缩进和水平对齐
text-indent
text-indent: 3em;
/*
values */
text-indent: 40px;
text-indent: 15%;
/*
values, relatives to the containing block width */
text-indent: inherit通过使用text-indent属性,所有元素的第一行都可以缩进一个给定长度,甚至可以是负值。
p{text-indent: 3em }这个规则会使所有段落的首行缩进3em。
一般地,可以为所有块级元素应用text-indent,但无法将这个属性应用到行内元素,图像之类的替换元素上也无法应用text-indent属性。
不过,如果一个块级元素的首行中有一个图像,它会随着该行的其余文本移动。text-indent还可以设置为负值,利用这种技术,可以实现很多有意思的效果。最常见的用途是一种“悬挂缩进”,即第一行悬挂在元素中余下部分的左边。
p{text-indent: -4em }在使用负值时要当心,第一行可能会超出父容器的左边界,为了避免这种问题,可以针对负缩进再设置一个外边距或一些内边距。
- text-indent可以使用所有长度单位(包括百分数值)。百分数要相对于缩进元素父元素的宽度。
div{width:400px}
p{text-indent:10%}这样会使段落的第一行缩进40px。
注意,即使插入了行分隔符,这种缩进也只应用于一个元素的第一行。
- text-indent可以被继承
div#outer{width:500px}
div#inner{text-indent:10%}
p{width:200px}其中,div#inner是div#outer的子元素,p元素是div#inner的子元素。
div#inner的缩进会是50px,p元素继承了这一缩进,因此也会有50px的缩进。
text-align
text-align: left;
text-align: right;
text-align: center;
text-align: justify;
text-align: inherit;它会影响一个元素中的文本行相互之间的对齐方式。
显然,值left、right、center会导致元素中的文本分别左对齐、右对齐和居中。
text-align只应用于块级元素,且并不控制块元素自己的对齐,只控制它内部行内内容的对齐。
西方语言都是从左向右读,所以text-align的默认值是left,文本在左边界对齐,右边界成锯齿状。
而对于一些从右向左的语言,text-align则默认为right。
justify属性,表示两端对齐,文本行的左右两端都放在父元素的内边界上,然后,调整单词和字母间的间隔,使各行的长度恰好相等。两端对齐文本在打印领域很常见。
垂直对齐
line-height
/* Keyword values */
line-height: normal;
/* Unitless: use this number multiplied by the element's font size */
line-height: 3.5;
/* <length> values */
line-height: 3em;
/* <percentage> values */
line-height: 34%;
/* Global values */
line-height: inherit;
line-height: initial;
line-height: unset;line-height属性是指文本行基线之间的距离,而不是字体的大小。
在最基本的情况下,指定line-height可以用来增加(或减少)文本行之间的垂直间隔。其实是line-height控制了行间距,这是文本行之间超出字体大小的额外空间,换句话说,line-height值和字体大小之差就是行间距。
- 在应用到块级元素时,line-height定义了元素中文本基线之间的最小距离。注意,是最小距离,因此文本基线拉开的距离可能比line-height值更大。
- line-height并不影响替换元素的布局,但是可以应用到替换元素。
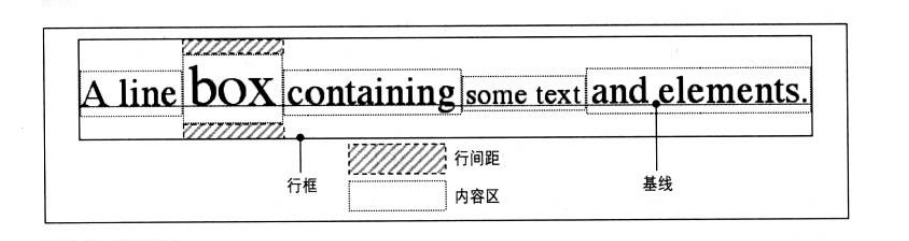
构造文本行
- 文本行中的每个元素都会生成一个内容区,这由字体的大小确定
- 内容区则会生成一个行内框,如果不存在其他因素,这个行内框就完全等于该元素的内容区。
由line-height产生的行间距就是增加或减少各行内框高度的因素之一。
- 要确定一个给定元素的行间距,只需将line-height的计算值减去font-size的计算值,这个值就是总的行间距。这可能是一个负值。
- 行间距除以2,将行间距的一半分别应用到内容区的顶部和底部,得到的结果就是该元素的行内框。
一旦所有内容的行内框都生成好了,接下来在行框的构造中就会考虑到这些行内框。行框的高度恰好足以包含最高行内框的顶端,和最低行内框的底端。
指定line-height值
- 如果使用默认值normal,用户代理必须计算行间的垂直空间,不同的用户代理计算出的值可能不同,不过通常是字体大小的1.2倍,这使得行框要高于给定元素的font-size值。
- 可以使用长度值
- em、ex和百分数值都是相对于元素的font-size计算。
行高和继承
当一个块级元素从另一个元素继承line-height时,问题会变得更为复杂。
line-height值从父元素继承时,要从父元素计算而不是在子元素上计算,比如:
<div>
<p>aaaaa</p>
</div>body{font-size:10px}
div{line-height:1em}
