















发表评论 取消回复