*01-DOM(示例-新闻字体)


*02-DOM(示例-新闻字体2)
颜色可以调嘛、。

点击放大,改变背景呢?
如果很多样式要改呢?
方法:
1.样式的封装
2.发现问题:样式和js代码结合的太紧密了
/*
* 如果根据用户点击所需要的效果不唯一。
* 仅通过传递多个参数虽然可以实现效果,
* 但是
* 1,传参过多,阅读性差,
* 2,js代码和css代码耦合性高。
* 3,不利于扩展。
*
* 解决:
* 将多个所需的样式进行封装。
* 封装到选择器中,只要给指定的标签加载不同的而选择器就可以了。
*/





这样就ok了。


--------------小结---------------
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>Untitled Document</title>
<style type="text/css">
/*超链接访问前,访问后样式一致*/
a:link,a:visited{
color:#0044ff;
text-decoration:none;
}
a:hover{
color:#ff8800;
}
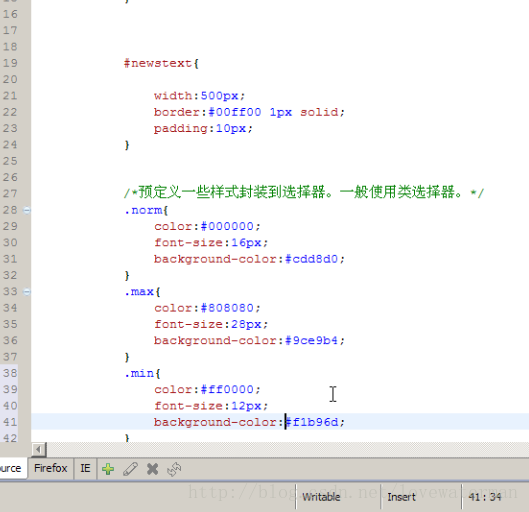
#newstext{
width:500px;
border:#00ff00 1px solid;
padding:10px;
}
/*预定义一些样式封装到选择器。一般使用类选择器。*/
.norm{
color:#000000;
font-size:16px;
background-color:#cdd8d0;
}
.max{
color:#808080;
font-size:28px;
background-color:#9ce9b4;
}
.min{
color:#ffffff;
font-size:12px;
background-color:#f1b96d;
}
</style>
</head>
<body>
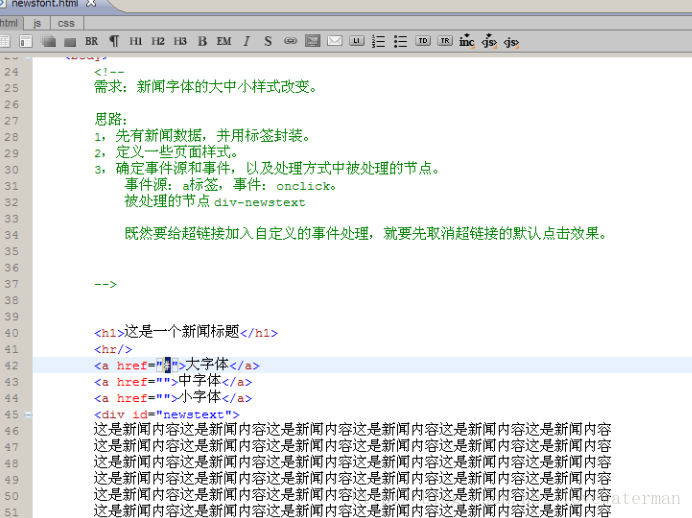
<!--
需求:新闻字体的大中小样式改变。
思路:
1,先有新闻数据,并用标签封装。
2,定义一些页面样式。静态的样式和预定义的样式(用于动态效果,方便于事件处理时的样式加载。)
3,确定事件源和事件,以及处理方式中被处理的节点。
事件源:a标签,事件:onclick。
被处理的节点 div-newstext
既然要给超链接加入自定义的事件处理,就要先取消超链接的默认点击效果。
可以使用给href设置:javascript:void(0)来完成。
4,用js处理页面的行为。
-->
<script type="text/javascript">
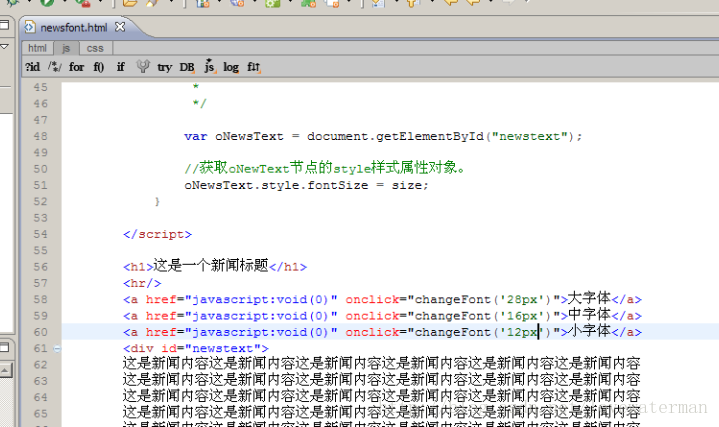
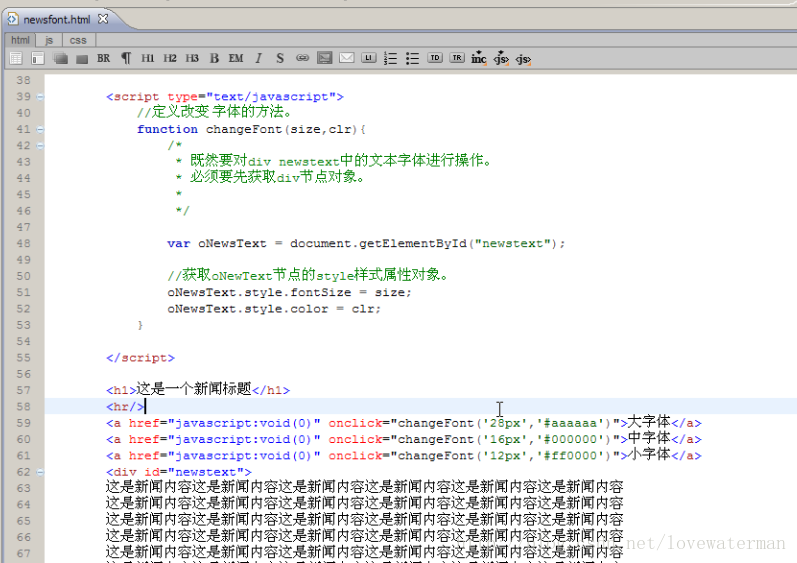
//定义改变 字体的方法。
function changeFont2(size,clr){
/*
* 既然要对div newstext中的文本字体进行操作。
* 必须要先获取div节点对象。
*
*/
var oNewsText = document.getElementById("newstext");
//获取oNewText节点的style样式属性对象。
oNewsText.style.fontSize = size;
oNewsText.style.color = clr;
}
/*
* 如果根据用户点击所需要的效果不唯一。
* 仅通过传递多个参数虽然可以实现效果,
* 但是
* 1,传参过多,阅读性差,
* 2,js代码和css代码耦合性高。
* 3,不利于扩展。
*
* 解决:
* 将多个所需的样式进行封装。
* 封装到选择器中,只要给指定的标签加载不同的而选择器就可以了。
*/
function changeFont(selectorName){
var oNewsText = document.getElementById("newstext");
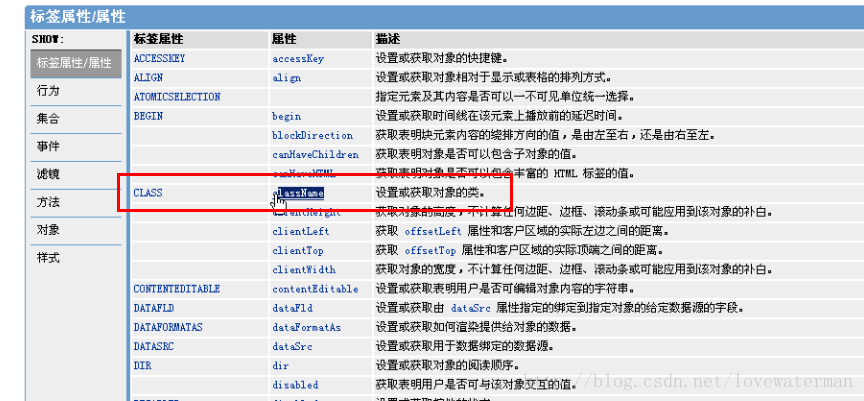
oNewsText.className = selectorName;
}
</script>
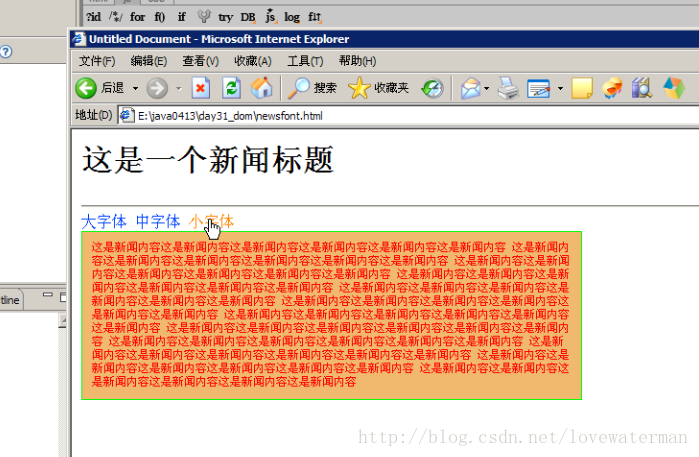
<h1>这是一个新闻标题</h1>
<hr/>
<a href="javascript:void(0)" οnclick="changeFont('max')">大字体</a>
<a href="javascript:void(0)" οnclick="changeFont('norm')">中字体</a>
<a href="javascript:void(0)" οnclick="changeFont('min')">小字体</a>
<div id="newstext" class="norm">
这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容
这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容
这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容
这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容
这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容
这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容
这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容
这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容
这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容
这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容
这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容
这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容这是新闻内容
</div>
</body>
</html>
*03-DOM(示例-展开闭合列表)







