控件有很多布局属性,但你会发现有些设置了没效,原来呀,这些就是相对布局用的,你需要在控件的外层套一个 RelativeLayout,这些控件的属性才有效。
这些布局属性的意思倒是一下就明白了,只不过属性值的单位不同。
带 margin 的布局,属性值单位都是尺寸,比如 50dip。
带 center 的布局,属性值都是 true、false,表示在父元素中的居中与否。
带 alignParent 的布局,属性值都是 true、false,表示在父元素中居左、居右、居上、居下。
其他布局,属性值都是参照元素的 id。
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/relativeLayout1">
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentTop="true"
android:text="千一网络" />
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_marginTop="20dip"
android:text="千一网络" />
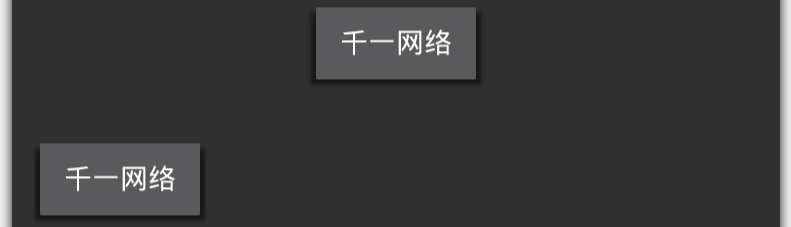
第一个按钮用 layout_centerHorizontal="true" 居中(注意,如果 RelativeLayout 不够宽,是看不出居中效果的)。
第二个按钮 layout_below="@+id/button1"、layout_marginTop="20dip" 表示距上一个元素 20dip。如果没有指定 layout_below,则指距父元素上边缘 20dip。
注意:如果我们将上面代码的 layout_below 改为 layout_above,第二个按钮并不会跑到第一个按钮上面,因为这类参数是用来确定 margin 的参考基线,并不表示让它移动到哪个元素的上面。

最后
以上就是自然砖头最近收集整理的关于android网格布局居中,Visual Studio 开发安卓之布局-相对布局(RelativeLayout)的全部内容,更多相关android网格布局居中,Visual内容请搜索靠谱客的其他文章。








发表评论 取消回复