标题学院安排了生产实习,就是不让走,一组五个人四个考研,无奈只好勉强学了点东西,本身没啥代码基础,现在记录一下,可能有人用到。
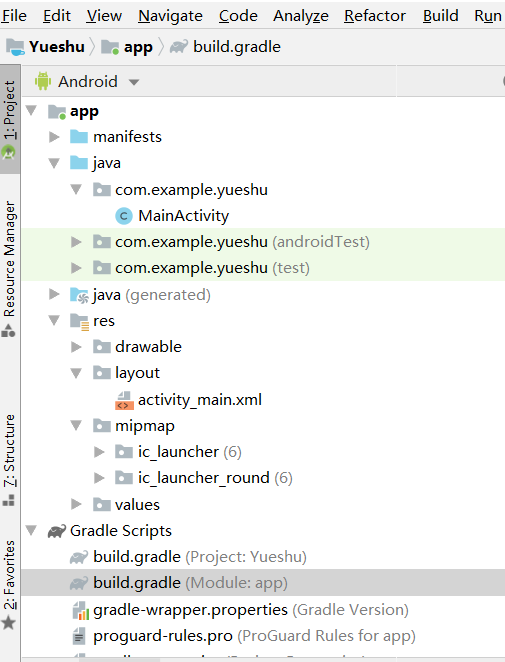
- 首先看整个结构,了解主要的文件在哪
MainActivity.java是主函数,在创建的包下,res是资源文件夹,layout下面存放布局文件,其中activity_main.xml是主界面,也是一创建项目就有的,mipmap一般我用来存放图片,可以直接把图片复制进去,Gradle Scripts下build.gradle(Module:app)这个文件最后是存放依赖的。

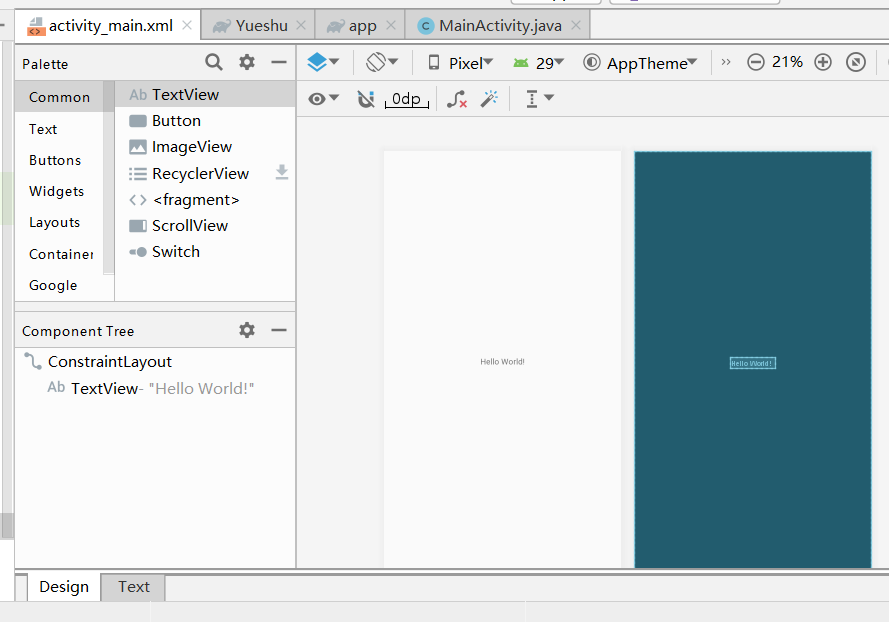
- 布局界面
先看activity_main,左下角Design是视图模式,Text是代码模式,视图模式下左上角是各种控件,直接往右边界面上拖动就行,现在有一个hello world文本框。

