
总目录 https://blog.csdn.net/qq_54263076/category_11900070.html?spm=1001.2014.3001.5482
https://blog.csdn.net/qq_54263076/category_11900070.html?spm=1001.2014.3001.5482
1.血条缓慢变淡

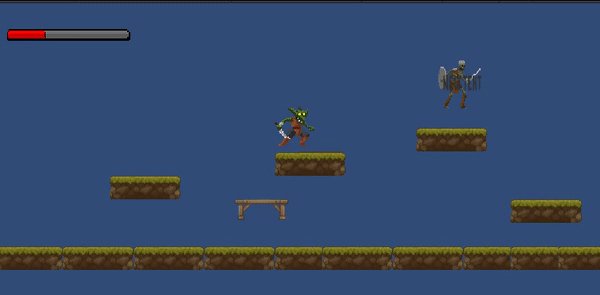
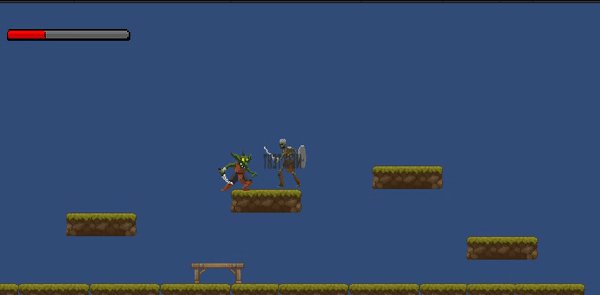
我们都知道,当敌人过多的时候,血条重叠在一起会给人在视觉上造成很大的干扰,也不利于打击感。所以,有必要建立血条缓慢变透明的脚本。
承接上一节课血条
6.Unity2D 横版 受击反馈+跟随血条+延时/延迟扣血+协程的应用_ζั͡ ั͡雾 ั͡狼 ั͡✾的博客-CSDN博客Unity2D 横版 受击反馈+跟随血条+延时/延迟扣血+协程的应用在我的程序里,我也使用了攻击碰撞盒的建立。并且是通过受击动画和击退来完成受击反馈的。最后通过协程来结束受击判定条件。当然根据大佬的教程来说,如果并没有受击动画的话,咱们可以改变动画播放速度+协程调回原来的速度和改变精灵图变白色来进行受击反馈。由于血条需要移动,如果用UI的话(UI必须放在画布下面且固定),需要计算坐标,很难处理。所以直接加上去血条作为角色的子体更加方便,我们需要创建一个血条空对象。然后在血条项下加入最大血条,延迟扣血血条和目https://blog.csdn.net/qq_54263076/article/details/125684177?spm=1001.2014.3001.5502
主要思路还是判断延迟血条与真实血条重合时,通过协程的间隔来控制血条的阿尔法透明值。让血条变淡。
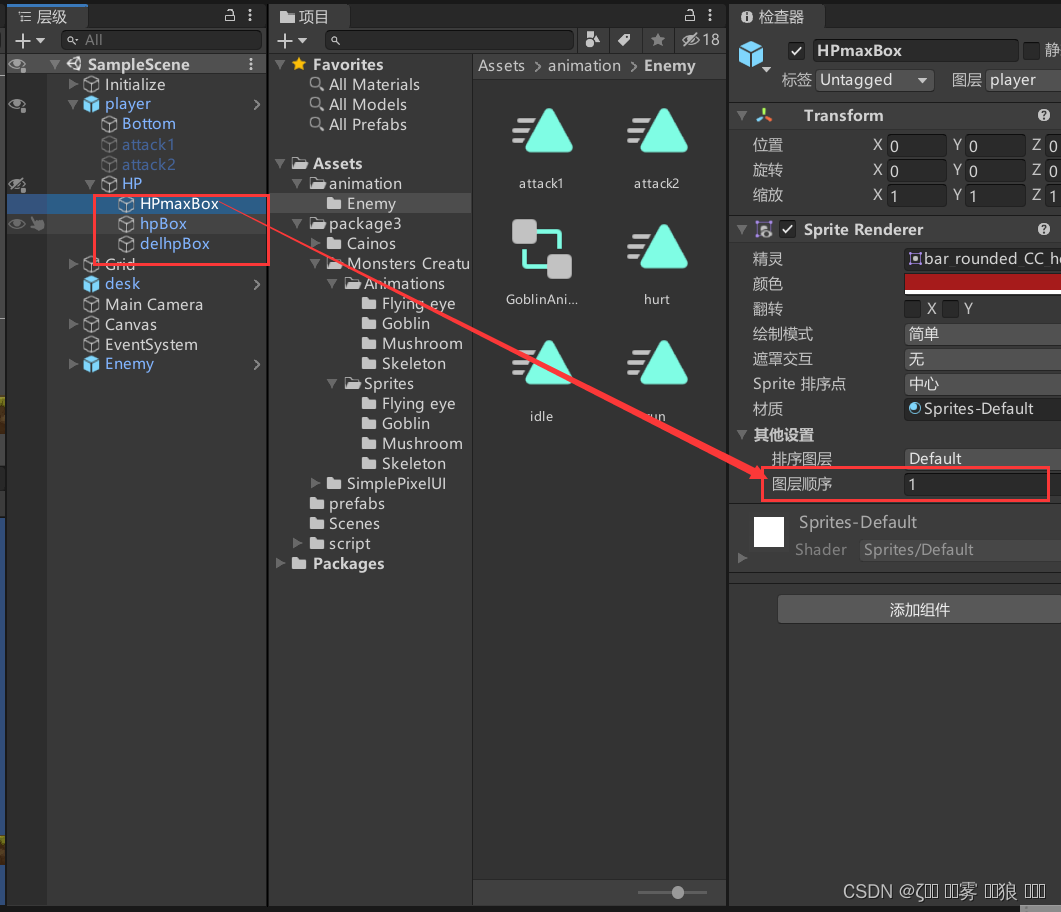
下面是player子物体HP脚本。

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class HPControl : MonoBehaviour
{
public float delHpSpeed = 1;//延迟血条减少速度
public float delHpTime = 1;//延时血条减少时间间隔
public float AlpHpTime = 1;//延时血条变淡速度
private CharacterPanel character ;//角色面板
private Transform hpBox;//血条图片
private Transform delhpBox;//延迟血条图片
private float delHPtime = 1;
private float AlpHptime = 1;
// Start is called before the first frame update
void Start()
{
character = transform.GetComponentInParent<CharacterPanel>();
hpBox = transform.GetChild(1);//0-HPmaxBox 1-hpBox 2-delhpBox
delhpBox = transform.GetChild(2);
}
// Update is called once per frame
void FixedUpdate()
{
check();
}