*04-DOM(示例-展开闭合列表2)
上面的做法不好。
联系比较紧密。
方法:预定义一些样式。



一般开发列表很多呢?



*05-DOM(示例-展开闭合列表3)
/*
* 在多个列表下,一次只需要展开一个列表其他列表都关闭。
* 怎么保证开一个,而关其他呢?
* 思路:
* 1,获取所有的dl节点。
* 2,遍历这些节点,只对当前的dl进行展开或者闭合操作,其他节点都进行闭合操作。
*/

-----------------小结-------------------------
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>Untitled Document</title>
<style type="text/css">
dl dd{
margin:0px;
}
dl{
height:16px;
}
/*
预定义一些样式,类选择器,便于给标签进行样式的动态加载。
*/
.open{
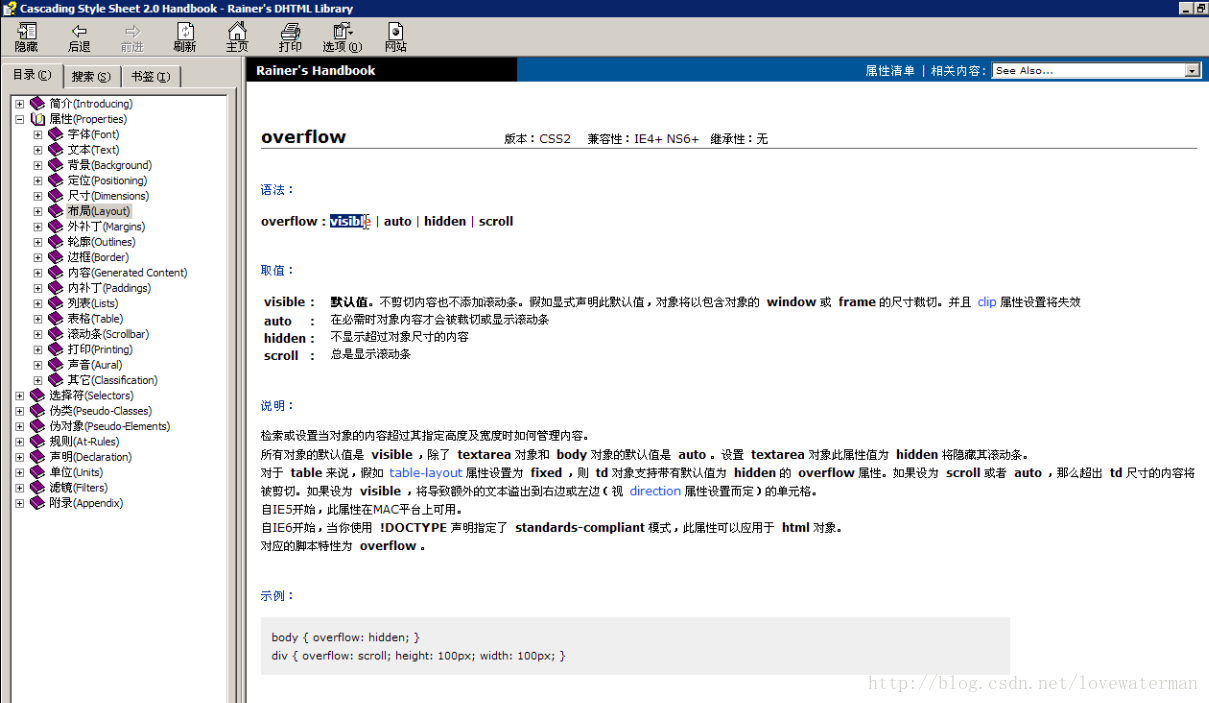
overflow:visible;;
}
.close{
overflow:hidden;
}
dl dt{
color:#ff8000;
}
</style>
</head>
<body>
<!--
思路:
1,标签封装数据,html
2,定义样式 css
3,明确事件源,事件,以及要处理节点,dom。
4,明确具体的操作方式,其实就是事件的处理内容。 js。
-->
<script type="text/javascript">
var flag = true;
//列表展开闭合效果。
function list2(){
/*
* 思路:
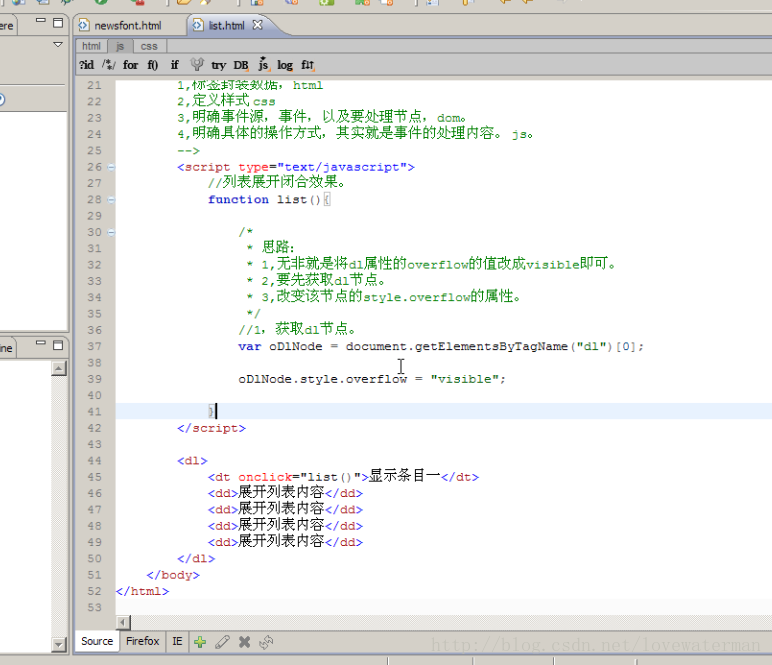
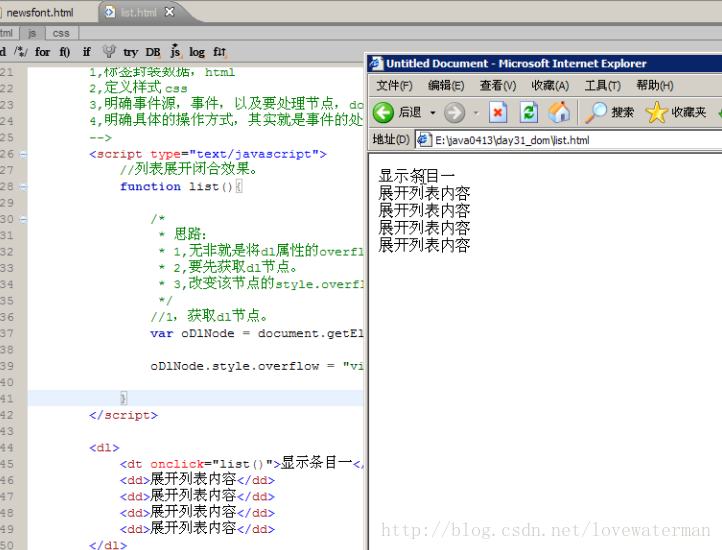
* 1,无非就是将dl属性的overflow的值改成visible即可。
* 2,要先获取dl节点。
* 3,改变该节点的style.overflow的属性。
*/
//1,获取dl节点。
