html
<div class="container">
<div class="box"></div>
</div>
style
.box{
width:100px;
height:100px;
background-color: pink;
margin:200px auto 0;
position: relative;
}

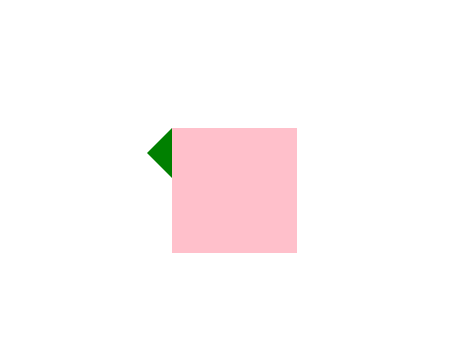
/* 左三角形 */
.box::after{
content:'';
border-top:20px solid transparent;/* 控制角度,值越大,角度越大 */
border-bottom:20px solid transparent;/* 控制角度,值越大,角度越大 */
border-right:20px solid green;/* 右边框控制边长,值越大边越长 */
position: absolute;
left:-20px;/* left值与右边框相等取反,例如右边框值为20px,left值为-20px */
top:0;
}

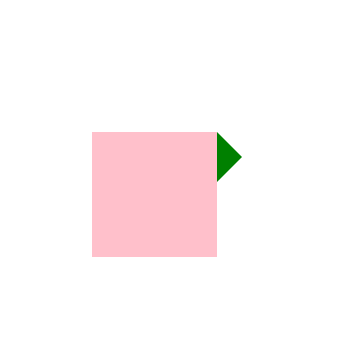
/* 右三角形 */
.box::after{
content:'';
border-top:20px solid transparent;/* 控制角度,值越大,角度越大 */
border-bottom:20px solid transparent;/* 控制角度,值越大,角度越大 */
border-left:20px solid green;/* 左边框控制边长,值越大边越长 */
position: absolute;
right:-20px;/* right值与左边框相等取反,例如左边框值为20px,right值为-20px */
top:0;
}

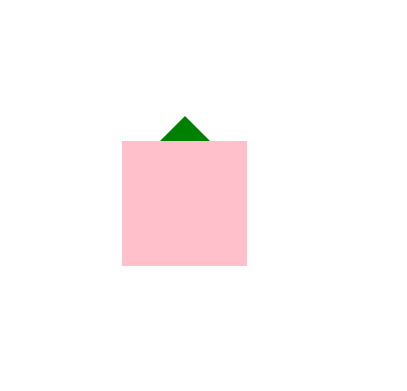
/* 上三角形 */
.box::before{
content:'';
border-bottom:20px solid green;/* 控制角度,值越大,角度越大 */
border-right:20px solid transparent;/* 控制角度,值越大,角度越大 */
border-left:20px solid transparent;/* 左边框控制边长,值越大边越长 */
position: absolute;
left:50%;
transform: translateX(-50%);
top:-20px;/* top值与下边框相等取反,例如下边框值为20px,right值为-20px */
}

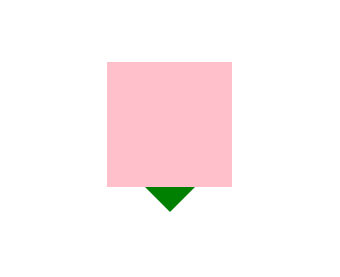
/* 下三角形 */
.box::before{
content:'';
border-top:20px solid green;/* 左边框控制边长,值越大边越长 */
border-right:20px solid transparent;/* 控制角度,值越大,角度越大 */
border-left:20px solid transparent;/* 控制角度,值越大,角度越大 */
position: absolute;
left:50%;
transform: translateX(-50%);
bottom:-20px;/* top值与下边框相等取反,例如下边框值为20px,right值为-20px */
}
最后
以上就是寒冷服饰最近收集整理的关于css上下左右三角形代码的全部内容,更多相关css上下左右三角形代码内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复