一、(相对父类)
alignParent(Top/Bottom)相对于父类的布局位置(上下) alignParent(Right/Left)相对于父类的布局位置(左右) centerInParent相对于父类的布局位置(中心布局)二、(相对控件)——配合使用 layout_(above/below)="@id/bt2(即控件id)"相对于控件bt2位置的上下位置
layout_to(Left/Right)Of="@id/bt2"相对于控件bt2位置的左右位置
layout_alignBottom="@id/bt2"相对于控件bt2位置边的左右位置
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/bt" android:layout_alignParentTop="true" android:layout_alignParentRight="true" android:text="bt" android:textAllCaps="false" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/bt1" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:text="bt1" android:textAllCaps="false" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/bt2" android:layout_centerInParent="true" android:text="bt2" android:textAllCaps="false" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/bt3" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:text="bt3" android:textAllCaps="false" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/bt4" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:text="bt4" android:textAllCaps="false" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/bt5" android:layout_above="@id/bt2" android:layout_toLeftOf="@id/bt2" android:text="bt5" android:textAllCaps="false" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/bt6" android:layout_above="@id/bt2" android:layout_toRightOf="@id/bt2" android:text="bt6" android:textAllCaps="false" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/bt7" android:layout_below="@id/bt2" android:layout_toRightOf="@id/bt2" android:text="bt7" android:textAllCaps="false" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/bt8" android:layout_below="@id/bt2" android:layout_toLeftOf="@id/bt2" android:text="bt8" android:textAllCaps="false" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/bt9" android:text="bt9(边对齐)" android:textAllCaps="false" android:layout_alignBottom="@id/bt2" android:layout_toRightOf="@id/bt2" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/bt10" android:text="bt10(边对齐)" android:textAllCaps="false" android:layout_alignBottom="@id/bt2" android:layout_toLeftOf="@id/bt2" /> </RelativeLayout>
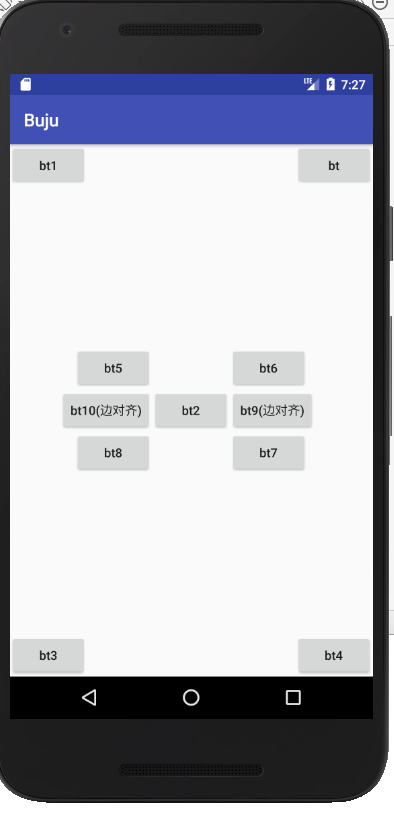
运行截图

最后
以上就是心灵美毛巾最近收集整理的关于(笔记)Android studio——相对布局(RelativeLayout)的全部内容,更多相关(笔记)Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复