var oDlNode = document.getElementsByTagName("dl")[0];
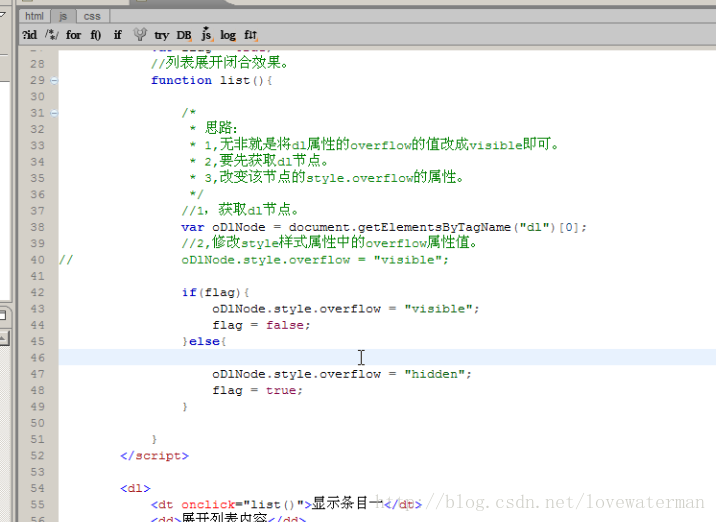
//2,修改style样式属性中的overflow属性值。
// oDlNode.style.overflow = "visible";
if(flag){
oDlNode.style.overflow = "visible";
flag = false;
}else{
oDlNode.style.overflow = "hidden";
flag = true;
}
}
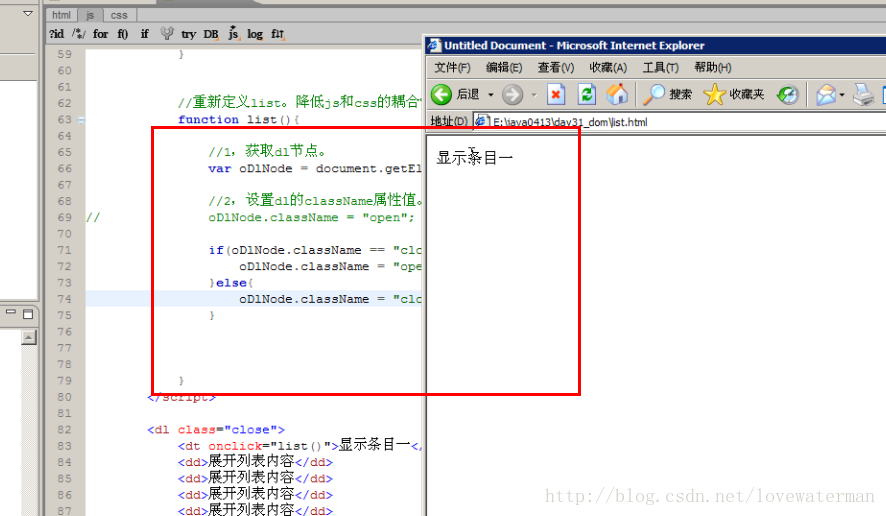
//重新定义list。降低js和css的耦合性。
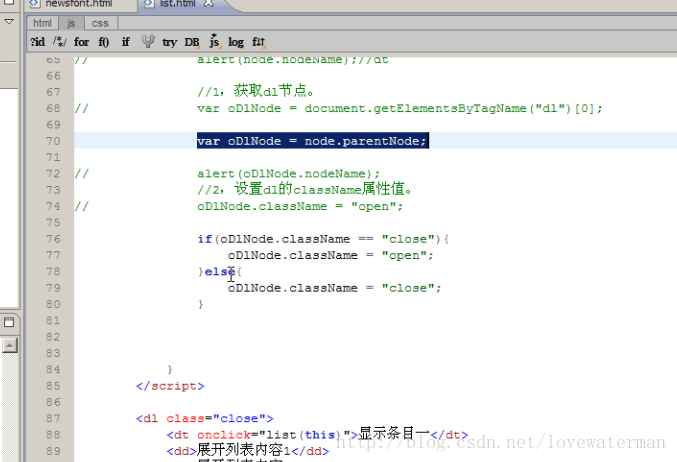
function list3(node){
// alert(node.nodeName);//dt
//1,获取dl节点。
// var oDlNode = document.getElementsByTagName("dl")[0];
var oDlNode = node.parentNode;
// alert(oDlNode.nodeName);
//2,设置dl的className属性值。
// oDlNode.className = "open";
if(oDlNode.className == "close"){
oDlNode.className = "open";
}else{
oDlNode.className = "close";
}
}
/*
* 在多个列表下,一次只需要展开一个列表其他列表都关闭。
* 怎么保证开一个,而关其他呢?
* 思路:
* 1,获取所有的dl节点。
* 2,遍历这些节点,只对当前的dl进行展开或者闭合操作,其他节点都进行闭合操作。
*/
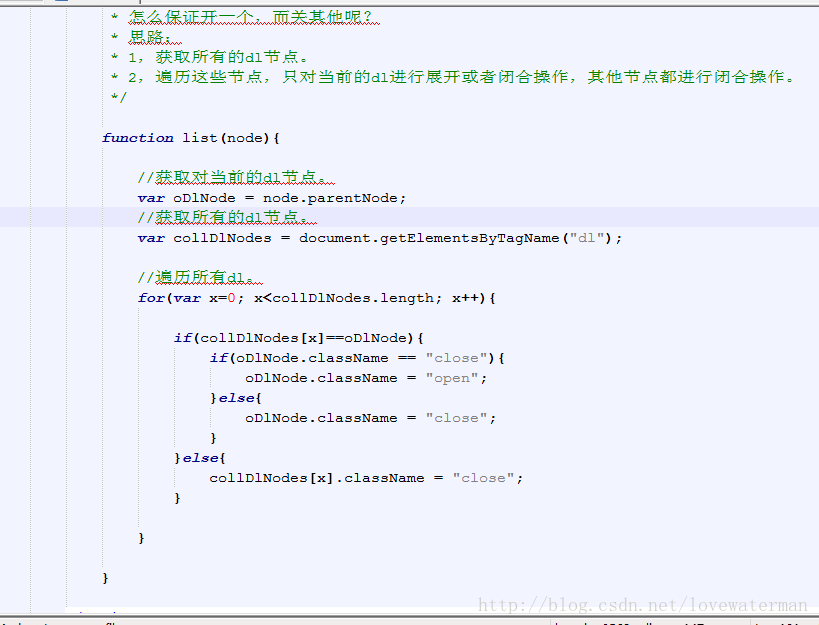
function list(node){
//获取对当前的dl节点。
