最近开始慢慢学习react,关于请求配置有以下几点记录,如有错误,恳请指正
package.json中配置porxy
porxy:"http://localhost:3001"
这种方式只能配置一个代理
setupProxy.js
看网上有很多例子说要配置这个文件,但是这个文件是需要webpack提前预设好配置的,这里记录一下,也是配置setupProxy.js,再手动去注册一下
//http-proxy-middleware 是node的代理模块,需要 npm install http-proxy-middleware --dev--save 安装一下
const { createProxyMiddleware } = require("http-proxy-middleware");
module.exports = function(app) {
app.use(
createProxyMiddleware("/JXGISServer", {
// target: "http://m.kugou.com?json=true",
target: "http://192.168.0.96:8095/",
changeOrigin: true
})
);
};
加入你的setupProxy.js中已经配置好了,然后你重启了服务,发现代理还是没有生效,那可能是你的setupProxy.js在webpack中的配置不对,下面介绍一下我的解决办法:
找到webpack-dev-server,也就是webpack在本地启动启动的服务器插件,一般在start.js中,这里需要注意,如果你使用脚手架搭建的项目,没有start.js这个文件,需要执行npm run eject,把配置文件给暴露出去
在start.js中,引入你的setupProxy.js
const setupProxy = require('../src/setupProxy')
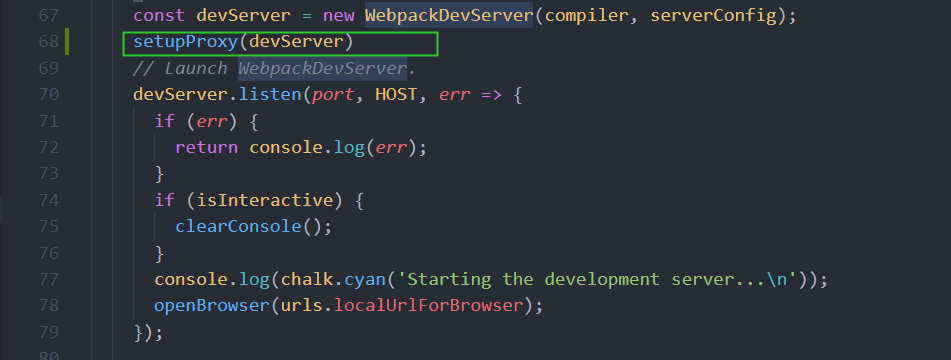
找到 WebpackDevServer方法执行的地方,大概在67行,在68行执行以下我们引进来的setuoProxy方法,把devServer传递进去,就可以实现我们的代理了

这种方式的代理,就不需要必须指定文件名字非得是setupProxy.js
使用本地server方式做代理
这种方式和上面的代理方式类似
var serve = require("koa-static");
var router = require("koa-router")();
var koa = require("koa");
var proxy = require("koa-proxy");
var app = koa();
/**
* ture为开启本地mock,否则走服务器
*/
var mock = !false;
// 获取本地mock列表
// 此处接口地址对应其他组建内请求的真实接口地址!!!
if (mock) {
router.post("/v1/main/list", function*(next) {
const data = require("./../mock/entryData/list");
this.body = data;
});
}
app.use(serve("build"));
app.use(router.routes());
app.use(router.allowedMethods());
app.use(function*(next) {
yield proxy({
host: 'http://11.163.169.232:7001',
// match: /^(/admin/|/app/|/overtime/|/calculator/)/
});
});
var callback = app.callback();
var server = require("http").createServer(function(req, res) {
// 如果走本地开发直接访问线上环境服务器,就需要设定cookie;
// 走本地mock不需要理会一下设置
// var cookie = 'the website‘s cookie'; // 关键点
// req.headers['cookie'] = cookie;
// req.rawHeaders['cookie'] = cookie;
callback(req, res);
});
server.listen(3001, function() {
console.log("Server running on port %s", server.address().port);
});
新建一个server.js,放在scripts文件夹下面和start.js平级,在启动项目的时候再执行一下node server
刚开始学习react原理不是很理解,如果有错误的地方,恳请指正
最后
以上就是难过爆米花最近收集整理的关于react 请求配置的全部内容,更多相关react内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复