p{font-size:18px}此时,div的line-height是10px,而p元素就会继承这个10px作为其line-height值,但它的font-size值为18px,大于line-height,这就可能会导致行与行之间间距过小,从而形成重叠。
为了解决这种问题,可以使用缩放因子来指定line-height。
当为line-height指定一个数字时,它将是继承值而不是计算值,这个数会应用到该元素及其所有子元素上,所以每个元素都根据其自己的font-size值计算line-height。
body{font-size:10px}
div{line-height:1}
p{font-size:18px}p元素从div元素继承来了缩放因子1,因此其line-height将会是18*1=18px。
vertical-align
/* keyword values */
vertical-align: baseline;
vertical-align: sub;
vertical-align: super;
vertical-align: text-top;
vertical-align: text-bottom;
vertical-align: middle;
vertical-align: top;
vertical-align: bottom;
/* <length> values */
vertical-align: 10em;
vertical-align: 4px;
/* <percentage> values */
vertical-align: 20%;
在CSS中,vertical-align 只应用于行内元素和替换元素(如图像和表单输入元素)。
即,vertical-align不影响块级元素中内容的对齐。不过,可以用它来影响表单元格中元素的垂直对齐。
vertical-align属性不能继承。
基线对齐
- vertical-align:baseline 要求一个元素的基线与其父元素的基线对齐。
- 如果一个垂直对齐元素没有基线,比如说是一个图像或表单输入元素,或者其他替换元素,那么该元素的底端与其父元素的基线对齐。
上标和下标
- vertical-align:sub 声明会使一个元素变成下标,这意味着其基线(对于替换元素来说,其底端)相对于父元素的基线降低。
- super恰好与sub相反,它将元素的基线(底端)相对于父元素的基线升高。
- 注意,值super和sub不会改变元素的字体大小,所以下标或上标文本不会变小。相反,下标或上标元素中的所有文本默认地都应当与父元素中的文本大小相同。
底端对齐
- vertical-align:bottom 将元素行内框的底端与行框的底端对齐。
- vertical-align:text-bottom则是指行内文本的底端。
替换元素或任何其他类型的非文本元素会忽略这个值
顶端对齐
- vertical-align:top 的效果与bottom刚好相反。
- 类似的,vertical-align:text-top则与text-bottom的作用相反。
当然,对齐的具体位置取决于行内有哪些元素,它们有多高,以及父元素字体的大小。
居中对齐
- 值middle,经常应用于图像。
- middle会把行内元素框的中点与父元素基线上方0.5ex处的一个点对齐,这里的1ex相对于父元素的font-size定义。
- 由于大多数用户代理都把1ex处理为0.5em,因此middle往往会将元素的垂直中点和父元素基线上方0.25em处的一个点对齐。
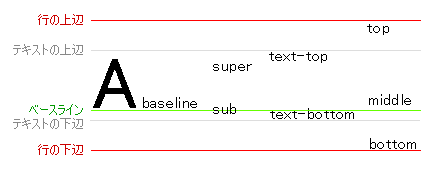
用一张图来总结一下这些关键字:
百分数
- 如果为vertical-align设置一个百分数,会把元素的基线(替换元素的底端)相对于父元素的基线升高或降低指定的量(百分数相对于该元素的line-height来计算)。
<div>
<span>aaaaaa</span>
</div>div{font-size:14px;line-height:18px}
span{vertical-align:50%}span元素的基线会升高9px,也就是继承来的line-height值的一半。
长度值
vertical-align会把一个元素升高或降低指定的距离。
因此,vertical-align:5px会把一个元素升高5px,负长度值会使元素下降。
要认识到垂直对齐的文本并不会成为另一行的一部分,它也不会覆盖其他行中的文本。也就是说,所有垂直对齐的元素会影响行高。行框的描述是,其高度要足以包含最高行内框的顶端或最低行内框的底端,这也包括因垂直对齐上升或下降的行内框。
字间隔和字母间隔
word-spacing
word-spacing: normal;
/* Keyword value */
word-spacing: 3px;
/* <length> values */
word-spacing: 0.3em;
word-spacing: inherit;word-spacing用于修改字间间隔。
word-spacing属性接受一个正长度值或负长度值。这个长度会增加到字之间的标准间隔。默认值normal与设置值为0是一样的。
- 如果提供一个正长度值,那么字之间的间隔就会增加
- 如果设置一个负值,会把字拉近
letter-spacing
letter-spacing: normal;
letter-spacing: 0.3em;
letter-spacing: 3px;
letter-spacing: .3px;
letter-spacing: inherit;修改字母或字符之间的间隔。
输入的长度值会使字母间的间隔增加或减少指定的量。
间隔和对齐
word-spacing的值可能受text-align属性值的影响。