var oDlNode = node.parentNode;
//获取所有的dl节点。
var collDlNodes = document.getElementsByTagName("dl");
//遍历所有dl。
for(var x=0; x<collDlNodes.length; x++){
if(collDlNodes[x]==oDlNode){
if(oDlNode.className == "close"){
oDlNode.className = "open";
}else{
oDlNode.className = "close";
}
}else{
collDlNodes[x].className = "close";
}
}
}
</script>
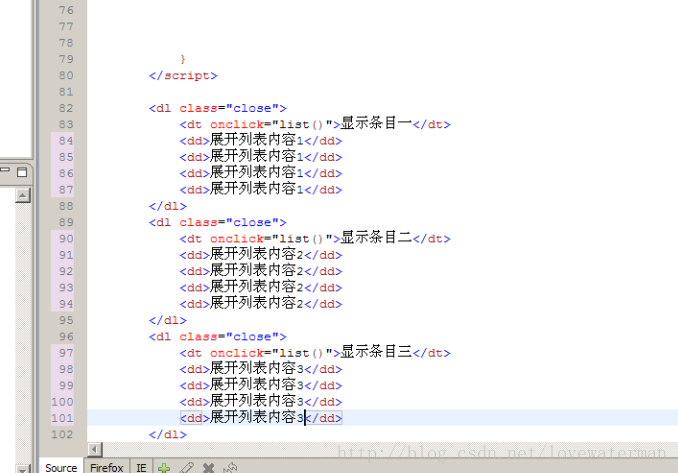
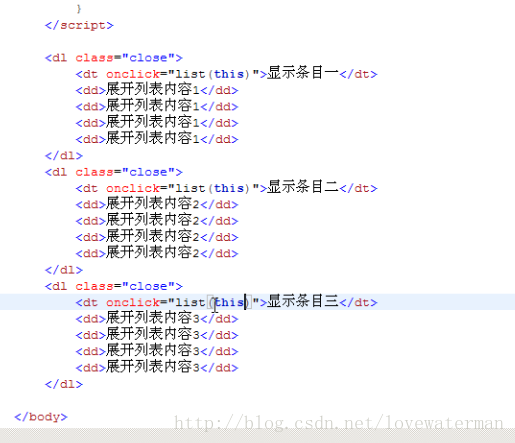
<dl class="close">
<dt οnclick="list(this)">显示条目一</dt>
<dd>展开列表内容1</dd>
<dd>展开列表内容1</dd>
<dd>展开列表内容1</dd>
<dd>展开列表内容1</dd>
</dl>
<dl class="close">
<dt οnclick="list(this)">显示条目二</dt>
<dd>展开列表内容2</dd>
<dd>展开列表内容2</dd>
<dd>展开列表内容2</dd>
<dd>展开列表内容2</dd>
</dl>
<dl class="close">
<dt οnclick="list(this)">显示条目三</dt>
<dd>展开列表内容3</dd>
<dd>展开列表内容3</dd>
<dd>展开列表内容3</dd>
<dd>展开列表内容3</dd>
</dl>
</body>
</html>
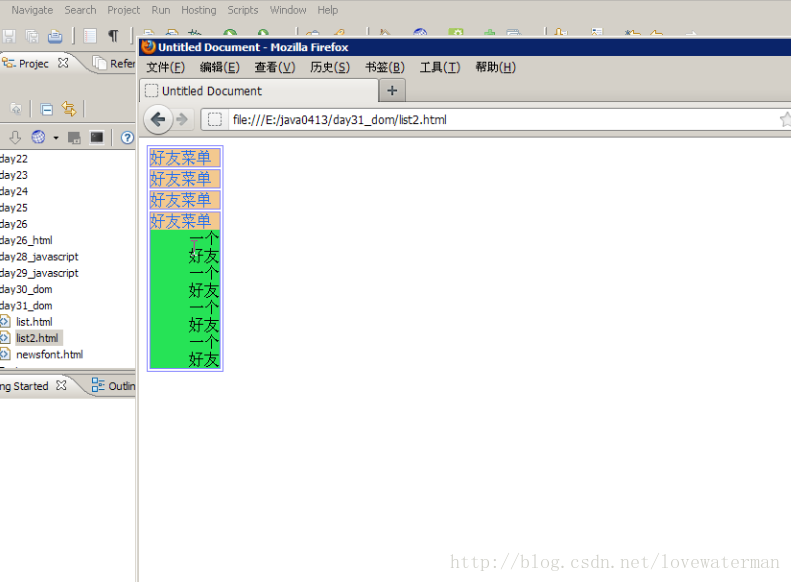
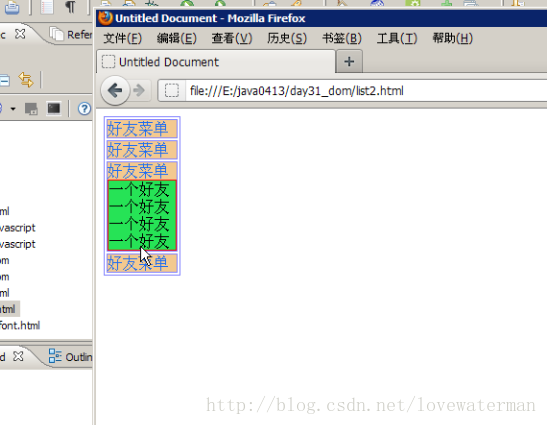
*06-DOM(示例-好友菜单)
上面的那个例子,用火狐浏览器解析:

