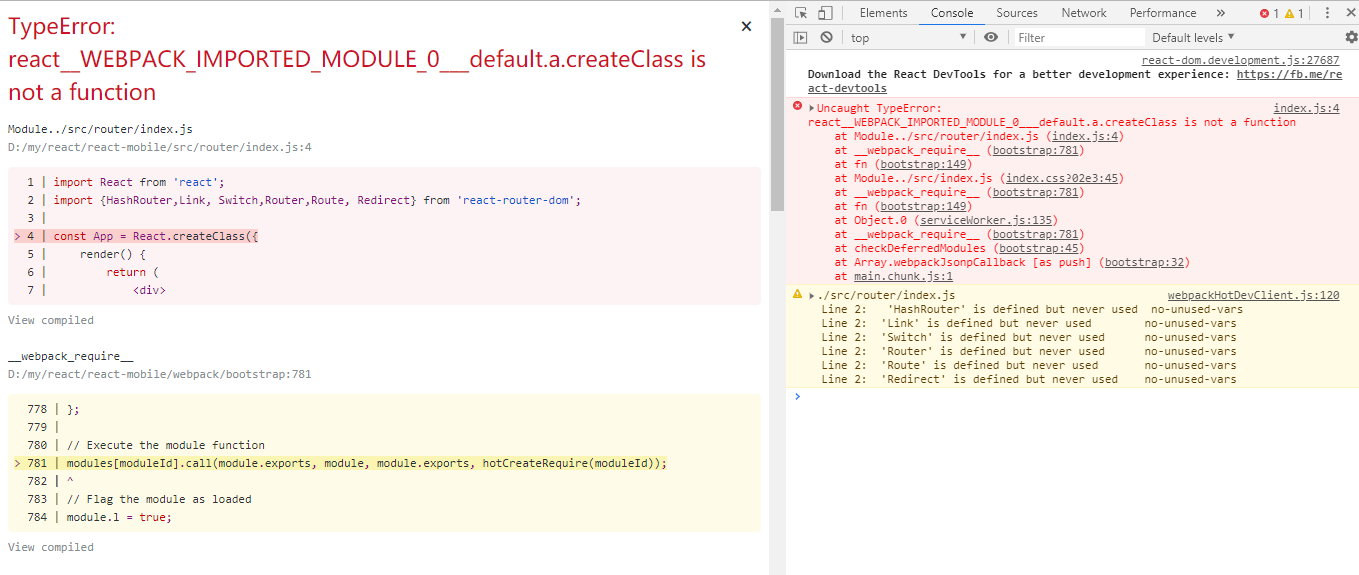
在学习react的过程中,报了一个错,如下图:
 查资料发现是因为我当前react版本高,不推荐使用这种方式,推荐使用ES6 class
查资料发现是因为我当前react版本高,不推荐使用这种方式,推荐使用ES6 class
react组件的三种方式
1.函数式定义的
2.React.createClass(ES5)
3.extends React.Component(ES6)
函数式定义的(无状态函数式组件)
// 创建一个组件
function message1(props){
return <div style={{background:props.color}}>{props.children}</div>
}
// 或者使用箭头函数
const message1 = (props) => {
return <div style={{background:props.color}}>{props.children}</div>
}
function Message(){
const color = "green";
const name = "无状态函数式组件";
return(
<div>
<p>{props.name}</p>
<message1 color={props.color}>message</message1>
</div>
)
}
ReactDOM.render(<Message />, mountNode)
所有 React 组件都必须像纯函数一样保护它们的 props 不被更改,函数定义的组件没有state状态,不能访问this中的对象,无法访问生命周期的方法。
使用无状态组件的好处就是组件不会被实例化,不需要分配多余的内存,整体渲染性能得到提升。
React.createClass(ES5实现的)
const Message = React.createClass({
render(){
return(
<div>创建组件</div>
)
}
})
extends React.Component(ES6实现的)
class Message extends React.Component{
constructor(props) {
super(props);
// 设置 initial state
this.state = {
text: props.initialValue || '请输入'
};
// ES6 类中函数必须手动绑定
this.handleChange = this.handleChange.bind(this);
}
render(){
return(
<div>
<input onChange={this.handleChange} value={this.state.text} />
</div>
)
}
}
后两者的区别前者的this自动绑定,后者需要手动绑定
具体区别我看了一篇博客,写的比较好。点此查看
最后
以上就是闪闪时光最近收集整理的关于React.createClass跟class App extends Component的区别的全部内容,更多相关React.createClass跟class内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复