//检查血量变化控制血条
private void check() {
float x = character.Hp / character.Hpmax;
hpBox.localScale = new Vector3(x, 1, 1);
if (Mathf.Abs(delhpBox.localScale.x )> x)
{//血条显示
Debug.Log(1);
for (int i = 0; i < transform.childCount; i++)
{
transform.GetChild(i).GetComponent<SpriteRenderer>().color = new Color(transform.GetChild(i).GetComponent<SpriteRenderer>().color.r, transform.GetChild(i).GetComponent<SpriteRenderer>().color.g, transform.GetChild(i).GetComponent<SpriteRenderer>().color.b, 1);
Debug.Log(transform.GetChild(i).GetComponent<SpriteRenderer>().color.a);
}
}
if ((Mathf.Abs(delhpBox.localScale.x )> x)&& delHPtime == 1)//延迟血条与血条有数差
{
//延迟血条开启协程
StartCoroutine(delHP(x));
delHPtime = 0;
}
//没有数差,且透明度不为0 协程血条变淡
if (hpBox.GetComponent<SpriteRenderer>().color.a > 0&& AlpHptime==1)
{
StartCoroutine(AlpHp());
AlpHptime = 0;
}
}
IEnumerator delHP(float x)
{
yield return new WaitForSeconds(0.7f);//起初停顿时间
while (Mathf.Abs(delhpBox.localScale.x )>= x)//直到延迟血条完成
{
yield return new WaitForSeconds(0.005f* delHpTime);//间隔0.005*delHpTime秒
delhpBox.localScale =new Vector3(delhpBox.localScale.x-0.001f* delHpSpeed, 1, 1);
}
delHPtime = 1;
}
IEnumerator AlpHp()
{
while (hpBox.GetComponent<SpriteRenderer>().color.a > 0)
{
yield return new WaitForSeconds(0.2f * delHpTime);//等待0.2*delHpTime秒
for (int i = 0; i < transform.childCount; i++)