文档流。




------------------------小结---------------------------------
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>Untitled Document</title>
<style type="text/css">
/*
对表格中的ul进行样式定义,
1,去除无序列表的样式。
2,将列表的外边距取消。
*/
table ul{
list-style:none;
margin:0px;
background-color:#26e356;
display:none;
/*border:#ff0000 1px solid;*/
padding:0px;
}
/*
* 对表格框线进行定义。
* 以及单元格的框线进行定义。
*/
table{
border:#8080ff 1px solid;
width:80px;
}
table td{
border:#8080ff 1px solid;
background-color:#f3c98f;
padding:0px;
}
/*
* 单元格中的超链接样式。
*/
table td a:link,table td a:visited{
color:#1f6df1;
text-decoration:none;
}
table td a:hover{
color:#df4011;
}
/*预定一些样式*/
.open{
display:block;
}
.close{
display:none;
}
</style>
</head>
<body>
<!--
完成一个好友菜单.
展开闭合效果。
而且要求一次开一个而关其他。
-->
<script type="text/javascript">
function list(node){
//获取被操作的节点ul。
/*
* 先通过事件源超链接标签获取其父节点td,然后在通过父节点获取ul节点。
*/
var oTdNode = node.parentNode;
var oUlNode = oTdNode.getElementsByTagName("ul")[0];
//获取表格中所有的ul。
//先获取表格节点对象。
var oTabNode = document.getElementById("goodlist");
var collUlNodes = oTabNode.getElementsByTagName("ul");
for(var x=0; x<collUlNodes.length; x++){
if(collUlNodes[x]==oUlNode){
if(oUlNode.className == "open"){
oUlNode.className = "close";
}else{
oUlNode.className = "open";
}
}else{
collUlNodes[x].className = "close";
}
}
// alert(oUlNode.nodeName);//oUlNode.className
}
</script>
<table id="goodlist">
<tr>
<td>
<a href="javascript:void(0)" οnclick="list(this)">好友菜单</a>
<ul>
<li>一个好友</li>
<li>一个好友</li>
<li>一个好友</li>
<li>一个好友</li>
</ul>
</td>
</tr>
<tr>
<td>
<a href="javascript:void(0)" οnclick="list(this)">好友菜单</a>
<ul>
<li>一个好友</li>
<li>一个好友</li>
<li>一个好友</li>
<li>一个好友</li>
</ul>
</td>
</tr>
<tr>
<td>
<a href="javascript:void(0)" οnclick="list(this)">好友菜单</a>
<ul>
<li>一个好友</li>
<li>一个好友</li>
<li>一个好友</li>
<li>一个好友</li>
</ul>
</td>
</tr>
<tr>
<td>
<a href="javascript:void(0)" οnclick="list(this)">好友菜单</a>
<ul>
<li>一个好友</li>
<li>一个好友</li>
<li>一个好友</li>
<li>一个好友</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
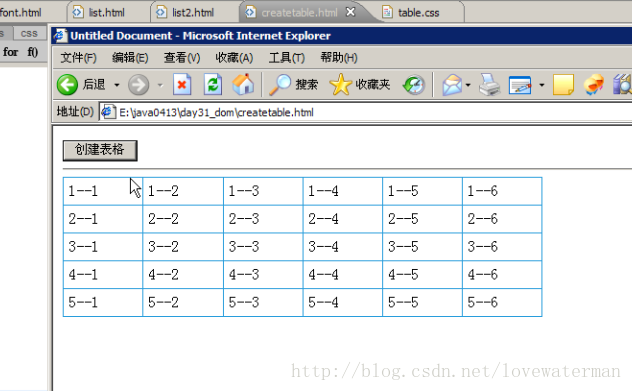
*07-DOM(示例-创建表格)
由用户来确定画几行几列表格。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>Untitled Document</title>
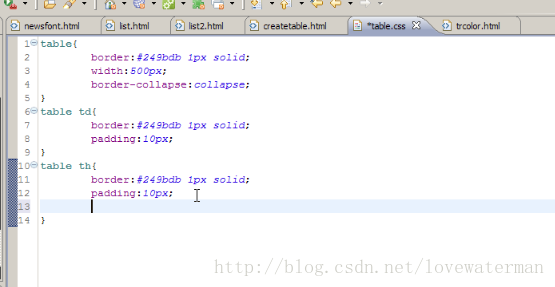
<link rel="stylesheet" type="text/css" href="table.css" />
<style type="text/css">
/*@import url("table.css"); @错误提示??*/
</style>
</head>
<body>
<!--
在页面中创建一个5行6列的表格。
1,事件源,比如按钮。
2,必须有一个生成的表格节点存储位置。
-->
<script type="text/javascript">
function crtTable2(){
/*
* 思路:
* 可以通过之前学过的createElement创建元素的形式来完成。
*/
//1,创建表格节点。
var oTabNode = document.createElement("table");
//2,创建tBody节点。
var oTbdNode = document.createElement("tbody");
//3,创建行节点tr。
var oTrNode = document.createElement("tr");
//4,创建单元格节点 td
var oTdNode = document.createElement("td");
oTdNode.innerHTML = "这是单元格";
//让这些节点有关系。进行指定层次的节点添加。
oTrNode.appendChild(oTdNode);
oTbdNode.appendChild(oTrNode);
oTabNode.appendChild(oTbdNode);
document.getElementsByTagName('div')[0].appendChild(oTabNode);
}