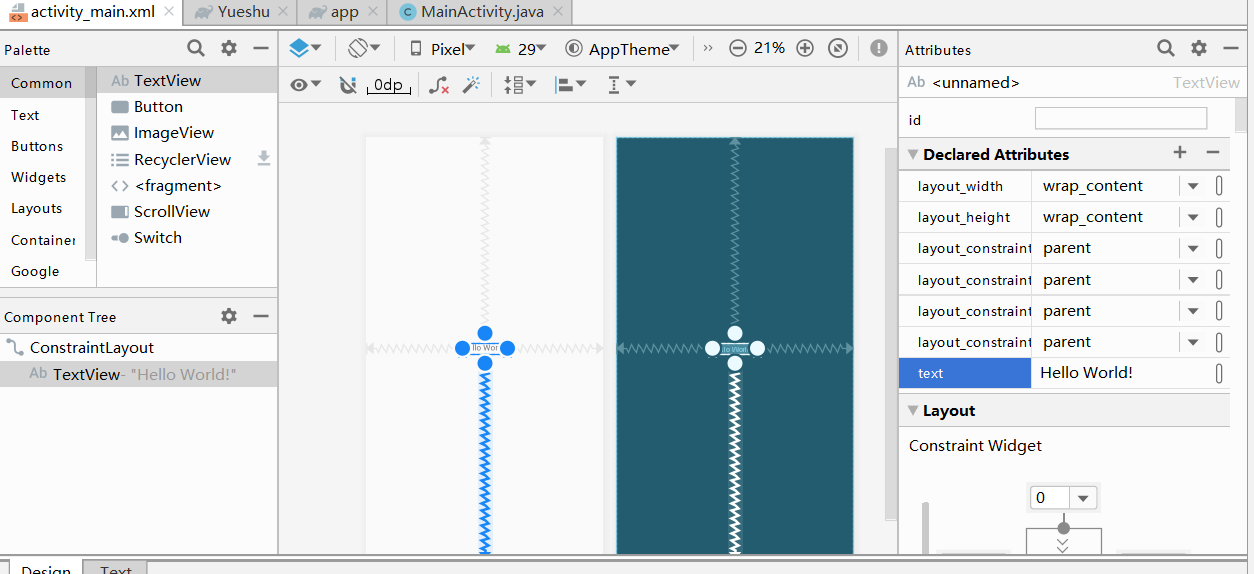
- 选中控件,可以在右边设置属性,修改显示的字

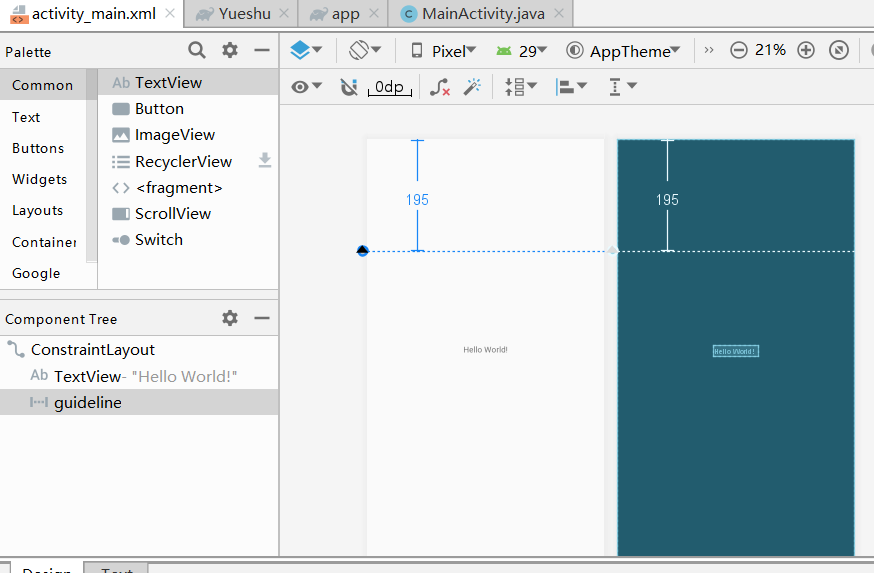
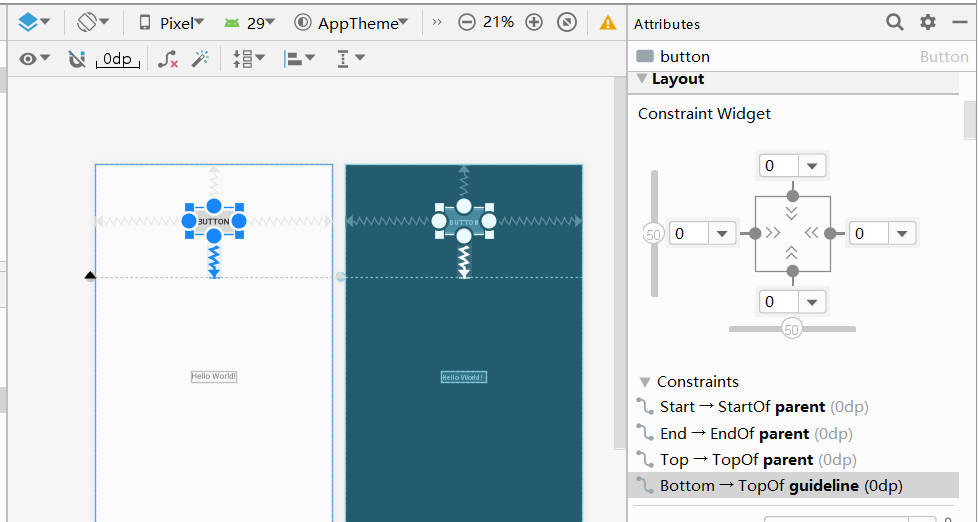
4.guideline控件,作用和直尺类似,是一条不会显示的线,方便进行约束布局,在搜索栏搜索就能找到,分为垂直和水平两种。