{ transform.GetChild(i).GetComponent<SpriteRenderer>().color = new Color(transform.GetChild(i).GetComponent<SpriteRenderer>().color.r, transform.GetChild(i).GetComponent<SpriteRenderer>().color.g, transform.GetChild(i).GetComponent<SpriteRenderer>().color.b, transform.GetChild(i).GetComponent<SpriteRenderer>().color.a - 0.15f*AlpHpTime);
}
}
AlpHptime = 1;
}
}
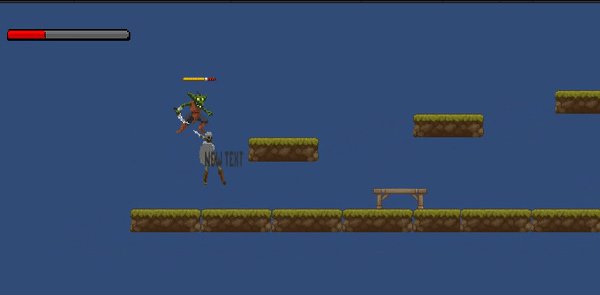
2.伤害数值显示
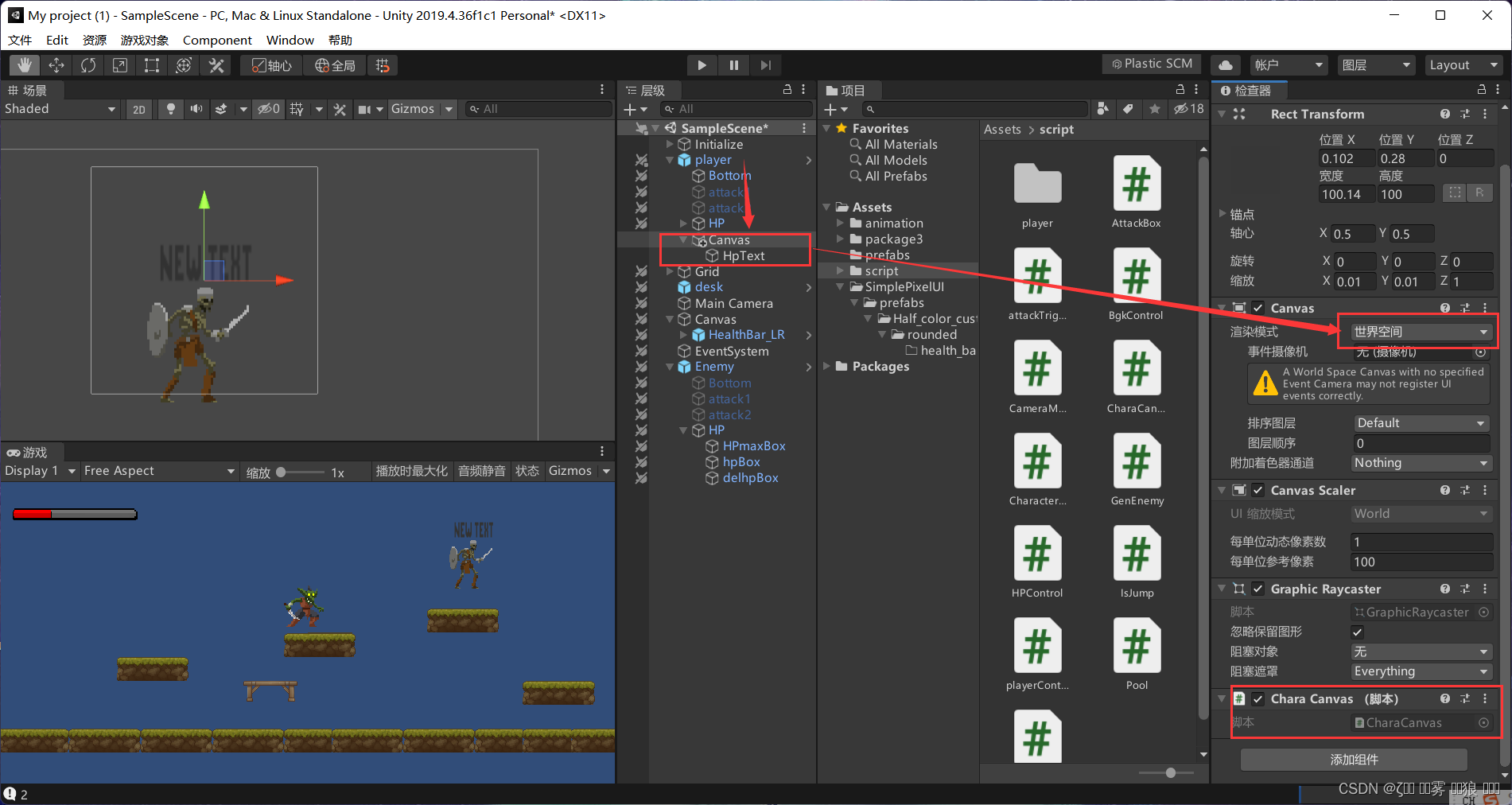
为角色下面新建一个画布,然后在画布下面在新建txt文本。注意打开。画布的这模式为世界空间这样他就可以跟随角色进行移动。控制画布的scale调整好文本框和画布的位置。
注意调整好角色物体下各个子物体的图层顺序,不然可能会遮挡(这就是我准备下一课做背景的原因,早做背景不好调试)

为了使得游戏的扩展性强,我们为单独画布做一个脚本。用来控制角色画布上所有的UI。
回顾4.Unity2D 横版 帧事件+攻击判定+冲砍挑飞+更真实的打击_ζั͡ ั͡雾 ั͡狼 ั͡✾的博客-CSDN博客Unity2D 横版 帧事件+攻击判定+冲砍挑飞+更真实的打击1.攻击碰撞盒的创建在玩家下面新建两个空物体命名为攻击一和攻击二。然后为两个物体分别添加碰撞盒,根据帧动化来调整碰撞盒位置。并都打开触发器.....................https://blog.csdn.net/qq_54263076/article/details/125654235?spm=1001.2014.3001.5502
当受到伤害时,调用角色面板的hurt函数。对hurt函数扩展,调用画布的脚本函数
其中角色面板函数
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class CharacterPanel : MonoBehaviour
{
public float Hpmax = 100;//最大生命
public float Hp = 100;//生命
public float Atk = 10;//攻击力
public float AtkRan = 1;//攻击浮动
public float Def = 10;//防御力
private Transform Canvas;//获取角色个人UI面板
// Start is called before the first frame update
void Start()
{
Canvas = transform.Find("Canvas");
}
// Update is called once per frame
void FixedUpdate()
{
check();
}
//标准化检查
private void check()
{
if (Hp > Hpmax) Hp = Hpmax;//血量不超过上限
if (Hp < 0) Hp = 0;//血量不超过下限
}
public void hurt(float atk)
{
float hurtnum= (20 * atk / (20 + Def)) + Random.Range(-AtkRan, AtkRan);
Canvas.GetComponent<CharaCanvas>().ShowHurtText(hurtnum);
Hp -= hurtnum;
}
}