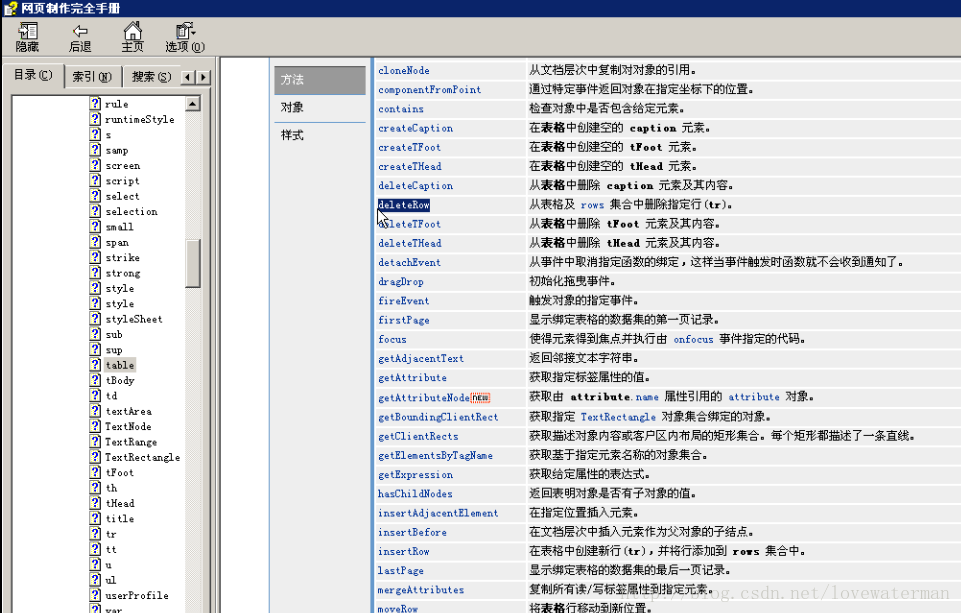
*08-DOM(示例-创建表格-使用表格对象)





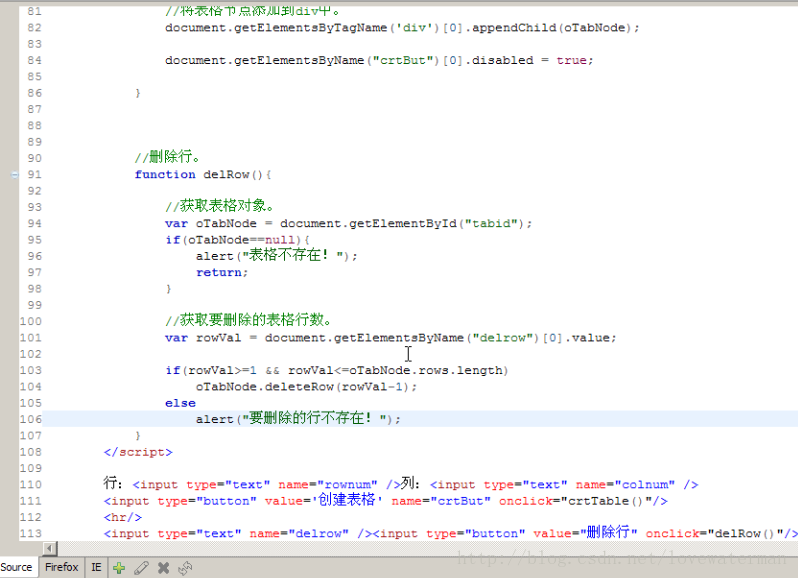
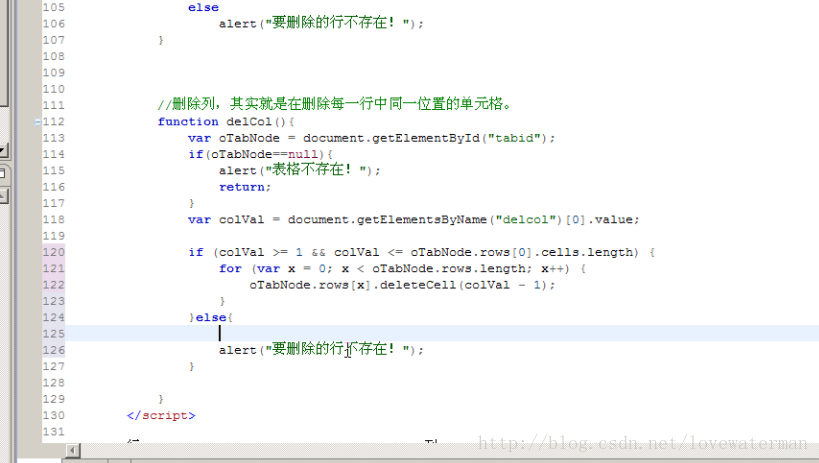
*09-DOM(示例-创建表格-指定行列)&*10-DOM(示例-删除表格的行和列)

