/*javascript的面向对象,继承等实现都是围绕着prototype属性,
prototype在创建对象之前用,__proto__在创建对象之后用
new对象 function
1、在javascript中,只有function(javascript中function也是对象)才有prototype属性
2、__proto__指向对象的原型(prototype)
Object.create() 参数可以是object和function
1、对象的__proto__指向person1的原型
字面量对象的__proto__指向Object
*/
(
function(){
//字面量对象
var person = {
name :
"chendi"
}
console.log(
"---",person.__proto__);
//Object
console.log(
"---",person.name);
var person1 =
function(){
this.name =
"haha"
}
person1.prototype.age =
"25";
person1.prototype.name =
"xx";
var p =
new person1();
console.log(
"---",person1.prototype.age);
console.log(
"---",p.__proto__.age);
console.log(
"---",p.age);
console.log(
"---",p.__proto__.age === person1.prototype.age);
//p2继承person1的原型
var p2 = Object.create(person1.prototype);
console.log(
"---",p2.__proto__.age);
console.log(
"---",p2.age);
console.log(
"---",p2.name);
console.log(
"---",p2.__proto__.age === person1.prototype.age);
//p3继承person
var p3 = Object.create(person);
p3.age =
"3";
console.log(
"---",p3.__proto__.name);
console.log(
"---",p3.name);
console.log(
"---",p3.age);
})();
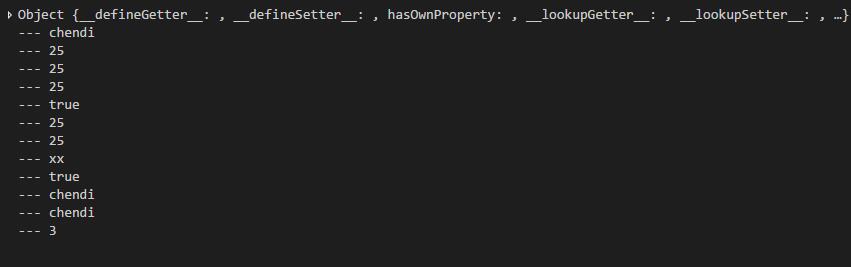
结果
最后
以上就是甜蜜日记本最近收集整理的关于js 创建对象方式new和Object.create()的全部内容,更多相关js内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复