其中CharaCanvas角色画布脚本为Canvas的
通过协程使得间隔几秒来控制字体大小,位置,颜色变化
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class HPControl : MonoBehaviour
{
public float delHpSpeed = 1;//延迟血条减少速度
public float delHpTime = 1;//延时血条减少时间间隔
public float AlpHpTime = 1;//延时血条变淡速度
private CharacterPanel character ;//角色面板
private Transform hpBox;//血条图片
private Transform delhpBox;//延迟血条图片
private float delHPtime = 1;
private float AlpHptime = 1;
// Start is called before the first frame update
void Start()
{
character = transform.GetComponentInParent<CharacterPanel>();
hpBox = transform.GetChild(1);//0-HPmaxBox 1-hpBox 2-delhpBox
delhpBox = transform.GetChild(2);
}
// Update is called once per frame
void FixedUpdate()
{
check();
}
//检查血量变化控制血条
private void check() {
float x = character.Hp / character.Hpmax;
hpBox.localScale = new Vector3(x, 1, 1);
if (delhpBox.localScale.x > Mathf.Abs(x))
{//血条显示
for (int i = 0; i < transform.childCount; i++)
{
transform.GetChild(i).GetComponent<SpriteRenderer>().color = new Color(transform.GetChild(i).GetComponent<SpriteRenderer>().color.r, transform.GetChild(i).GetComponent<SpriteRenderer>().color.g, transform.GetChild(i).GetComponent<SpriteRenderer>().color.b, 1);
Debug.Log(transform.GetChild(i).GetComponent<SpriteRenderer>().color.a);
}
}
if ((delhpBox.localScale.x > Mathf.Abs(x))&& delHPtime == 1)//延迟血条与血条有数差
{
//延迟血条开启协程
StartCoroutine(delHP(x));
delHPtime = 0;
}
//没有数差,且透明度不为0 协程血条变淡
if (hpBox.GetComponent<SpriteRenderer>().color.a > 0&& AlpHptime==1)
{
StartCoroutine(AlpHp());