- 进行界面设计
将button控件拖入界面,选中是会看见四个空心蓝点,分别点击拖动到上左右边缘以及虚线处,可见蓝点变成实心的,代表相对位置已经确定,否则button后面有一个红色感叹号,运行也会混乱。
右边属性界面可以设置到各边缘距离,约束确定后要拖动灰色拉条,控制上下或者左右位置。还有其他的各种属性请自行摸索。
这个就叫做约束布局,如果起先就自动设了linear layout,那么可以删掉再添加ConstraintLayout

- 添加背景图片
单独的控件无疑很单调,且枯燥,而有一张背景图片就会好很多
首先找到一张尚可的图片,最好是长宽符合手机的,然后复制进mipmap文件夹下,最后在activity_main.xml中加一条语句: android:background="@mipmap/ic_launcher",ic_launcher就是图片的名字,直接打back就会有快捷提示了。
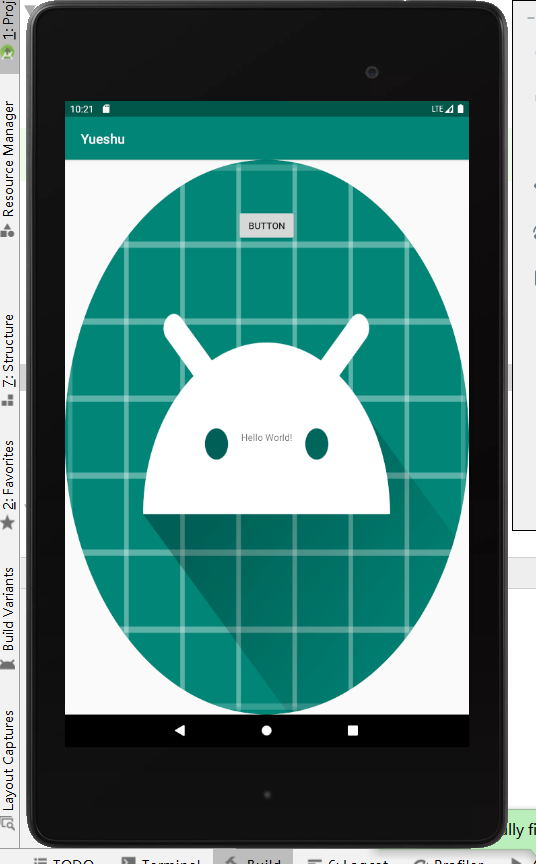
7.点击绿色三角形运行,当然前提是已经安装好模拟器了,运行结果如下
Android studio自带的模拟器占据内存很大,比较卡顿,可以使用第三方模拟器,但我嫌烦就没搞。
这样基本的界面就出来了,可以稍微有些成就感,毕竟再往下就啥都不会了……哈哈,开个玩笑。

最后
以上就是糊涂大山最近收集整理的关于Android studio生产实习记录01——基本操作认识加约束布局的全部内容,更多相关Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复