ListView
主要用于显示一个垂直滚动的数据集合
详细教程:
https://www.jianshu.com/p/0eef3be8cd8b
示例实操
activity_main.xml
在里边建一个listview
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android">
<ListView android:layout_width="match_parent" android:layout_height="match_parent"
android:id="@+id/list"
/>
</LinearLayout>
再创建一个list_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content"
android:id="@+id/tv" android:textSize="30sp"
/>
</LinearLayout>
里边放着textview
新建实体类存放信息
bean.java
package com.example.mylistview;
public class Bean {
String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
MainActivity.java
package com.example.mylistview;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Bean> data=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
for (int i=0;i<100;i++){
Bean bean=new Bean();
bean.setName("博客之星"+i);
data.add(bean);
}
ListView listView=findViewById(R.id.list);
listView.setAdapter(new MyAdapter(data,this));
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, android.view.View view, int i, long l) {
Log.e("碰磕","item"+i+"点击成功");
}
});
}
}
MyAdapter.java
用于继承baseAdapter
package com.example.mylistview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.List;
public class MyAdapter extends BaseAdapter {
private List<Bean> data;
private Context context;
@Override
public int getCount() {
return data.size();
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder viewHolder;
if(view==null) {
viewHolder=new ViewHolder();
view = LayoutInflater.from(context).inflate(R.layout.list_view, viewGroup, false);
viewHolder.textView=view.findViewById(R.id.tv);
view.setTag(viewHolder);
}else {
viewHolder=(ViewHolder) view.getTag();
}
// TextView textView=view. findViewById(R.id.tv);
// textView.setText(data.get(i).getName());
viewHolder.textView.setText(data.get(i).getName());
return view;
}
private final class ViewHolder{
TextView textView;
}
public MyAdapter(List<Bean> data, Context context) {
this.data = data;
this.context = context;
}
}
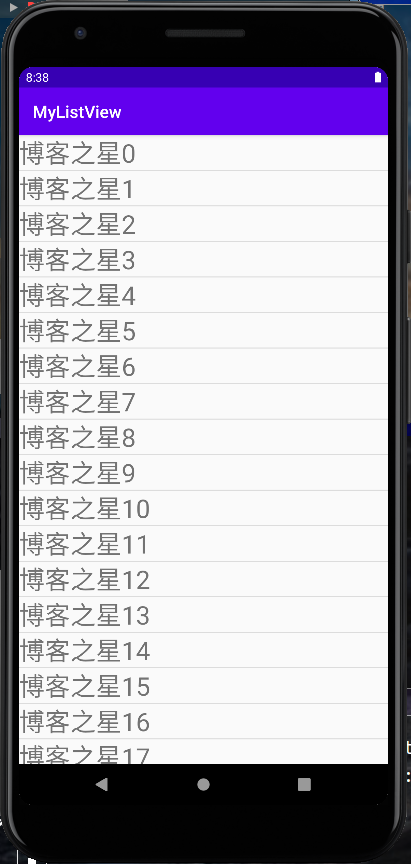
效果图

点击9和11控制台会打印相对应的操作,因为添加了item点击事件
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, android.view.View view, int i, long l) {
Log.e("碰磕","item"+i+"点击成功");
}
});

ListView的练习测试就完成了!!!
最后
以上就是无语芹菜最近收集整理的关于Android开发----ListView的全部内容,更多相关Android开发----ListView内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复