单元格没有列这个概念。

-----------------------------小结-------------------------------
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="table.css" />
<style type="text/css">
/*@import url("table.css"); @错误提示??*/
</style>
</head>
<body>
<!--
在页面中创建一个5行6列的表格。
1,事件源,比如按钮。
2,必须有一个生成的表格节点存储位置。
-->
<script type="text/javascript">
function crtTable2(){
/*
* 思路:
* 可以通过之前学过的createElement创建元素的形式来完成。
*/
//1,创建表格节点。
var oTabNode = document.createElement("table");
//2,创建tBody节点。
var oTbdNode = document.createElement("tbody");
//3,创建行节点tr。
var oTrNode = document.createElement("tr");
//4,创建单元格节点 td
var oTdNode = document.createElement("td");
oTdNode.innerHTML = "这是单元格";
//让这些节点有关系。进行指定层次的节点添加。
oTrNode.appendChild(oTdNode);
oTbdNode.appendChild(oTrNode);
oTabNode.appendChild(oTbdNode);
document.getElementsByTagName('div')[0].appendChild(oTabNode);
}
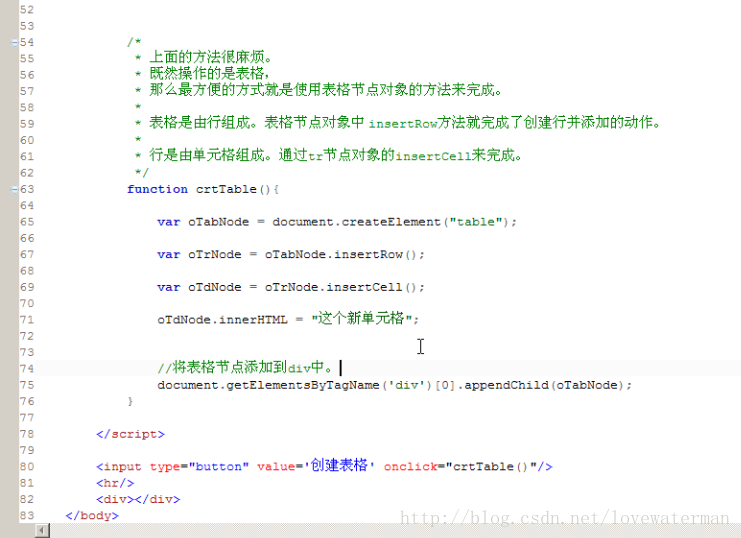
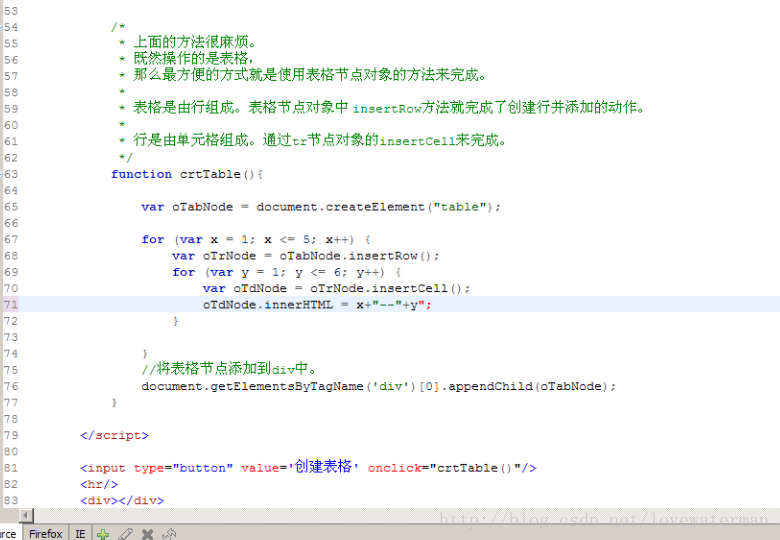
/*
* 上面的方法很麻烦。
* 既然操作的是表格,
* 那么最方便的方式就是使用表格节点对象的方法来完成。
*
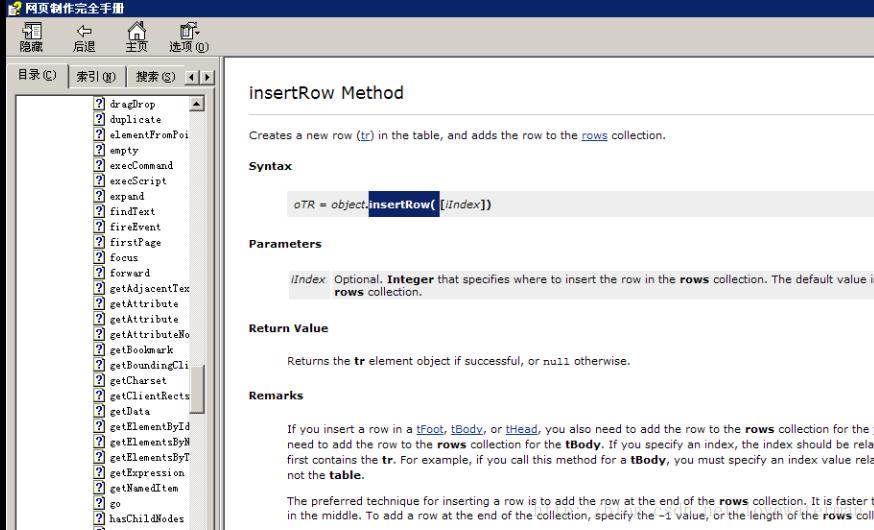
* 表格是由行组成。表格节点对象中 insertRow方法就完成了创建行并添加的动作。
*
* 行是由单元格组成。通过tr节点对象的insertCell来完成。
*/
function crtTable(){
var oTabNode = document.createElement("table");
// oTabNode.id = "tabid";
oTabNode.setAttribute("id","tabid");
var rowVal = document.getElementsByName("rownum")[0].value;
var colVal = document.getElementsByName("colnum")[0].value;
for (var x = 1; x <= rowVal; x++) {
var oTrNode = oTabNode.insertRow();
for (var y = 1; y <= colVal; y++) {
var oTdNode = oTrNode.insertCell();
oTdNode.innerHTML = x+"--"+y;
}
}
//将表格节点添加到div中。
document.getElementsByTagName('div')[0].appendChild(oTabNode);
document.getElementsByName("crtBut")[0].disabled = true;
}
//删除行。
function delRow(){
//获取表格对象。
var oTabNode = document.getElementById("tabid");
if(oTabNode==null){
alert("表格不存在!");
return;
}
//获取要删除的表格行数。
var rowVal = document.getElementsByName("delrow")[0].value;
if(rowVal>=1 && rowVal<=oTabNode.rows.length)
oTabNode.deleteRow(rowVal-1);
else
alert("要删除的行不存在!");
}
//删除列,其实就是在删除每一行中同一位置的单元格。
function delCol(){
var oTabNode = document.getElementById("tabid");
if(oTabNode==null){
alert("表格不存在!");
return;
}
var colVal = document.getElementsByName("delcol")[0].value;
if (colVal >= 1 && colVal <= oTabNode.rows[0].cells.length) {
for (var x = 0; x < oTabNode.rows.length; x++) {
oTabNode.rows[x].deleteCell(colVal - 1);
}
}else{
alert("要删除的列不存在!");
}
}
</script>
行:<input type="text" name="rownum" />列:<input type="text" name="colnum" />
<input type="button" value='创建表格' name="crtBut" οnclick="crtTable()"/>
<hr/>
<input type="text" name="delrow" /><input type="button" value="删除行" οnclick="delRow()"/><br/>
<input type="text" name="delcol" /><input type="button" value="删除列" οnclick="delCol()"/>
<hr/>
<div></div>
</body>
</html>
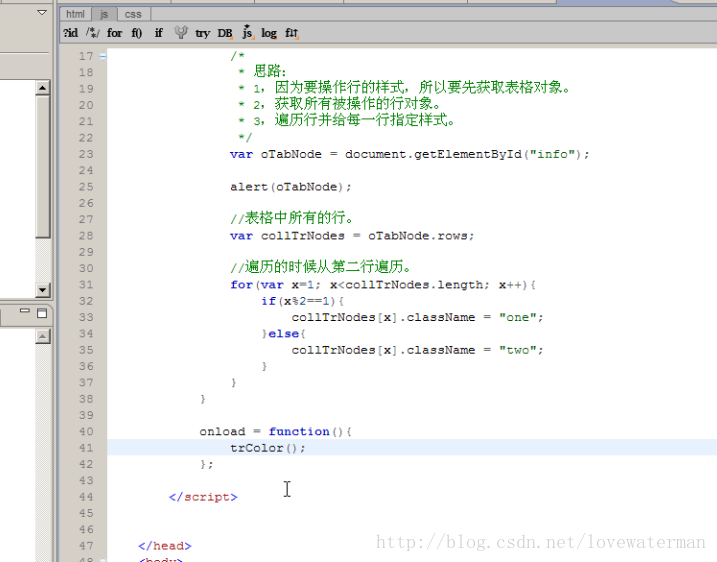
*11-DOM(示例-行颜色间隔显示并高亮)
表格在页面中的体现。



