为什么80%的码农都做不了架构师?>>> 
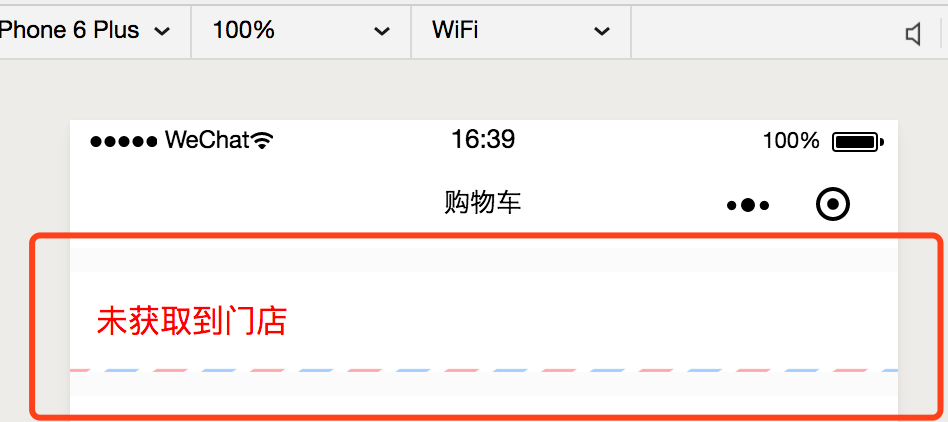
开发小程序的时候,遇到一个小bug,开发中使用到了 border-image 给view设置边框图如下图

使用的是base64字符直接添加
border: none;
border-bottom: 5rpx solid #E6E6E6;
border-image: url('data:image/png;base64......') 100% 0% round;
当时是直接这种方式添加,在开发者工具和安卓机上是正常的,但是在ip6和ipx上发现view的上下边都会有这个边框,估计其他iOS设备也一样
按照设想是只设置了下边框,其他边框设置了none,就不会显示才会,后来调试发现设置border-image-slice为25% 及以上时,就会出现上边框,不然就不会出现,猜测可能是这方面的原因,然后修改为
border-image: url('data:image/png;base64......') 0% 0% 100% 0% round;
显示正常
测试了下,在pc端Chrome浏览器没有这个现象,Safari浏览器有这个情况
转载于:https://my.oschina.net/mdu/blog/2254138
最后
以上就是自信大象最近收集整理的关于小程序使用border-image边框默认展示的全部内容,更多相关小程序使用border-image边框默认展示内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复