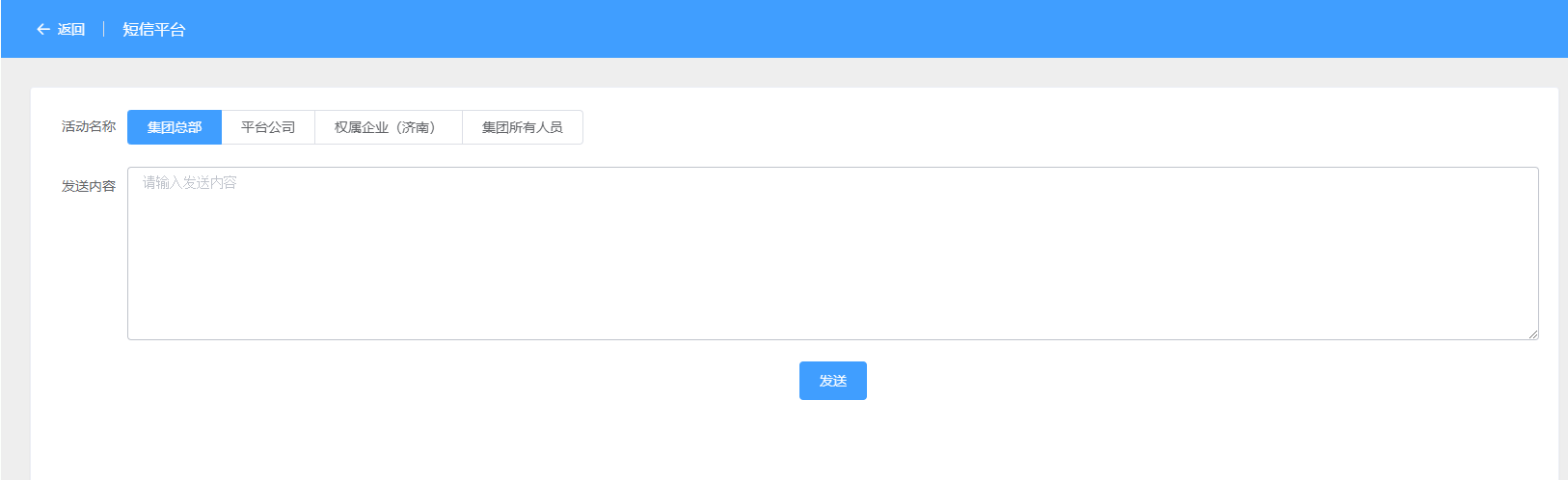
今天收到一份需求是这样的

通过点击不同的按钮,向不同的人发送消息
下面我们开始来做
我们直接看内容部分,最外层的header就不弄了,那个很简单
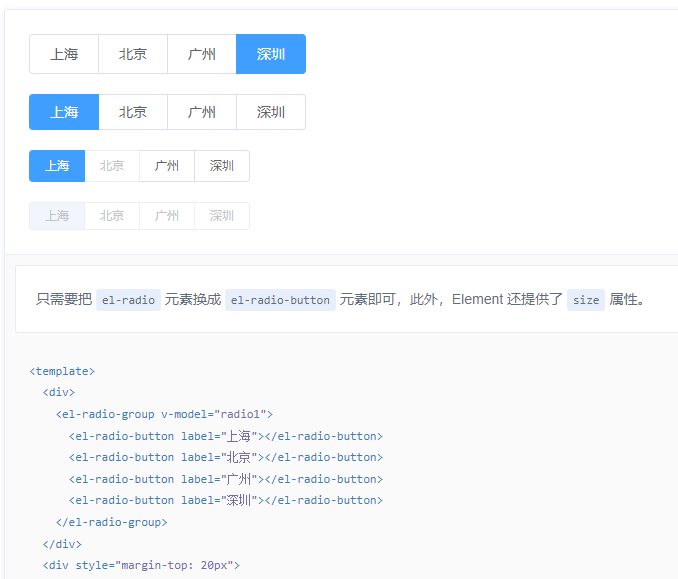
我们先来第一行,使用的是<el-radio-button>,我们先来看一下官方文档是怎么写的

好,官方文档是这样写的,那我们照着他这个来
<templete>
<div>
<el-form ref="form" label-width="80px">
<el-form-item label="活动名称">
<el-radio-group v-model="type" size="medium">
<el-radio-button
v-for="(item, index) in recipientList"
:label="item.value"
:key="index"
>{{ item.label }}</el-radio-button
>
</el-radio-group>
</el-form-item>
</el-form>
</div>
</templete>
<script>
export default{
data(){
return{
recipientList: [
{
label: "集团总部",
value: "1"
},
{
label: "平台公司",
value: "2"
},
{
label: "权属企业(济南)",
value: "3"
},
{
label: "集团所有人员",
value: "4"
}]
}
}
}
</script>
按钮写好了,接下来就要写输入框了,输入框这里,一开始遇到了一个问题,就是<el-input>的高度问题,不知道怎么设置,后来查了官方文档之后才知道需要用到 rows来设置,这个我在上篇文章中详细讲了感兴趣的话可以点击链接去看一下
Element设置<el-input>的高度_newbaby123的博客-CSDN博客
<el-form-item label="发送内容">
<el-input
type="textarea"
:rows="8"
placeholder="请输入发送内容"
v-model="msg"
>
</el-input>
</el-form-item>输入框搞定了
下面是完整代码
<templete>
<div>
<el-form ref="form" label-width="80px">
<el-form-item label="活动名称">
<el-radio-group v-model="type" size="medium">
<el-radio-button
v-for="(item, index) in recipientList"
:label="item.value"
:key="index"
>{{ item.label }}</el-radio-button
>
</el-radio-group>
</el-form-item>
<el-form-item label="发送内容">
<el-input
type="textarea"
:rows="8"
placeholder="请输入发送内容"
v-model="msg"
>
</el-input>
</el-form-item>
<el-form-item align="center">
<el-button type="primary" @click="onSubmit">发送</el-button>
</el-form-item>
</el-form>
</div>
</templete>
<script>
export default{
data(){
return{
type: 1,
msg: "",
recipientList: [
{
label: "集团总部",
value: "1"
},
{
label: "平台公司",
value: "2"
},
{
label: "权属企业(济南)",
value: "3"
},
{
label: "集团所有人员",
value: "4"
}]
}
},
methods: {
//发送
onSubmit() {}
}
}
</script>
最后的onSubmit需要自己定义一下,需要调接口将数据传给后端,也可以自己写一个方法
最后
以上就是合适马里奥最近收集整理的关于Element中使用<el-radio-button>实现短信平台功能, 通过点击不同的按钮,向不同的人发送消息的全部内容,更多相关Element中使用<el-radio-button>实现短信平台功能,内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复