光标进来高亮、离开还原,


-----------------小结---------------------
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<link rel="stylesheet" type="text/css" href="table.css"/>
<title>Untitled Document</title>
<style type="text/css">
.one{
background-color:#e1e16a;
}
.two{
background-color:#75f094;
}
.over{
background-color:#f9360d;
}
</style>
<script type="text/javascript">
var name;
function trColor(){
/*
* 思路:
* 1,因为要操作行的样式,所以要先获取表格对象。
* 2,获取所有被操作的行对象。
* 3,遍历行并给每一行指定样式。
*/
var oTabNode = document.getElementById("info");
// alert(oTabNode);
//表格中所有的行。
var collTrNodes = oTabNode.rows;
//遍历的时候从第二行遍历。
for(var x=1; x<collTrNodes.length; x++){
if(x%2==1){
collTrNodes[x].className = "one";
}else{
collTrNodes[x].className = "two";
}
// 给每一个行对象都添加两个事件。
collTrNodes[x].onmouseover = function(){
name = this.className;
this.className = "over";
}
collTrNodes[x].onmouseout = function(){
this.className = name;
}
}
}
onload = function(){
trColor();
}
/*
function over(node){
name = node.className;
node.className = "over";
}
function outa(node){
node.className = name;
}
*/
</script>
</head>
<body>
<table id="info">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr>
<td>张三</td>
<td>27</td>
<td>上海</td>
</tr>
<tr>
<td>小强</td>
<td>26</td>
<td>北京</td>
</tr>
<tr>
<td>李四</td>
<td>29</td>
<td>广州</td>
</tr>
<tr>
<td>孙八</td>
<td>23</td>
<td>南京</td>
</tr>
<tr>
<td>二麻子</td>
<td>19</td>
<td>大连</td>
</tr>
<tr>
<td>犀利姐</td>
<td>32</td>
<td>青岛</td>
</tr>
<tr>
<td>旺财</td>
<td>19</td>
<td>深圳</td>
</tr>
<tr>
<td>周七</td>
<td>42</td>
<td>铁岭</td>
</tr>
<tr>
<td>毕姥爷</td>
<td>18</td>
<td>沈阳</td>
</tr>
</table>
</body>
</html>
*12-DOM(示例-表格排序)
---------------------小结----------------
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="table.css"/>
<style type="text/css">
th a:link,th a:visited{
color:#279bda;
text-decoration:none;
}
</style>
<script type="text/javascript">
var flag = true;
function sortTable(){
/*
* 思路:
* 1,排序就需要数组。获取需要参与排序的行对象数组。
* 2,对行数组中的每一个行的年龄单元格的数据进行比较,并完成行对象在数组中的位置置换。
* 3,将排好序的数组重新添加回表格。
*/
var oTabNode = document.getElementById("info");
var collTrNodes = oTabNode.rows;
//定义一个临时容器,存储需要排序行对象。
var trArr = [];
//遍历原行集合,并将需要排序的行对象存储到临时容器中。
for(var x=1; x<collTrNodes.length; x++){
trArr[x-1] = collTrNodes[x];
}
//对临时容器排个序。
mySort(trArr);
//将排完序的行对象添加会表格。
if (flag) {
for (var x = 0; x < trArr.length; x++) {
//oTabNode.childNodes[0].appendChild(trArr[x]);
// alert(trArr[x].cells[0].innerHTML);
trArr[x].parentNode.appendChild(trArr[x]);
}
flag = false;
}else{
for (var x = trArr.length-1; x >=0; x--) {
trArr[x].parentNode.appendChild(trArr[x]);
}
flag = true;
}
// alert("over");
}
function mySort(arr){
for(var x=0; x<arr.length-1; x++){
for(var y=x+1; y<arr.length; y++){
//按照年龄数值排序,并转成整数。
if(parseInt(arr[x].cells[1].innerHTML)>parseInt(arr[y].cells[1].innerHTML)){
var temp = arr[x];
arr[x] = arr[y];
arr[y] = temp;
// arr[x].swapNode(arr[y]);
}
}
}
}
</script>
</head>
<body>
<table id="info">
<tr>
<th>姓名</th>
<th><a href="javascript:void(0)" οnclick="sortTable()">年龄</a></th>
<th>地址</th>
</tr>
<tr>
<td>张三</td>
<td>27</td>
<td>上海</td>
</tr>
<tr>
<td>小强</td>
<td>6</td>
<td>北京</td>
</tr>
<tr>
<td>李四</td>
<td>29</td>
<td>广州</td>
</tr>
<tr>
<td>孙八</td>
<td>23</td>
<td>南京</td>
</tr>
<tr>
<td>二麻子</td>
<td>24</td>
<td>大连</td>
</tr>
<tr>
<td>犀利姐</td>
<td>32</td>
<td>青岛</td>
</tr>
<tr>
<td>旺财</td>
<td>19</td>
<td>深圳</td>
</tr>
<tr>
<td>周七</td>
<td>42</td>
<td>铁岭</td>
</tr>
<tr>
<td>毕姥爷</td>
<td>18</td>
<td>沈阳</td>
</tr>
</table>
</body>
</html>
*13-DOM(示例-全选商品列表)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<title>Untitled Document</title>
</head>
<body>
<script type="text/javascript">
function getSum(){
/*
* 获取所有的名称为item的复选框。
* 判断checked状态,为true表示被选中,获取该节点的value进行累加。
*/
var sum = 0;
var collItemNodes = document.getElementsByName("item");
for(var x=0; x<collItemNodes.length; x++){
if(collItemNodes[x].checked){
sum += parseInt(collItemNodes[x].value);
}
}
var sSum = sum+"元";
document.getElementById("sumid").innerHTML = sSum.fontcolor('red');
}
//全选。
function checkAll(node){
/*
* 将全选的box的checked状态赋值给所有的itembox的checked。
*/
var collItemNodes = document.getElementsByName("item");
for(var x=0; x<collItemNodes.length; x++){
collItemNodes[x].checked = node.checked;
}
}
</script>
<input type="checkbox" name="allitem" οnclick="checkAll(this)" />全选<br/>
<input type="checkbox" name="item" value="4000" />笔记本电脑:4000元<br/>
<input type="checkbox" name="item" value="4000" />笔记本电脑:4000元<br/>
<input type="checkbox" name="item" value="4000" />笔记本电脑:4000元<br/>
<input type="checkbox" name="item" value="4000" />笔记本电脑:4000元<br/>
<input type="checkbox" name="item" value="4000" />笔记本电脑:4000元<br/>
<input type="checkbox" name="item" value="4000" />笔记本电脑:4000元<br/>
<input type="checkbox" name="item" value="4000" />笔记本电脑:4000元<br/>
<input type="checkbox" name="item" value="4000" />笔记本电脑:4000元<br/>
<input type="checkbox" name="allitem" οnclick="checkAll(this)" />全选<br/>
<input type="button" value="总金额是" οnclick="getSum()"/><span id="sumid"></span>
</body>
</html>
最后
以上就是爱笑天空最近收集整理的关于JavaSe基础XX26——DOM_2的全部内容,更多相关JavaSe基础XX26——DOM_2内容请搜索靠谱客的其他文章。








发表评论 取消回复