经常会碰到,问一个 CSS 属性,例如 position 有多少取值。
通常的回答是 static、relative、absolute 和 fixed 。当然,还有一个极少人了解的 sticky 。其实,除此之外, CSS 属性通常还可以设置下面几个值:
- initial
- inherit
- unset
- revert
{
position: initial;
position: inherit;
position: unset
/* CSS Cascading and Inheritance Level 4 */
position: revert;
}
了解 CSS 样式的 initial(默认)和 inherit(继承)以及 unset 是熟练使用 CSS 的关键。(当然由于 revert 未列入规范,本文暂且不过多提及。)
initial
initial关键字用于设置 CSS 属性为它的默认值,可作用于任何 CSS 样式。(IE 不支持该关键字)
inherit
每一个 CSS 属性都有一个特性就是,这个属性必然是默认继承的 (inherited: Yes) 或者是默认不继承的 (inherited: no)其中之一,我们可以在 MDN 上通过这个索引查找,判断一个属性的是否继承特性。
可继承属性
最后罗列一下默认为 inherited: Yes 的属性:
- 字体系列属性
font: 组合字体
font-family: 规定元素的字体系列
font-weight: 设置字体的粗细
font-size: 设置字体的尺寸
font-style: 定义字体的风格
font-variant: 偏大或偏小的字体 - 文本系列属性
text-indent: 文本缩进
text-align: 文本水平对刘
line-height: 行高
word-spacing: 增加或减少单词间的空白
letter-spacing:增加或减少字符间的空白
text-transform: 控制文本大小写
direction: 规定文本的书写方向
color: 文本颜色 - 元素可见性
visibility - 表格布局属性
caption-side定位表格标题位置
border-collapse合并表格边框
border-spacing设置相邻单元格的边框间的距离
empty-cells单元格的边框的出现与消失
table-layout表格的宽度由什么决定<automatic.fixed.inherit> - 列表布局属性
list-style-type文字前面的小点点样式
list-style-position小点点位置
list-style以上的属性可通过这属性集合 - 引用
quotes设置嵌套引用的引号类型 - 光标属性
cursor: 箭头可以变成需要的形状
unset
名如其意,unset 关键字我们可以简单理解为不设置。其实,它是关键字 initial 和inherit 的组合。
什么意思呢?也就是当我们给一个 CSS 属性设置了 unset 的话:
- 如果该属性是默认继承属性,该值等同于 inherit
- 如果该属性是非继承属性,该值等同于 initial
举个例子,根据上面列举的 CSS 中默认继承父级样式的属性,选取一个,再选取一个不可继承样式:
- 选取一个可继承样式: color
- 选取一个不可继承样式: border
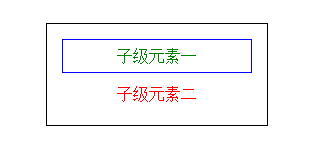
看看下面这个简单的结构:
<div class="father">
<div class="children">子级元素一</div>
<div class="children unset">子级元素二</div>
</div>
<style type="text/css">
.father {
color: red;
border: 1px solid black;
}
.children {
color: green;
border: 1px solid blue;
}
.unset {
color: unset;
border: unset;
}
</style>
展示结果:

- 由于 color 是可继承样式,设置了 color: unset 的元素,最终表现为了父级的颜色 red。
- 由于 border 是不可继承样式,设置了 border: unset 的元素,最终表现为 border: initial ,也就是默认 border 样式,无边框。
最后
以上就是呆萌白猫最近收集整理的关于谈谈 CSS 关键字 initial、inherit 和 unset的全部内容,更多相关谈谈内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复