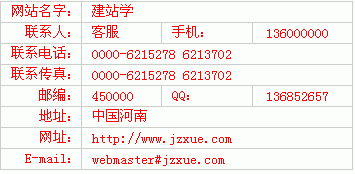
效果:

代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>dl制作的表格--建站学-www.jzxue.com</title>
<style type="text/css">
*{margin:0;padding:0;font:14px/20px '宋体'; color:red;}
dl{width:353px;border-top:1px solid #ccc;margin-top:30px;margin-left:20px;}
dt{float:left;width:80px;border:1px solid #ccc;border-top:0;text-align:right;height:20px;}
dd{float:left;padding-left:10px;width:260px;border-bottom:1px solid #ccc; border-right:1px solid #ccc;height:20px;position:relative;}
p{border-left:1px solid #ccc;width:180px;height:20px;position:absolute;top:0;right:0;padding-left:10px;}
span{border-right:1px solid #ccc;width:80px;float:left;margin-right:10px;}
</style>
</head>
<body>
<dl>
<dt>网站名字:</dt><dd>建站学</dd>
<dt>联系人:</dt><dd>客服<p><span>手机:</span>136000000</p></dd>
<dt>联系电话:</dt><dd>0000-6215278 6213702</dd>
<dt>联系传真:</dt><dd>0000-6215278 6213702</dd>
<dt>邮编:</dt><dd>450000<p><span>QQ:</span>136852657</p></dd>
<dt>地址:</dt><dd>中国河南</dd>
<dt>网址:</dt><dd>http://www.jzxue.com</dd>
<dt>E-mail:</dt><dd>webmaster#jzxue.com</dd>
</dl>
</body>
</html>
最后
以上就是包容小猫咪最近收集整理的关于dl,dt,dd标签使用示例的全部内容,更多相关dl内容请搜索靠谱客的其他文章。








发表评论 取消回复