转载请标明出处:http://blog.csdn.net/xx326664162/article/details/51721142 文章出自:薛瑄的博客
你也可以查看我的其他同类文章,也会让你有一定的收货!
简介
android:layout_weight的真实含义是:一旦View设置了该属性(假设有效的情况下),那么该 View的宽度等于原有宽度(android:layout_width)加上剩余空间的占比!
计算公式:
控件A最终宽度 = 控件A初始宽度+(屏幕宽度 - 控件宽度和)* 控件A的weight的值 /所有weight之和
下面分析中所提到的剩余宽度 = 屏幕宽度 - 控件宽度和
举例:

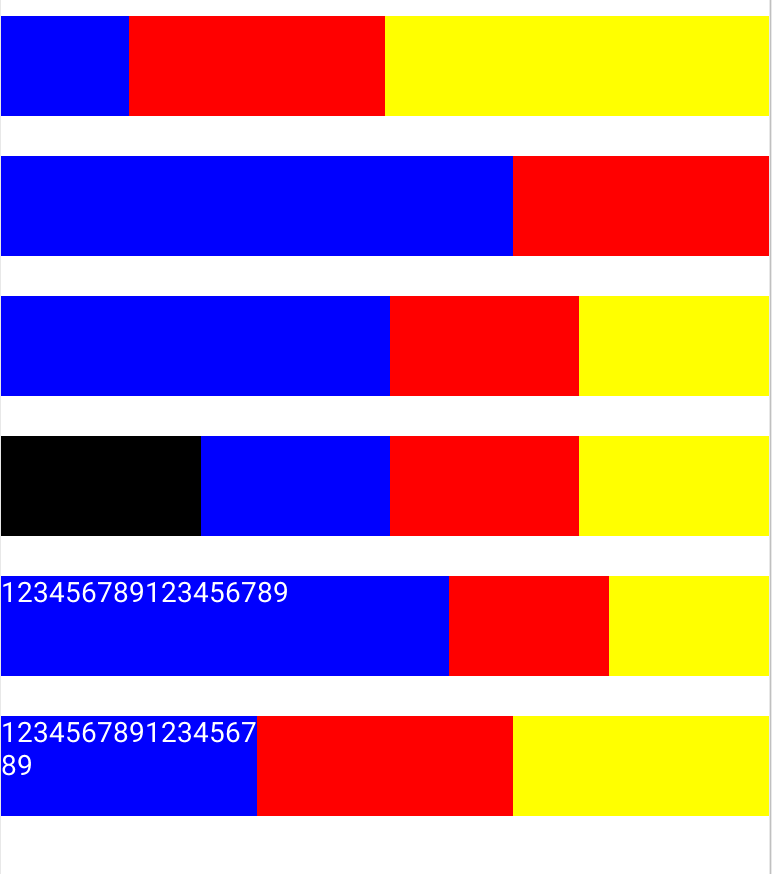
上图的六条,分表对应下面的六段代码,具体解析在每段代码后。
一、
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_marginTop="20dp"
android:layout_height="50dp">
<TextView
android:layout_weight="1"
android:layout_width="0dp"
android:background="@color/blue"
android:layout_height="match_parent" />
<TextView
android:layout_weight="2"
android:layout_width="0dp"
android:background="@color/red"
android:layout_height="match_parent" />
<TextView
android:layout_weight="3"
android:background="@color/yellow"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout>
二、
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_marginTop="20dp"
android:layout_height="50dp">
<TextView
android:layout_weight="1"
android:layout_width="match_parent"
android:background="@color/blue"
android:layout_height="match_parent" />
<TextView
android:layout_weight="2"
android:layout_width="match_parent"
android:background="@color/red"
android:layout_height="match_parent" />
<TextView
android:layout_weight="3"
android:background="@color/yellow"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
设屏幕宽度为L,在三个view的宽度都为match_parent的情况下,原有宽度为L,三个的View的宽度都为L,剩余宽度为L-(L+L+L) = -2L
三个TextView的宽度依次为:
L+(-2L)*1/6 = (2/3)L
L+(-2L)*2/6 = (1/3)L
L+(-2L)*3/6 = (0)L
这就是为什么layout_weight设置越大显示的占比反而越小,甚至是不显示的原因
事实上默认的View的weight这个值为0,一旦设置了这个值,那么所在view在绘制的时候执行onMeasure两次的原因就在这。
三、
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_marginTop="20dp"
android:layout_height="50dp">
<TextView
android:layout_weight="1"
android:layout_width="100dp"
android:background="@color/blue"
android:layout_height="match_parent" />
<TextView
android:layout_weight="1"
android:layout_width="0dp"
android:background="@color/red"
android:layout_height="match_parent" />
<TextView
android:layout_weight="1"
android:background="@color/yellow"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout>
设屏幕宽度为L,剩余宽度为L-(100dp)
三个TextView的宽度依次为:
100+(L-(100dp))*1/3
0+(L-(100dp))*1/3
0+(L-(100dp))*1/3
相当于是把L-100dp平均分为6分,然后按比重划分给每个view
最后把100dp加到指定的view上
四、
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_marginTop="20dp"
android:layout_height="50dp">
<TextView
android:background="@color/black"
android:layout_width="100dp"
android:layout_height="match_parent" />
<TextView
android:layout_weight="1"
android:layout_width="0dp"
android:background="@color/blue"
android:layout_height="match_parent" />
<TextView
android:layout_weight="1"
android:layout_width="0dp"
android:background="@color/red"
android:layout_height="match_parent" />
<TextView
android:layout_weight="1"
android:background="@color/yellow"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout>
为了验证代码三是正确的,所以代码四中,加了一段宽度为100dp的黑色块,结果三和四的显示比例一样
五、
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_marginTop="20dp"
android:layout_height="50dp">
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:background="@color/blue"
android:text="123456789123456789"
android:textColor="@color/white"
android:layout_height="match_parent" />
<TextView
android:layout_weight="1"
android:layout_width="0dp"
android:background="@color/red"
android:layout_height="match_parent" />
<TextView
android:layout_weight="1"
android:background="@color/yellow"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout>
第一个view的 android:layout_width=“wrap_content”,所以初始宽度为text的长度
设屏幕宽度为L,剩余宽度为L-(text的长度)
三个TextView的宽度依次为:
text的长度+(L-(text的长度))*1/3
0+(L-(text的长度))*1/3
0+(L-(text的长度))*1/3
六、
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_marginTop="20dp"
android:layout_height="50dp">
<TextView
android:layout_weight="1"
android:layout_width="0dp"
android:background="@color/blue"
android:text="123456789123456789"
android:textColor="@color/white"
android:layout_height="match_parent" />
<TextView
android:layout_weight="1"
android:layout_width="0dp"
android:background="@color/red"
android:layout_height="match_parent" />
<TextView
android:layout_weight="1"
android:background="@color/yellow"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout>
设屏幕宽度为L,三个view指定的android:layout_width都是0,所以剩余宽度为L
三个TextView的宽度依次为:
0+(L)*1/3
0+(L)*1/3
0+(L)*1/3
参考:
http://www.cnblogs.com/zhmore/archive/2011/11/04/2236514.html
http://m.blog.csdn.net/article/details?id=24667299
http://renyuan-1991.iteye.com/blog/2272200
最后
以上就是传统香氛最近收集整理的关于Android:layout_weight详解简介计算公式:举例:的全部内容,更多相关Android内容请搜索靠谱客的其他文章。








发表评论 取消回复