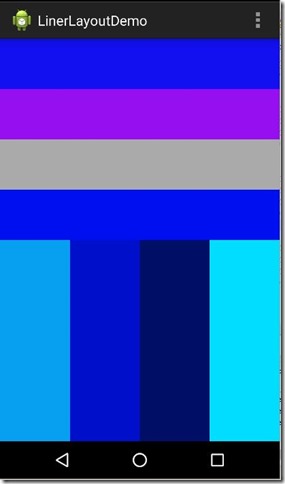
在开发中,我们是通过布局来完成应用界面的搭配的,通过各种布局,我们可以完成各种复杂的界面设计。而LinearLayout也就是我们说的线性布局,这个比较简单而且使用很广泛的一种布局。下面我们通过一个Demo来对这个布局进行学习。我们先来看看效果图吧。

然后在来看看布局文件main_layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.linerlayoutdemo.MainActivity" > <!-- 这个例子很简单主要知识点也就两个 --> <!-- 1、布局嵌套,这个例子通过在一个线性布局里面嵌套了两个垂直方向线性布局 --> <!-- 2、利用android:layout_weight这个属性平均分配宽度和高度,也就是权重属性 --> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#120ff0" /> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#950ff0" /> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="@android:color/darker_gray" /> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#000ff0" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:orientation="horizontal" > <TextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#079ff0" /> <TextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#000fca" /> <TextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#000f65" /> <TextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@android:color/holo_blue_bright" /> </LinearLayout> </LinearLayout>
这里我们首先说一下LinearLayout,线性布局有两个方向,水平和垂直方向。分别是通过android:orientation="horizontal"和android:orientation="vertical"来控制的。这里说一个记忆的小技巧。因为小编英文不太好。经常忘记那个是水平那个是垂直。所以我就记住horizontal是H开头的。这个是水平方向,那么水平就是横向嘛!hen,H开头。这样就不会记错了。
从这个Demo的效果图我们可以很清楚的看出,Demo在一个垂直方向的线性布局里面分别嵌套了两个线性布局。上面一个是horizontal方向,下面一个是vertical方向。
说完布局我们顺便说一说这个Demo的知识点。代码注释我们有说,这个Demo主要两个知识点,一个是布局嵌套,一个是权重分配。这里们说一说权重。
权重,也就是对控件设置 android:layout_weight的属性。这个属性的意思是分配剩余空间。注意,是剩余空间,所以,我们一般将控件的宽度或者高度设置为0dp(至于是宽度还是高度就是看布局是水平还是垂直了)。这里我先说简单的。
比如有俩个控件,分别设置为android:layout_weight=“1”,android:layout_weight=“2”,表示控件分别占屏幕的1/3和2/3,。不过这是有一个前提的,就是建立在控件的宽度或者高度设置为0dp的情况下。
然后我们说一下复杂的。其实也不复杂。权重是分配剩余空间的意思就是说,权重属性他是对屏幕剩下的空间进行分配。这就是为什么上面我们说要将控件的宽度或者高度设置为0dp的原因。假如说,控件设置了宽度或者高度,那么权重分配的公式如下:
控件1的宽度或者高度=定义的宽度或者高度+1/3(屏幕宽度或者高度-两个控件的宽度或者高度之和)
控件2的宽度或者高度=定义的宽度或者高度+2/3(屏幕宽度或者高度-两个控件的宽度或者高度之和)。
通过公式我们应该就明白了权重分配剩余空间的原理了吧。这里我们要注意一点,假如你是在horizontal的线性布局里面分配权重,那么,高度不能设置为0dp。理解很简单,水平方向的宽度因为你设置了权重,所以宽度由权重来分配。所以宽度设置为0dp系统不会报错。但是高度没人给他分配呀。。所以高度不能设置为0dp。在vertical布局中就反之。
转载于:https://www.cnblogs.com/linfenghp/p/5384130.html
最后
以上就是舒适砖头最近收集整理的关于LinearLayout线性布局搭配权重属性的使用的全部内容,更多相关LinearLayout线性布局搭配权重属性内容请搜索靠谱客的其他文章。








发表评论 取消回复