- 如果一个元素是两端对齐的,字母和字之间的空间可能会调整,以便文本在整行中刚好放下。这可能又会改变创作人员用word-spacing声明的字间隔。
- 如果为letter-spacing指定一个长度值,字符间隔则不会受text-align的影响,但如果letter-spacing的值是normal,字符间隔就有可能改变。
另外,一个元素的子元素会继承该元素的计算值。但无法为word-spacing和letter-spacing定义一个可继承的缩放因子来取代计算值。
text-transform
- 默认值none对文本不会做任何改动
- upper-case和lower-case将文本转换为全大写或全小写字符
- capitalize只对每个单词的首字母大写
text-decoration
/*关键值*/
text-decoration: none;
/*没有文本装饰*/
text-decoration: underline ;
/*下划线*/- underline会对元素加上下划线
- overline则会在文本的顶端画上一个上划线
- line-through则在文本中间画一个贯穿线
- blink会使文本闪烁
- none会关闭原本应用到一个元素上的所有装饰。
通常,无装饰的文本是默认外观,但也不总是这样,例如链接默认地会有下划线。如果想去掉链接的下划线,可以使用text-decoration:none来实现。
还可以在一个规则中结合多种装饰。比如希望又有下划线又有上划线:
a{text-decoration:underline overline}但是,如果两个不同的装饰都与同一个元素匹配,则胜出规则的值将会完全取代另一个:
h2.stricken {text-decoration:line-through}
h2{text-decoration:underline overline}最终结果是h2元素只有一个贯穿线。
text-decoration不能继承。
也就是说,文本修饰属性会延伸到后代元素。这意味着如果祖先元素指定了文本修饰属性,后代元素则不能将其删除。例如,在如下标记中
<p>This text has <em>some emphasized words</em> in it.</p>应用样式p { text-decoration: underline } 会对整个段落添加下划线,再添加样式 em { text-decoration: none } 则不会引起任何改变;整个段落仍然有下划线修饰。
然而,新加样式 em { text-decoration: overline } 则会在< em>标记的文字上添加另一种新样式。
text-shadow
/* offset-x | offset-y | blur-radius | color */
text-shadow: 1px 1px 2px black;
/* color | offset-x | offset-y | blur-radius */
text-shadow: #CCC 1px 0 10px;
/* offset-x | offset-y | color */
text-shadow: 5px 5px #558ABB;
/* color | offset-x | offset-y */
text-shadow: white 2px 5px;
/* offset-x | offset-y
/* Use defaults for color and blur-radius */
text-shadow: 5px 10px;
text-shadow: inherit;这个属性现在还是草稿阶段。
- 文本默认没有阴影
- 每个阴影由一个颜色和3个长度值来定义。
- 前两个长度值确定了阴影和文本的偏移距离
- 第三个长度值可选,定义了阴影的模糊半径。
white-space
white-space: normal
white-space: nowrap
white-space: pre
white-space: pre-wrap
white-space: pre-line
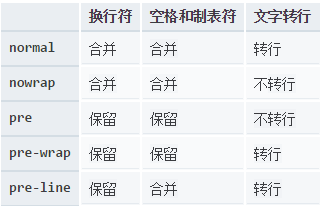
white-space: inherit这个属性会影响用户代理对源文档中的空格、换行和tab字符的处理。
- 默认的浏览器处理会把连续的空白符会被合并,换行符会被当作空白符来处理。填充line盒子时,必要的话会换行。可以通过white-space:normal来显示设置这种默认行为。
- pre:空白符会被保留。在遇到换行符或者< br>元素时才会换行(不会自动换行)。
- nowrap:合并空白符,防止元素中的文本换行,也就是并不会自动换行,除非使用了br元素。(强制显示在一行)
- pre-wrap:保留空白符,在遇到换行符或者< br>元素,或者需要为了填充line盒子时才会换行。(强制换行)
- pre-line:合并空白符,在遇到换行符或者< br>元素,或者需要为了填充line盒子时会换行。
文字转行代表是否会自动换行。
其中wrap代表换行,因此nowrap和pre都是不换行的。
direction
direction属性影响块级元素中文本的书写方向、表中列布局的方向、内容水平填充其元素框的方向、两端对齐元素中最后一行的位置。
默认值为ltr,而从右向左读的语言默认值是rtl。
最后
以上就是欢喜星星最近收集整理的关于CSS学习笔记:文本属性缩进和水平对齐垂直对齐字间隔和字母间隔text-transformtext-decorationtext-shadowwhite-spacedirection的全部内容,更多相关CSS学习笔记内容请搜索靠谱客的其他文章。











发表评论 取消回复