在Android中对控件布局指定尺寸时,一般有两种方式:一种设定为自适应布局,即match_parent(fill_parent)或者wrap_content,通过根据父布局大小或者自己内容来产生一个动态尺寸;另外一种通过指定一个具体数值的方式定义成固定布局,单位可以是px/dp/sp等。这在绝大数情况下是可以解决问题的。
可是有没有办法像div+css里那样根据屏幕的尺寸,对控件布局进行“百分比”设定呢?这时就需要用到LinearLayout和他的子控件属性layout_weight。“layout_”前缀告诉我们此属性依赖于他的父布局。LinearLayout(线性布局)我们知道主要是让他的子控件实现并排或者并列的布局效果,一般子控件的大小是根据自身内容或者一个具体数值尺寸。而layout_weight(权重)属性则是表示当前控件在他的父布局的“剩余空间”中所占的比重(或者叫“比例”、“百分比”)。初看这段话可能不太好理解,我们看例子。
1.layout_weight值
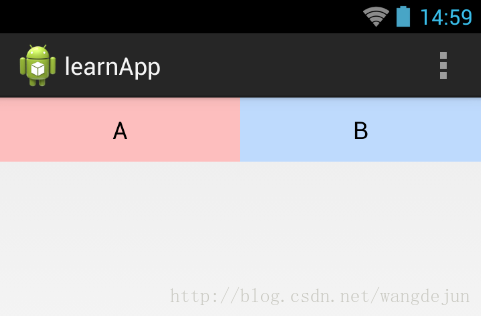
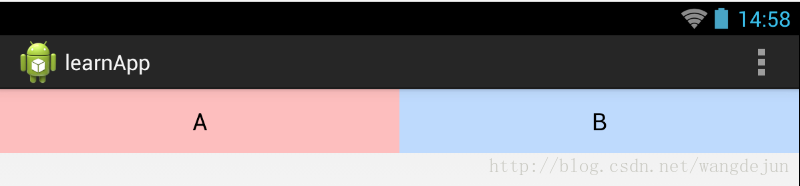
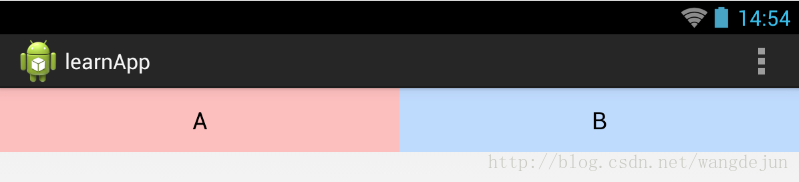
我们希望下面两个按钮各占屏幕的一半:
 |  |
| 竖屏效果 | 横屏效果 |
那么只需要把两个按钮“layout_weight”值设成相等值(比如:1),并且把“layout_width”设成“0dp”,如下代码:
-
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
android:layout_width=
"match_parent"
-
android:layout_height=
"match_parent"
-
android:orientation=
"horizontal">
-
-
<Button
-
android:layout_width=
"0dp"
-
android:layout_height=
"wrap_content"
-
android:layout_weight=
"1"
-
android:text=
"A"
-
android:background=
"#fdb6b6"/>
-
-
<Button
-
android:layout_width=
"0dp"
-
android:layout_height=
"wrap_content"
-
android:layout_weight=
"1"
-
android:text=
"B"
-
android:background=
"#b6d5fd"/>
-
-
</LinearLayout>
我们把LinearLayout的总空间(其实应该叫“剩余空间”,我们下面再说)看作100%,那么设定了“layout_weight”值的 总和就代表100%。这里有两个控件设置了layout_weight(分别为1),所以值2就相当于100%空间。而按钮设定的值1就相当于 1 / 2 = 50%,代表当前控件占总空间的50%。因为LinearLayout的layout_width=“match_parent”,所以就相当于屏幕的50%。
既然如此,那么layout_weight具体是什么数值无所谓了,只要保证两个按钮的值相等就能实现各占50%了,我们把两个按钮的layout_weight同时设成“0.5”或者“2”看看,验证我们的推想。那么可不可以把layout_weight同时设成“0”?当然不行!layout_weight默认就是0,表示权重不起作用,控件依赖具体的layout_width或者layout_height起作用。
还有另一个问题,“layout_width”一定要设成“0dp”吗?一定要!,具体为什么,第四部分专门介绍。现在只要知道,如果我们平行百分比分割屏幕就要把“layout_width”设成“0dp”,而需要垂直百分比分割就把“layout_height”设成“0dp”。
2.weightSum值
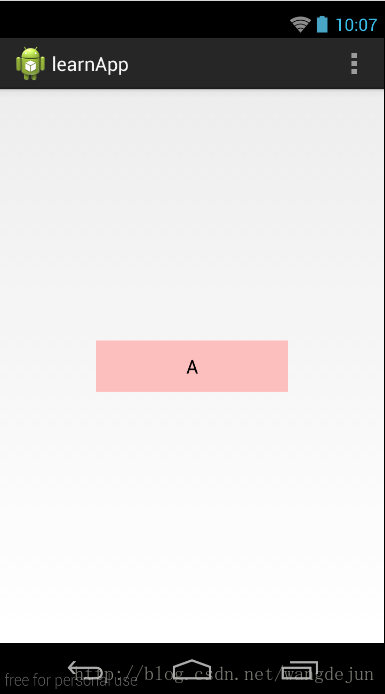
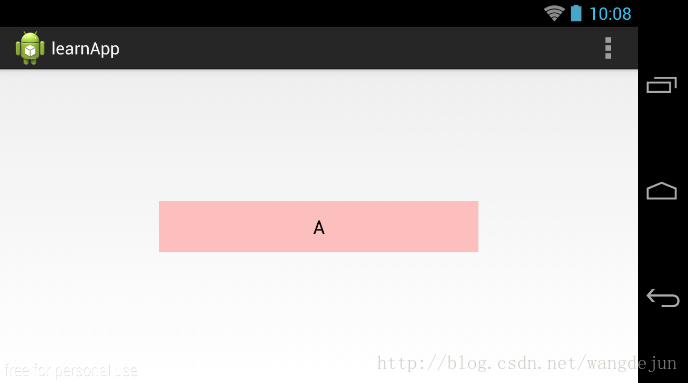
如果我们只有一个按钮,希望占屏幕的50%并且在中间,如下面的效果:
 |  |
| 竖屏效果 | 横屏效果 |
我们只有一个控件可以设置layout_weight属性,而不管我们设多少,他都代表100%。这时父布局(LinearLayout)中的weightSum属性就可以大显身手了。weightSum的值就代表父布局的100%总空间,这是我们把LinearLayout的“weightSum”属性设置为“1”,按钮的“layout_weight”设置为“0.5”:
-
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
android:layout_width=
"match_parent"
-
android:layout_height=
"match_parent"
-
android:orientation=
"horizontal"
-
android:gravity=
"center"
-
android:weightSum=
"1">
-
-
<Button
-
android:layout_width=
"0dp"
-
android:layout_height=
"wrap_content"
-
android:layout_weight=
"0.5"
-
android:text=
"A"
-
android:background=
"#fdb6b6"/>
-
-
</LinearLayout>
其实weightSum一直存在,只是我们不设置时,默认为所有子控件“layout_weight”值的总和,就像第一部分介绍的样子。
3.剩余空间
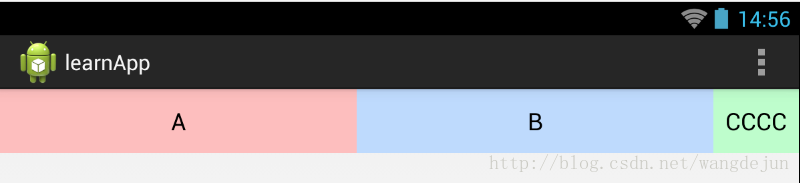
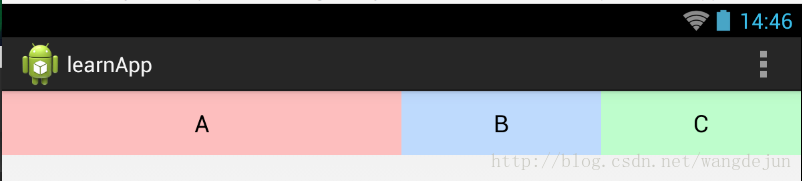
前面我们提到layout_weight其实分割的是父空间的“剩余空间”,那么具体指的是哪部分空间呢?我们看个例子:

最右边的按钮的空间大小是根据其内容设置的,而左边的两个按钮则各占剩下空间的50%,这里的剩下空间就是我们一直说的“剩余空间”。在LinearLayout布局中首先把layout_weight=0(即没有设置layout_weight属性)的控件所占的空间去掉(这部分控件已经通过具体的layout_width和layout_height值指定了空间大小),再将剩下的空间交给设定了layout_weight值的控件按比百分比进行分割。而在前面两个例子中,因为全是设定了layout_weight的控件,所以“剩余空间”正好等于父布局的总空间了。本例的代码:
-
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
android:layout_width=
"match_parent"
-
android:layout_height=
"match_parent"
-
android:orientation=
"horizontal">
-
-
<Button
-
android:layout_width=
"0dp"
-
android:layout_height=
"wrap_content"
-
android:layout_weight=
"1"
-
android:text=
"A"
-
android:background=
"#fdb6b6"/>
-
-
<Button
-
android:layout_width=
"0dp"
-
android:layout_height=
"wrap_content"
-
android:layout_weight=
"1"
-
android:text=
"B"
-
android:background=
"#b6d5fd"/>
-
-
<Button
-
android:layout_width=
"wrap_content"
-
android:layout_height=
"wrap_content"
-
android:text=
"CCCC"
-
android:background=
"#b6fdc5"/>
-
-
</LinearLayout>
4.layout_width或layout_height的值
第一部分介绍到如果需要通过layout_weight来设置控件尺寸,一定要把layout_width或layout_height的值设定为“0dp”。那如果不这样做会怎样?我们先看第一个例子代码:
-
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
android:layout_width=
"match_parent"
-
android:layout_height=
"match_parent"
-
android:orientation=
"horizontal">
-
-
<Button
-
android:layout_width=
"wrap_content"
-
android:layout_height=
"wrap_content"
-
android:layout_weight=
"1"
-
android:text=
"A"
-
android:background=
"#fdb6b6"/>
-
-
<Button
-
android:layout_width=
"wrap_content"
-
android:layout_height=
"wrap_content"
-
android:layout_weight=
"1"
-
android:text=
"B"
-
android:background=
"#b6d5fd"/>
-
-
</LinearLayout>
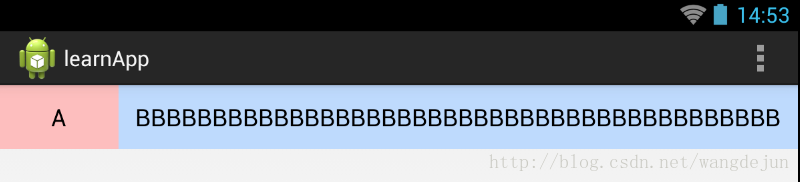
将其中的layout_width设置成“wrap_content ”,看看运行效果:

