页面加载时需要加载,请求接口也需要loading。在前端loading的需求无处不在,就是为了让用户体验更好。
<template>
2 <el-button
3 type="primary"
4 @click="openFullScreen">
6 指令方式
7 </el-button>
8
13 </template>
14
15 <script>
16 export default {
17 data() {
18 return {
19
20 }
21 },
22 methods: {
23 openFullScreen() {
//自定义的Loading 加载效果
24 const loading = this.$loading({
lock: true,
text: "审核详情载入中", //显示的名称
spinner: "el-icon-loading",
background: "rgba(0, 0, 0, 0.7)", //背景颜色
});
//请求数据
api.ApprovedAndApproved().then(res => {
if (res.code == 200) {
//请求成功后关闭 loading 效果
loading.close();
} else {
this.$notify({
title: '错误',
message: res.message,
type: 'error',
});
//请求失败后关闭 loading 效果
loading.close();
}
})
28 },
29
41 }
42 </script>
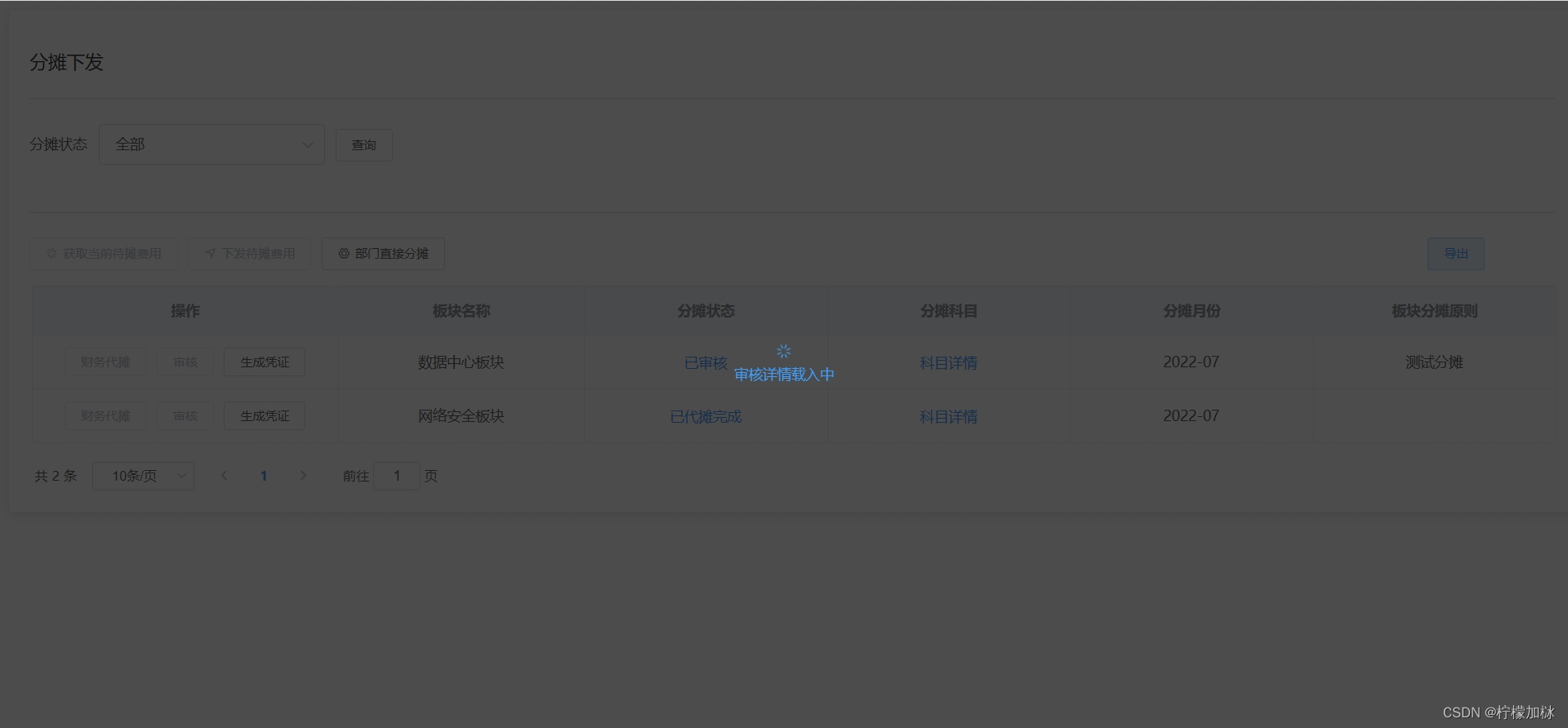
效果图如下

最后
以上就是风趣小蝴蝶最近收集整理的关于自定义Loading 加载,适用于 所有的按钮事件的全部内容,更多相关自定义Loading内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复