AlpHptime = 0;
}
}
IEnumerator delHP(float x)
{
yield return new WaitForSeconds(0.7f);//起初停顿时间
while (delhpBox.localScale.x >= Mathf.Abs(x))//直到延迟血条完成
{
yield return new WaitForSeconds(0.005f* delHpTime);//间隔0.005*delHpTime秒
delhpBox.localScale =new Vector3(delhpBox.localScale.x-0.001f* delHpSpeed, 1, 1);
}
delHPtime = 1;
}
IEnumerator AlpHp()
{
while (hpBox.GetComponent<SpriteRenderer>().color.a > 0)
{
yield return new WaitForSeconds(0.2f * delHpTime);//等待0.2*delHpTime秒
for (int i = 0; i < transform.childCount; i++)
{ transform.GetChild(i).GetComponent<SpriteRenderer>().color = new Color(transform.GetChild(i).GetComponent<SpriteRenderer>().color.r, transform.GetChild(i).GetComponent<SpriteRenderer>().color.g, transform.GetChild(i).GetComponent<SpriteRenderer>().color.b, transform.GetChild(i).GetComponent<SpriteRenderer>().color.a - 0.15f*AlpHpTime);
}
}
AlpHptime = 1;
}
}
注意事项:将text文本调的足够大,不然当字体大小超过文本框大小的时候,字体不显示。你也可以设置好看字体,居中显示,允许横向溢出。
然后将角色面板物体复制给敌人物体,并更新预制体。
下一篇
8.Unity2D 视差滚动+背景无限+伪3D动态背景+前景遮挡_ζั͡ ั͡雾 ั͡狼 ั͡✾的博客-CSDN博客Unity2D 视差滚动+背景无限+伪3D动态背景+前景遮挡1.先在背景空物体下拖入所需要的空物体,并添加Sprite渲染器,将图片放入里面(也可以直接拖动精灵图作为背景空物体子物体,会自动完成渲染器添加)注意调整好各个背景的遮盖关系。注意需要将这些子物体的绘制模式全改成平铺,这样修改它的宽度后会自动贴下一张图片。宽度要设置成大于本来宽度的三倍以上(如果不这样,在后面脚本完成的时候,当角色移动超过背景的时候会瞬间填充移动,宽度过小的时候移动会直接闪现在屏幕上,而我们需要在屏幕外刷新背景)。。。.......https://blog.csdn.net/qq_54263076/article/details/125704265?spm=1001.2014.3001.5502
最后
以上就是文静猫咪最近收集整理的关于7.Unity2D 横版 未受伤害时,血条缓慢变透明+伤害数值显示(浮动,大小,颜色)+协程的应用的全部内容,更多相关7.Unity2D内容请搜索靠谱客的其他文章。








发表评论 取消回复