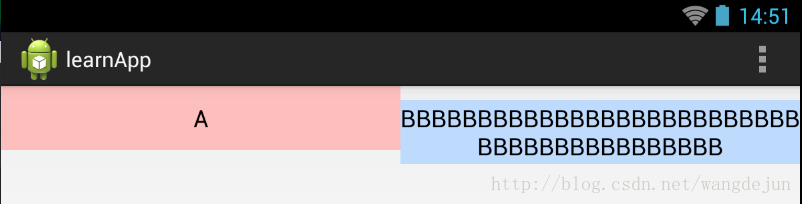
如像设置了也没有影响啊,我们将右边的控件文字设长一点,再看看效果:

这时发现右边的控件被文字内容撑宽了,而不是我们希望的各50%,而如果将layout_width仍然改为“0dp”,则一切正常:

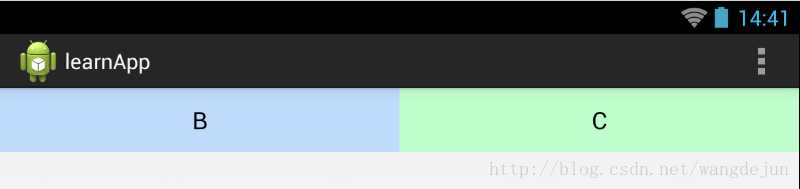
我们再看第二个例子,有三个按钮控件,其中A按钮占 50%,B和C按钮分别占25%,如下图:

如果我们把这三个按钮的layout_width属性都设成“math_parent”:
-
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
android:layout_width=
"match_parent"
-
android:layout_height=
"match_parent"
-
android:orientation=
"horizontal">
-
-
<Button
-
android:layout_width=
"match_parent"
-
android:layout_height=
"wrap_content"
-
android:layout_weight=
"2"
-
android:text=
"A"
-
android:background=
"#fdb6b6"/>
-
-
<Button
-
android:layout_width=
"match_parent"
-
android:layout_height=
"wrap_content"
-
android:layout_weight=
"1"
-
android:text=
"B"
-
android:background=
"#b6d5fd"/>
-
-
<Button
-
android:layout_width=
"match_parent"
-
android:layout_height=
"wrap_content"
-
android:layout_weight=
"1"
-
android:text=
"C"
-
android:background=
"#b6fdc5"/>
-
-
</LinearLayout>
会是什么效果呢?

这里layout_weight设置成2的A按钮反而没有了!什么原因,我们分析一下:
首先,布局需要计算“剩余空间”,因为ABC三个按钮控件都设置了math_parent的宽度,所以“剩余空间”变成了:

(这里纠正一下第三部分“剩余空间”描述,不是去除layout_weight=0的控件,而是明确设置了宽高的值的控件的空间。)
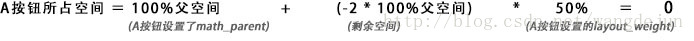
下面计算A按钮所占空间:

B按钮所占空间 = 100%父空间 + (-2 * 100%父空间) * 25% = 50%
C按钮和B按钮一样。所以如果我们给width或height设置了值,而layout_weight所产生的效果就不一定是我们想要的了。
以上是对layout_weight属性的总结,希望对大家有所帮助。如果有理解错误的地方,欢迎大家帮忙指正,这里先谢谢了。
最后
以上就是能干火车最近收集整理的关于Android百分比布局之layout_weight属性的全部内容,更多相关Android百分比布局之layout_weight属性内容请搜索靠谱客的其他文章。








发表评论 取消回复