在react项目中,使用到了axios进行数据请求,但是如何请求本地的json文件呢?网上看到比较先进的方法是使用Charles进行代理。但是安装和使用还是需要一点技术含量。
Charles其实是一款代理服务器,通过过将自己设置成系统(电脑或者浏览器)的网络访问代理服务器,然后截取请求和请求结果达到分析抓包的目的。该软件是用Java写的,能够在Windows,Mac,Linux上使用。安装Charles的时候要先装好Java环境。
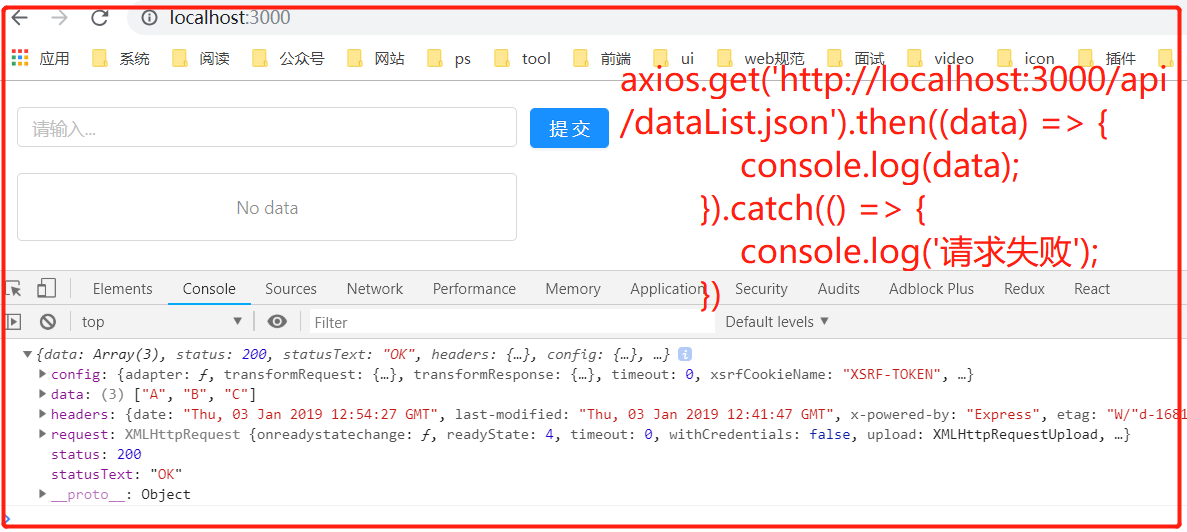
无法访问到本地的json文件
不论是在vue项目还是react项目,都有一个public公共的文件夹,而不无例外的是这个文件夹是可以直接访问到的,其他的文件夹都不能直接访问。所以直接在public中做文章。
解决方案:
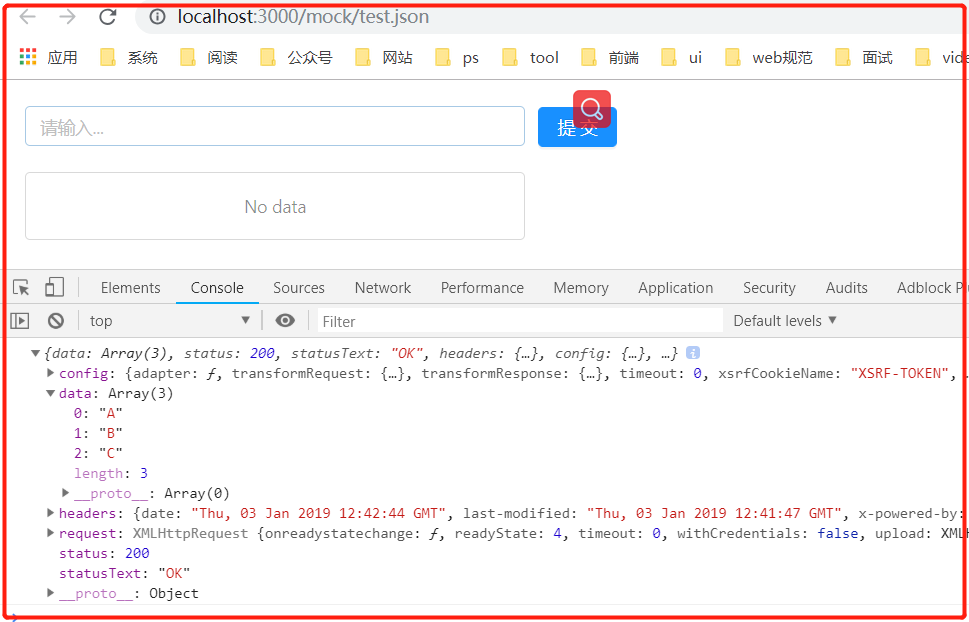
必须将json文件放到public文件夹下即可访问,浏览器直接打开http://localhost:3000/mock/test.json即可完成
axios.get('http://localhost:3000/api/dataList.json').then((data) => {
console.log(data);
}).catch(() => {
console.log('请求失败');
})


最后
以上就是怡然唇彩最近收集整理的关于react中的数据请求和模拟的全部内容,更多相关react中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复